Mit der Hilfe von Mockups, erhältst du sehr schnell einen ersten visuellen Eindruck von deiner zukünftigen Internetpräsenz. Du musst nicht mehr ewig auf das fertige Screendesign warten, sondern kannst innerhalb von Minuten deine Ideen validieren. So schaffst du gleich zu Beginn des Projekts mehr Korrekturschleifen, sparst Geld und schonst deine Nerven.
Zur Erstellung deiner Mockups, kannst du sogenannte Mockup-Tools einsetzen. Diese Mockup-Tools nutze nicht nur ich, sondern auch professionelle Webdesignern verwenden sie zur Analyse des Layouts, des Designs und der Funktionalitäten einer neuen Website.
Damit auch du von den Vorteilen hinsichtlich der Homepage-Erstellung profitierst und sehr schnell eigene Mockups erstellen kannst, habe ich dir 7 kostenlose Mockup-Tools rausgesucht.
1. Moqups
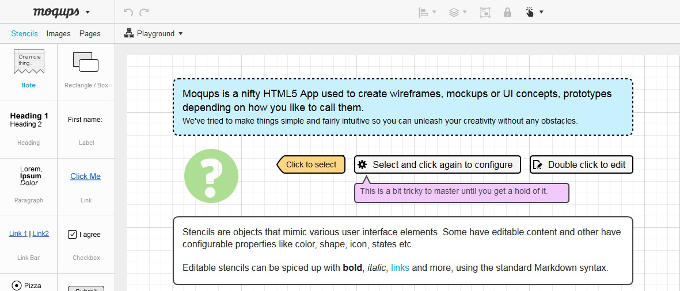
Moqups gehört zu den bekanntesten Vertretern unter den Mockup-Tools. Bei Moqups handelt es sich um eine reine Web-Anwendung. Eine Desktop-Variante wirst du vergeblich suchen.
Das gute an Moqups ist, dass du sofort nachdem Aufruf der Website loslegen kannst. Das Tool startet nämlich sofort in der Arbeitsumgebung, die sehr übersichtlich aufgebaut ist. Auf der rechten Seite findest du z.B. die vorgefertigten Schablonen, die du per Drag & Drop auf die Zeichenfläche befördern kannst.
Oberhalb der Zeichenfläche und den Schablonen, befindet sich das Menü und eine Reihe von Einstellungsmöglichkeiten. Über diese Einstellungen kannst du z.B. die Positionierung der Schablonen anpassen oder die Reihenfolge der Elemente bestimmen.
Positiv ist mir die Möglichkeit aufgefallen, mehrere Seiten zu erstellen und diese über Links miteinander zu verbinden. So kannst du dir in Windeseile einen ersten funktionionsfähigen Klickdummy deiner Website erstellen.
Genauso wie Balsamiq, hat aber auch das Mockup-Tool Moqups, seine Nachteile in der kostenlosen Version. Diese fallen nicht ganz so graffierend ins Gewicht, erschweren die Arbeit mit dem Tool trotzdem erheblich. Das ist aber auch nicht unbedingt verwunderlich. Moqups wird nämlich in 3 Bezahlvarianten angeboten, für die du dich entscheiden kannst, wenn dir das Tool gefällt.
Erst wenn du dich für eine kostenpflichtige Version entschieden hast, kannst du den vollen Funktionsumfang nutzen. Vorher kannst deine Mockups nicht speichern oder auch nicht als PDF-, PNG- oder JPG-Datei exportieren. Das ist natürlich nicht berauschend, aber wenn du deine Arbeiten in einer Sitzung abschließen kannst, dann gibt es ja immer noch die Screenshot-Funktion, um deine Ergebnisse für Präsentationen zu sichern 😉
2. Balsamiq Mockups
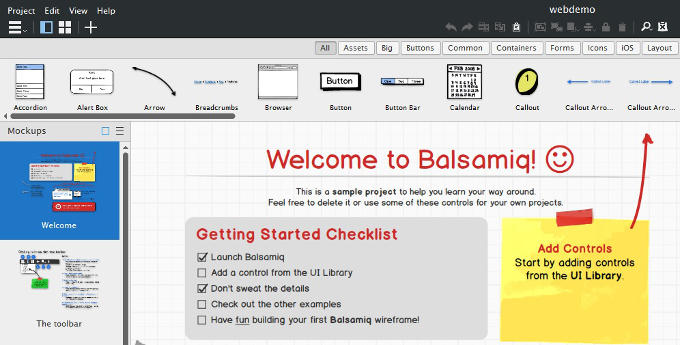
Das Mockup-Tool Balsamiq, von der gleichnamigen Firma Balsamiq Studios, ist wohl das bekannteste Tool in der Liste. Es wird einmal als Desktop-Anwendung, zur lokalen Installation auf dem PC, und weiterhin als Web-Applikation angeboten. Beide Versionen kannst du 30 Tage lang testen, bevor du dich für eine Bezahlversion entscheiden musst.
