Eine eigene Website programmieren in 2025 ist heute denkbar einfach – unabhängig davon, ob es sich um eine private Website, den Internet-Auftritt eines Vereines oder die Homepage eines mittelgroßen Unternehmens handelt: Wer einfache Computerkenntnisse mitbringt und mit Microsoft Word oder mit Facebook ein bisschen vertraut ist, kann heute bereits innerhalb einer Stunde eine eigene Website online stellen.
Programmierkenntnisse bzw. Kenntnisse in HTML, CSS oder JavaScript – wie sie sich hauptberufliche Webdesigner im Studium oder mit jahrelangem “learning on the job” selbst angeeignet haben – sind heute keine Voraussetzung mehr, um professionelle Homepages und Shop-Systeme zu gestalten.
In den folgenden Abschnitten erfahren Sie alles was nötig ist, um einfach und schnell eine gut aussehende Website zu erstellen und online gehen zu lassen. Für jeden Zweck, kostenlos oder sehr kostengünstig – und ohne jede Programmierkenntnisse.
| Kosten | 0-15 Euro pro Monat |
| Zeitaufwand | ca. 1 – 3 Stunden |
| Schwierigkeit | Einfach |
| Benötigte Kenntnisse | Keine |
| Beste Anbieter |
Warum macht es Sinn, eine eigene Website selber zu programmieren in 2025?
Für Unternehmen, Vereine und für die meisten anderen Organisationen ist eine eigene Homepage heute so selbstverständlich wie die Telefonnummer, die Erreichbarkeit per E-Mail, die offizielle Anschrift oder Visitenkarten. Wer im Internet nicht auffindbar ist, ist für viele Personen bzw. Kunden praktisch “nicht existent”. Neben Unternehmen und Vereinen kann die eigene Website aber auch für Privatpersonen von Interesse sein – etwa in Form einer Familien- oder Hobby-homepage.
- Programmieren Sie eine eigene Website in 2025, um Ihr Unternehmen oder Ihren Verein bekannter zu machen. Mit jedem neuen Besucher auf Ihrer Website steigern Sie Ihre Bekanntheit.
- Viele Menschen – und dadurch viele potenzielle Kunden – nutzen das Internet als wichtigstes Informationsmedium. Unternehmen und andere Organisationen ohne eigenen Internet-Auftritt verschenken Kundenkontakte – und damit Umsatz.
- Eine eigenständige E-Mail-Adresse gehört heute zu einem professionellen Auftritt von Unternehmen und Vereinen. Mit einer Website mit eigener Internet-Adresse bekommen Sie in der Regel automatisch auch E-Mail-Adressen, die mit der Internet-Adresse übereinstimmen. Sogenannte “Freemail-Adressen” von Anbietern wie Gmail oder Web.de sind zwar günstig, wirken aber offiziellen Bereich nicht sehr professionell.
- Nutzen Sie Ihren Internet-Auftritt um Ihr Team, Ihre Leistungspalette und Ihre individuellen Stärken hervor zu heben. Im Endeffekt geht es darum, sich auch im Netz von Mitbewerbern abzuheben.
- Erleichtern Sie (potenziellen) Kunden, die Ihre Website im Internet gefunden haben, die Kontaktaufnahme mit Ihnen – beispielsweise durch Kontaktformulare oder sogenannte Landingpages.
Kann ich auch ohne Programmierkenntnisse eine Website “programmieren”?
Um die Programmier- und Auszeichnungssprachen des Internets grundlegend zu verstehen – und damit moderne Websites mit angeschlossenen Datenbanklösungen zu gestalten – vergehen mitunter Jahre. Da Websites immer aufwändiger werden und immer mehr Funktionen erfüllen müssen, bilden sich professionelle Webdesigner laufend weiter und entwickeln eigenständig neue Lösungen und Verfahren.
Heute braucht man allerdings kein Programmierer mehr zu sein, um professionell eine eigenen Website zu programmieren in 2025 und ins Netz zu stellen: Content Management Systeme wie WordPress, Drupal oder Joomla versprechen professionelle Websites ohne fundierte HTML-Kenntnisse und mit keinen oder minimalen Kosten. Auf diese Systeme stoßen die meisten Menschen, wenn sie im Internet danach suchen, wie man eine Website gestaltet ohne Programmier-Code schreiben zu können.
Allerdings bringen diese Systeme für Einsteiger einige beträchtliche Nachteile mit sich:
- Anwender müssen sich Hosting (Datenspeicher), Templates (Designvorlagen) und die gewünschte Domain (Internetadresse) selbst buchen bzw. organisieren. Hier scheitern bereits viele Einsteiger, die keine Erfahrung mitbringen.