Neben der cloud-basierten Web-Applikation und der angebotenen Desktop-Variante, steht dir aber auch eine kostenlose Demoversion zur Verfügung.
Um die Demoversion nutzen zu können, brauchst du dich nicht zu registrieren. Klicke einfach auf der Startseite von Balsamiq auf den winzig kleinen Link “launch demo version” und du kannst sofort mit der Erstellung deines Website-Mockups beginnen.
Nachdem die Applikation geladen ist, steht dir eine große Auswahl an vorgefertigten Elementen zur Verfügungen, mit denen du das Mockup deiner Website erstellen kannst. Diese Elemente sind in sinnvollen Kategorien zusammengefasst und du kannst sie ganz leicht per Drag & Drop auf die Zeichenfläche ziehen. Dort angekommen, kannst du sie deinen Wünschen entsprechend formatieren.
Insgesamt ist Balsamiq ein sehr durchdachtes und einfach zu bedienendes Mockup-Tool. Leider fällt schnell der Hinweis am unteren Bildschirmrand der Demoversion ins Auge. Dort steht geschrieben, dass sich die Demoversion alle paar Minuten automatisch zurücksetzt. Bedeutet, nach ungefähr 2-3 Minuten ist deine Arbeit verloren und du wirst auf die “realen Versionen” verwiesen.
Dadurch ist Balsamiq natürlich in der kostenlosen Demoversion nicht zu gebrauchten, aber auch mit der 30-Tage-Testversion kann man schon einiges anstellen.
3. Mockingbird
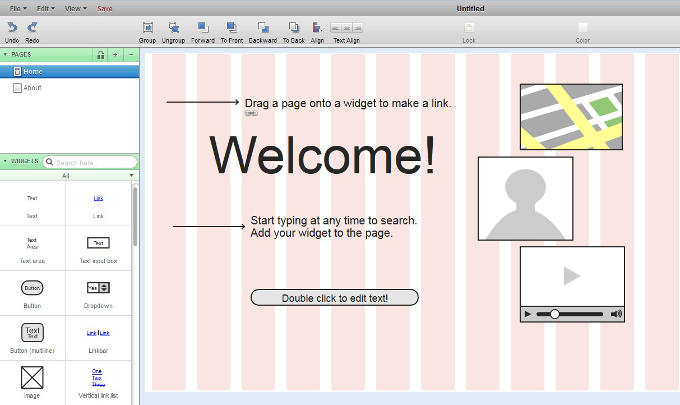
Mockingbird ist mein bisheriger Favorit unter den Mockup-Tools. Nicht nur weil es sich hier um eine Web-Applikation handelt und ich mir kein lokales Programm installieren muss, sondern auch weil es alles bietet was ich zur Erstellung guter Mockups brauche.
Bei Mockingbird kannst du z.B. aus über 90 vorgefertigten Elementen wählen. Diese sind in sinnvolle Kategorien unterteilt, so dass du dich nicht tot suchen musst. Und wenn dir das nicht reichen sollte, bietet das Tool auch eine Suchfunktion zum schnellen Auffinden der gesuchten Elemente an.
Genauso wie bei Moqups, kannst du auch hier mehrere Seiten deiner Website als Mockup erstellen. Leider fehlt die Option die einzelnen Webseiten miteinander über Links zu verbinden. Das ist für mich aber nicht weiter schlimm, weil das Tool noch ein weiteres tolles Feature besitzt, welches für den späteren Prozess der Website Erstellung sehr zeitsparend ist.
Über die Zeichenfläche kannst du nämlich ein Grid-System legen, an dem du alle Elemente ausrichten kannst. Grid-Systeme werden bei vielen modernen Websites eingesetzt und wenn du dies bereits bei deinem Mockup verwendest, dann sparst du dir bei der späteren Umsetzung des Layouts viel Zeit.
Leider ist kaum ein kostenloses Mockup-Tool perfekt und so gibt es auch an Mockingbird etwas auszusetzen. Denn auch hier gibt es wieder kostenpflichtige Bezahlvarianten und wie kann man am effektivsten die User dazu bringen Geld auszugeben? Natürlich, indem man sie ihre Arbeit nicht speichern oder exportieren lässt.
Insgesamt ist es aber ein sehr gutes Mockup-Tool und wenn du mehr über die Erstellung von Mockups mittels Mockingbird erfahren möchtest, dann habe ich hier einen wunderbaren Artikel für dich:
Mockups erstellen und bessere Webseiten produzieren
4. Pencil
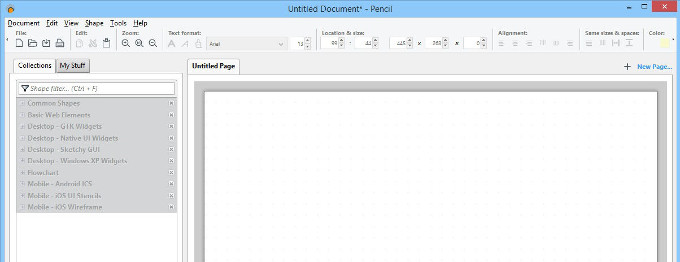
Bei Pencil handelt es sich um die einzige kostenlose Desktop-Anwendung unter den hier vorgestellten Mockup-Tools. Es wird für Windows, Mac OS und Linux zum Download angeboten und eine Extension für den Browser Mozilla Firefox steht ebenfalls zur Verfügung. Die Firefox Extension konnte ich persönlich aber nicht zum Laufen überreden und habe mich deshalb auf die Desktop-Variante für Windows beschränkt.
Auf den ersten Blick fallen bei diesem Mockup-Tool die unzähligen Vorlagen auf. Ich habe sie mal überschlagen und bin auf über 300 vordefinierte Shapes gekommen. Damit ist Pencil der unangefochtene Spitzenreiter in dieser Kategorie. Sollte dir die Fülle an Vorlagen immer noch nicht ausreichen, kannst du dir weitere von der Homepage herunterladen.
Die Oberfläche von Pencil wirkt sehr aufgeräumt und alles ist an seinem vermuteten Platz. Oben findest du die Menüleiste mit generellen Einstellungsmöglichkeiten zum Mockup-Tool, daran schließt die Formatleiste an, über die du die Zeichenvorlagen nach deinen Wünschen formatieren kannst. Der Arbeitsbereich ist in eine Liste mit den Vorlagen und der Zeichenfläche aufgeteilt.
Die einzelnen Shapes/Vorlagen, gelangen per Drag & Drop auf die Zeichefläche. Dort kannst du sie dann nicht nur über die Formatleiste formatieren, sondern auch über ein aufrufbares Kontextmenü.
Pencil hält alle Features bereit, die man zur Erstellung eines guten Mockups benötigt:
- Exportfunktion in diverse Formate
- Speichern des Mockups
- Anlegen mehrerer Seiten
- Verlinken der einzelnen Seiten untereinander
- Über den sogenannten “Clipart Browser”, können Bilder von OpenClipart.org einfach importiert werden.
- uvm.
Hier gibt es fast nichts, was es nicht gibt. Ein kleiner Wehrmutstropfen bleibt aber. Sowie es aussieht, wird das OpenSource Mockup-Tool nicht mehr weiterentwickelt. Der letzte Eintrag in der Release-Liste ist zumindest vom November 2013.
Ansonsten bin ich aber sehr positiv überrascht von Pencil und werde es auf jeden Fall weiter testen. Vielleicht löst es ja Mockingbird als mein bisherigen Favoriten unter den kostenlosen Mockup-Tools ab.
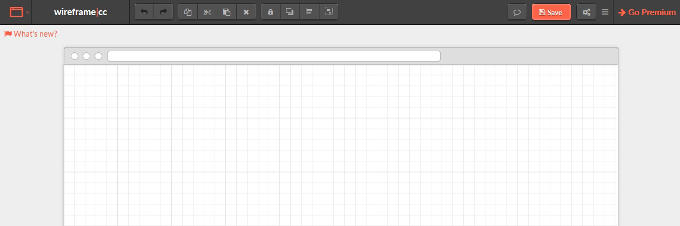
5. wireframe.cc
Wireframe|cc ist ein sehr minimalistisches Tool, welches eher zur Erstellung von Wireframes gedacht ist. Nichts desto trotz hält es ebenfalls sehr gute Möglichkeiten für dich bereit, einen schnellen Entwurf deiner Website zu erstellen. Auch in der kostenlosen Variante.
Die Bedienung weicht von den bisher vorgestellten Mockup-Tools ab. Hast du das Tool aufgerufen, siehst du nur die Zeichenfläche und ein paar wenige Schaltflächen zum formatieren der gezeichneten Elemente. Damit du dich schnell mit der Bedienung vertraut machen kannst, kann ich dir nur empfehlen, die Demo anzuschauen. In dieser wird alles sehr schön erklärt.
Einen großen Pluspunkt bekommt die Speicherfunktion von wireframe|cc von mir. Diese ist auch in der kostenlosen Variante verfügbar und immer wenn du die URL zu deinem Wireframe aufrufst, kannst du deine Arbeit dort fortsetzen, wo du beim letzten Mal aufgehört hast.
Eine Export-Funktion und das Anlegen von mehreren Webseiten, wird erst in der Premium-Version freigeschaltet. Ein Grid-System kannst aber bereits in der kostenlosen Variante über die Zeichenfläche legen.
Alles in Allem ist es ein solides Tool für schnelle Entwürfe einer Website-Idee. Ob du mit den Funktionen der kostenlosen Variante zurecht kommst oder auf die kostenpflichtige Version umschwenkst, musst du im Endeffekt für dich selbst entscheiden.
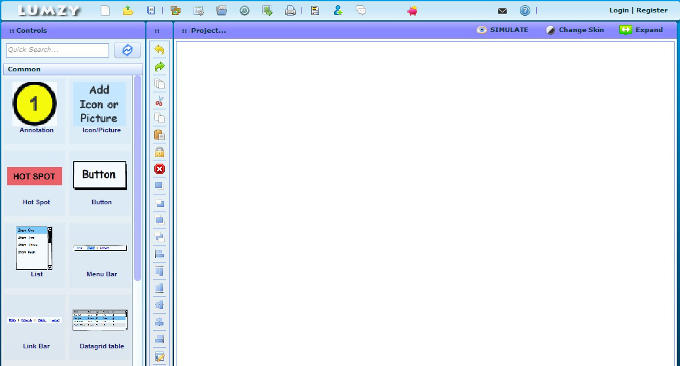
6. Lumzy
Lumzy ist, wie sollte es anders sein, eine Web-Anwendung zur Erstellung von Website-Mockups. In der kostenlosen Version, ist es das Mockup-Tool mit dem größten Funktionsumfang als Web-Anwendung:
- Sehr viele vorgefertigte Elemente, die in Kategorien sortiert sind.
- Volltextsuche zum schnellen Auffinden der gesuchten Elemente.
- Export des Mockups als PDF- oder PNG-Datei.
- Anlegen mehrerer Seiten und Verknüpfung dieser über Links.
- Druckfunktion
- Die üblichen Funktionen zum formatieren der Elemente.
- uvm.
Das einzige große Feature was mir fehlt, ist die Speicherfunktion. Die Schaltfläche dafür wird zwar angezeigt, steht aber erst nach einer kostenlosen Registrierung zur Verfügung.
Eine kostenpflichtige Premium-Version, gibt es bei Lumzy nicht. Hier unterscheidet es sich deutlich von den anderen vorgestellten Mockup-Tools. Bei Lumzy kannst du dir nämlich sogenannte Tokens kaufen. Diese Tokens setzt du dann dafür ein, um die regelmäßig aufploppende Werbung zu unterdrücken. 1 Token reicht hier für 12 Stunden Werbefreiheit.
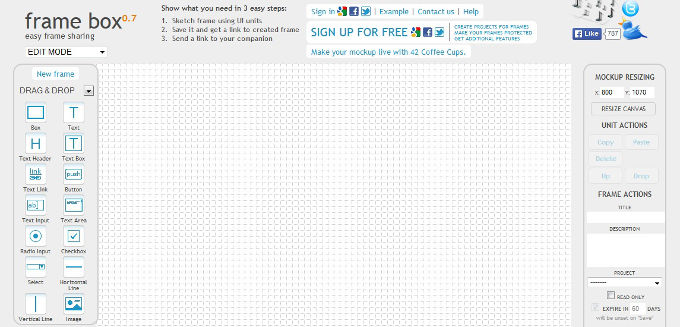
7. frame box
Beim Mockup-Tool frame box handelt es sich um eine cloud-basierte Web-Anwendung, bei der es bisher “nur” eine kostenlose Variante gibt. Diese Variante wird nach eine Registrierung durch einige zusätzliche Features erweitert. Zum Beispiel kann man Links mit richtigen Zielen verknüpfen oder seine Mockups vor dem Zugriff anderer Nutzer schützen.
Die 14 vorgefertigten Schablonen stehen dir aber auch ohne eine Regristierung zur Verfügung. Genauso wie die Möglichkeit, deine Arbeit zu speichern und nach einer Pause fortzusetzen. Hierzu wird dir nach dem Speichern, ein Link zu deinem Mockup angezeigt, mit dem du es immer wieder aufrufen kannst.
Eine Möglichkeit mehrere Seiten in einem Projekt gleichzeitig anzulegen, habe ich nicht gefunden. Das ist schade, kommt aber vielleich in späteren Versionen. Das Mockup-Tool frame box befindet sich aktuell nämlich noch in der Beta-Phase und wird kräftig weiterentwickelt.
Stand heute, ist es ein sehr minimalistisches Tool, mit wenigen Vorlagen und Einstellmöglichkeiten. Trotzdem kannst du damit sicher anständige Ergebnisse erzielen.
Fazit zu den kostenlosen Mockup-Tools
Bisher habe ich zur Erstellung meiner Mockups immer Mockingbird verwendet. Bei der Recherche zu diesem Artikel, ist mir aber Moqups sehr positiv aufgefallen. Ich muss es noch intensiver Testen, aber vielleicht wird es ja mein neues Tool der Wahl.
Sehr gut gefällt mir auch noch die kostenlose Web-Anwendung Lumzy. Auch wenn man hier ständig von Werbeeinblendung unterbrochen wird, bietet es einen sehr guten Leistungsumfang. Auch in der kostenlosen Variante.
Welches Mockup-Tool mir hingegen gar nicht gefallen hat, ist Balsamiq. Dies liegt aber hauptsächlich daran, dass es keine vernünftige kostenlose Version gibt, die man anständig nutzen kann.
Welches ist dein Favorit unter den hier vorgestellten Mockup-Tools?
Unser Tipp: Wenn du nicht nur ein Wireframe, sondern auch eine dazu passende Website erstellen möchtest, dann kann ich dir den Homepage Baukasten “Wix” absolut empfehlen! Auch wenn du einen Blog erstellen oder einen Online-Shop aufbauen willst, ist Wix die beste Wahl. Hier findest du eine Auflistung der besten Homepage Baukästen im Vergleich. Sogar kostenlos kann man Wix nutzen (wenn auch mit eingeschränkten Funktionen). Zum Testen reicht das aber allemal aus:)











Hallo!
Pencil gibt es jetzt in der 3.0 Beta Version und ist eine Neuprogrammierung.
Sieht vielversprechend aus.
Hallo. Toller Artikel, der beste über kostenlose Mockup-Tools! Vielleicht kannst Du auch noch MockFlow checken. Auch eine Feature-Vergleichstabelle wäre supi. *****
Hallo Andy,
vielen Dank für die Blumen und das mit der Vergleichstabelle ist eine super Idee. Wenn die Zeit finde, werde ich eine solche Tabelle entsprechend ergänzen.
Viele Grüße
Enrico
Hi, gute Übersicht. Ich benutze lokal Balsamiq. Um die Mockups miteinander zu verlinken nutze ich Moqhub.com. Da lassen sich innerhalb des Mockups auch Kommentare setzen und die Mockups bzw. Prototypen kann man per Mail, Slack, FB und co zwecks Feedback teilen.
Hi Jay,
vielen Dank für den Tipp. Ich werde mir Moqhub.com bei Gelegenheit mal anschauen. Die Funktion mit den Kommentaren hört sich auf jeden Fall interessant an.
Viele Grüße
Enrico
Vielen Dank für die Liste! Ich arbeite bisher gern mit wireframe .cc, werde mir jetzt die anderen Tools aber auch mal anschauen.
Habe mehrere benutzt, Mockingbird ist top für mich. Übrigens, gute Übersicht
Hallo
vielen Dank für diesen aussagekräftigen Artikel, der mir wirklich weitergeholfen hat.
Herzliche Grüße
Ein frohes neues Jahr!
Vielen Dank für Deine Mühe um so eine Zusammenfassung zu erstellen. Damit hast Du mir sehr weiter geholfen.
Hallo, Pencil wurde im Oktober 2019 aktualisiert. Habe es für meine Masterarbeit auf MacOS genutzt, hat super funktioniert. Schnell zu lernen, Shapes leider nicht mehr ganz so aktuell (Win 10 fehlt). Ansonsten aber tolles, schlankes und vor allem kostenloses Tool. 🙂