- Die Anpassung der Designvorlagen ist weniger intuitiv und selbsterklärend als bei vielen Homepage-Baukasten-Systemen.
- Für Sicherheits-Updates und Aktualisierungen von Funktions-Erweiterungen – also die Sicherheit Ihrer Website – sind Sie als Betreiber alleine verantwortlich.
- Kein Kunden-Support, keine zentrale Anlaufstelle für Fragen. Kommen Sie bei der Website-Gestaltung nicht weiter, gibt es niemanden der Ihnen verbindlich weiterhelfen muss.
Diese Nachteile nehmen Sie nicht in Kauf, wenn Sie Ihre Website mit einem guten Homepage-Baukasten erstellen. Um Ihre Website mit einem Homepage-Baukasten zu gestalten, brauchen Sie tatsächlich keinerlei Vorkenntnisse. Baukasten-Systeme sind von Grund auf so konzipiert, dass einfache Computerkenntnisse völlig ausreichend sind um eine schöne und funktionale Website ins Netz zu stellen. Wenn Sie einen Brief in Microsoft Word verfassen und formatieren können, dann können Sie auch mit einem Homepage-Baukasten umgehen.
Die meisten Homepage-Baukästen funktionieren nach einem sehr einfachen Grundprinzip: Bei der Websitegestaltung wählen Sie zunächst die Designvorlagen aus – und bestimmen damit bereits in Grundzügen das Aussehen Ihrer Website. Anschließend tauschen Sie vorhandene Platzhaltertexte und Platzhalterbilder gegen Ihre eigenen Inhalte. Damit haben Sie Ihre erste Website grundsätzlich erstellt!
Bei unserem aktuellen Test von Homepage-Baukästen hat der internationale Anbieter Wix (Gesamtsieger), unter anderem wegen seines riesigen Funktionsumfangs den besten Eindruck hinterlassen. Ebenfalls sehr gut schnitten die Anbieter Jimdo (als bester deutscher Anbieter) und Hostinger (mit sehr einfacher Bedienung) ab.
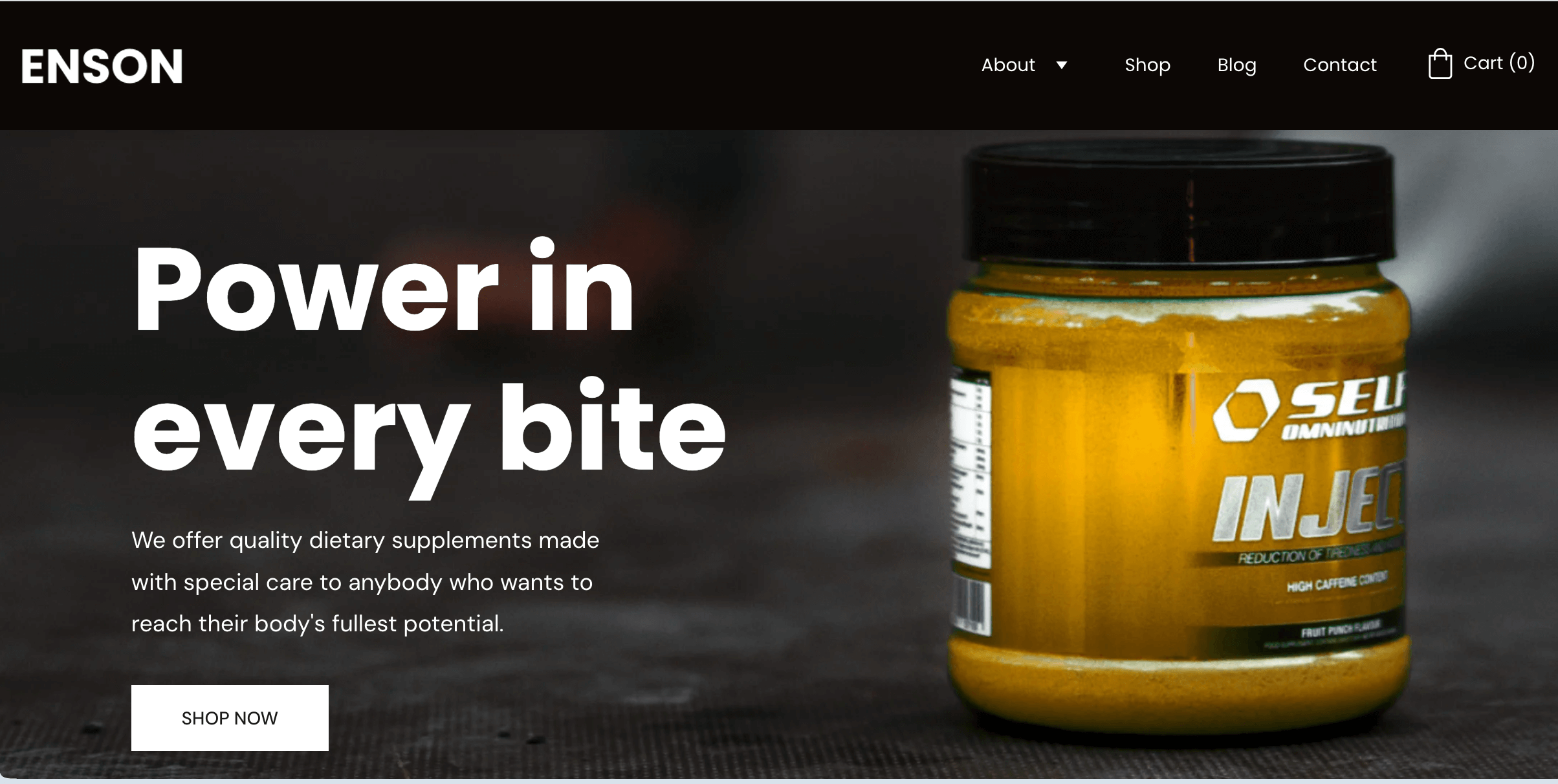
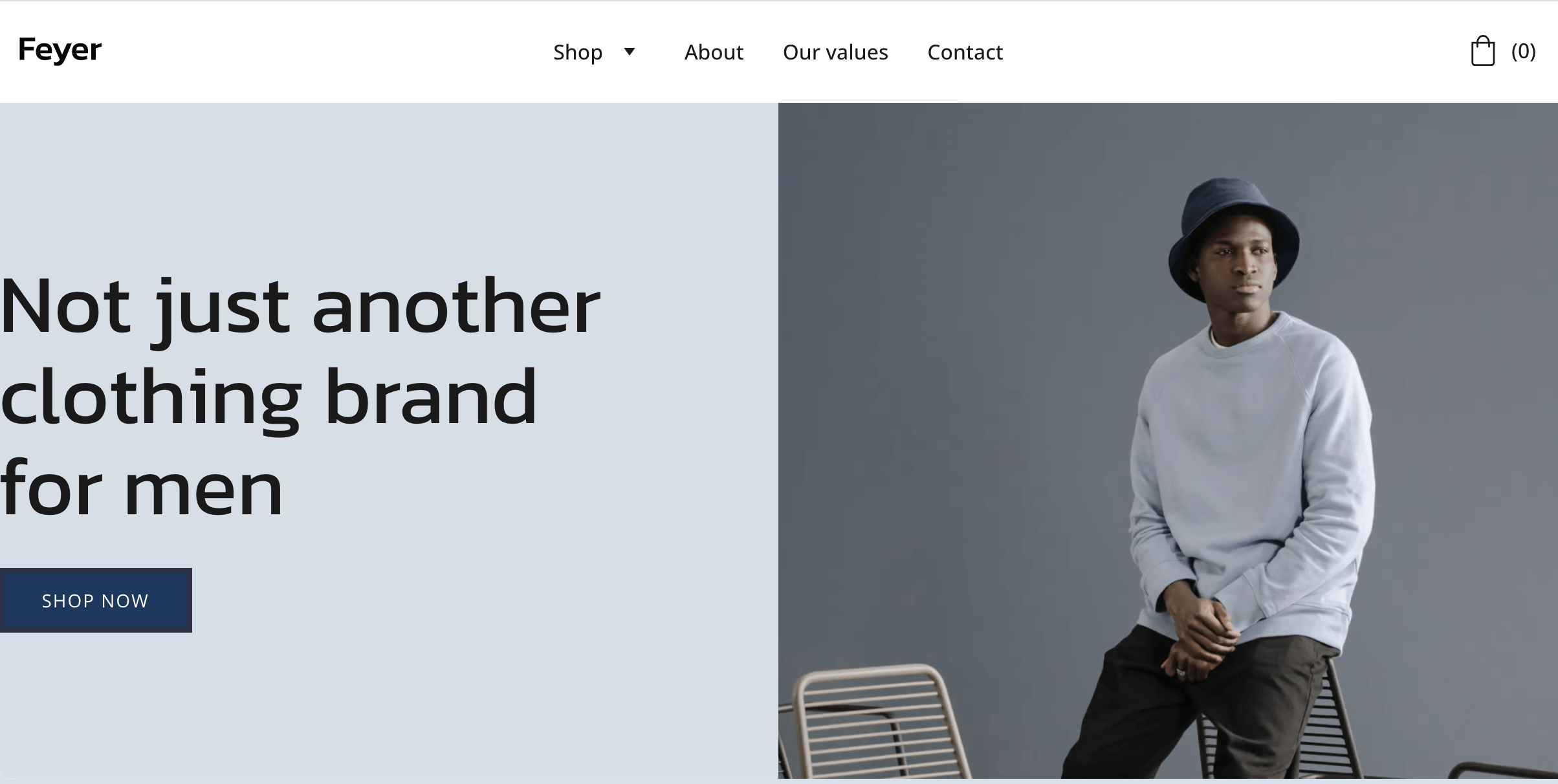
Damit Sie einen ersten Eindruck von der eigenen Website programmieren in 2025 Idee mittels Homepage-Baukästen bekommen, stellen wir Ihnen hier ausgewählte Designvorlagen der drei bestplatzierten Baukasten-Systeme vor:
Ihr neuer Internet-Auftritt könnte demnach folgendermaßen aussehen:
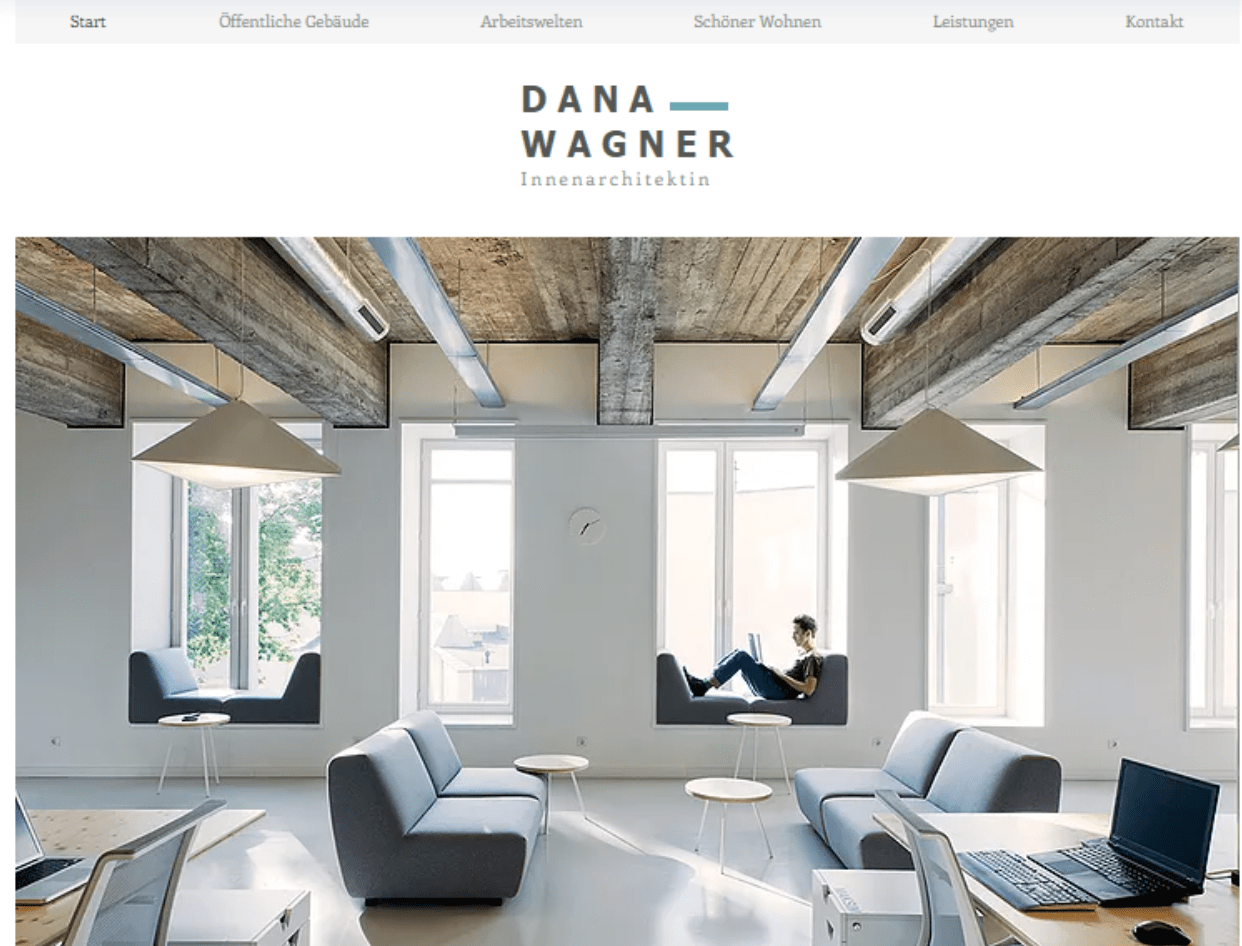
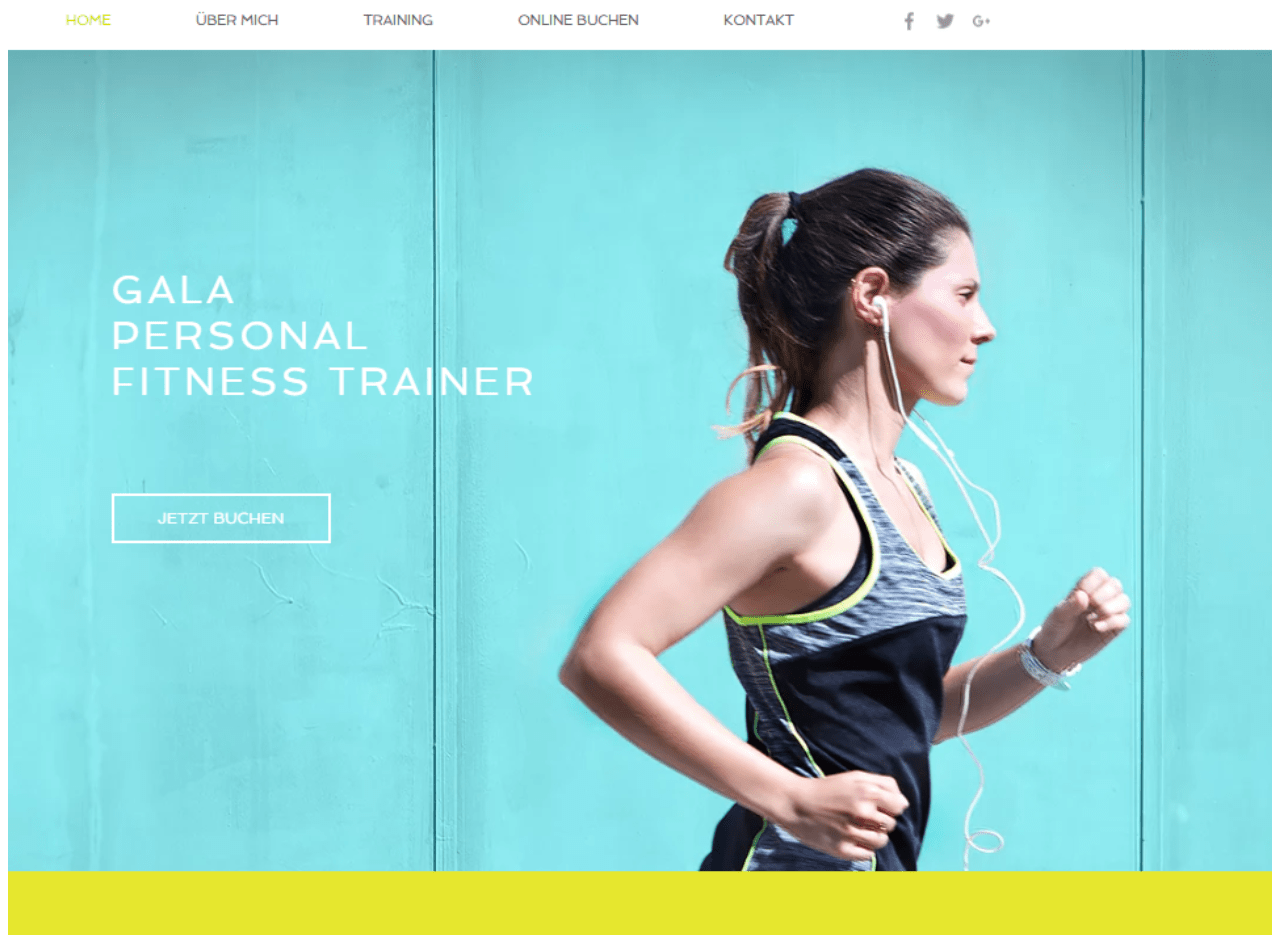
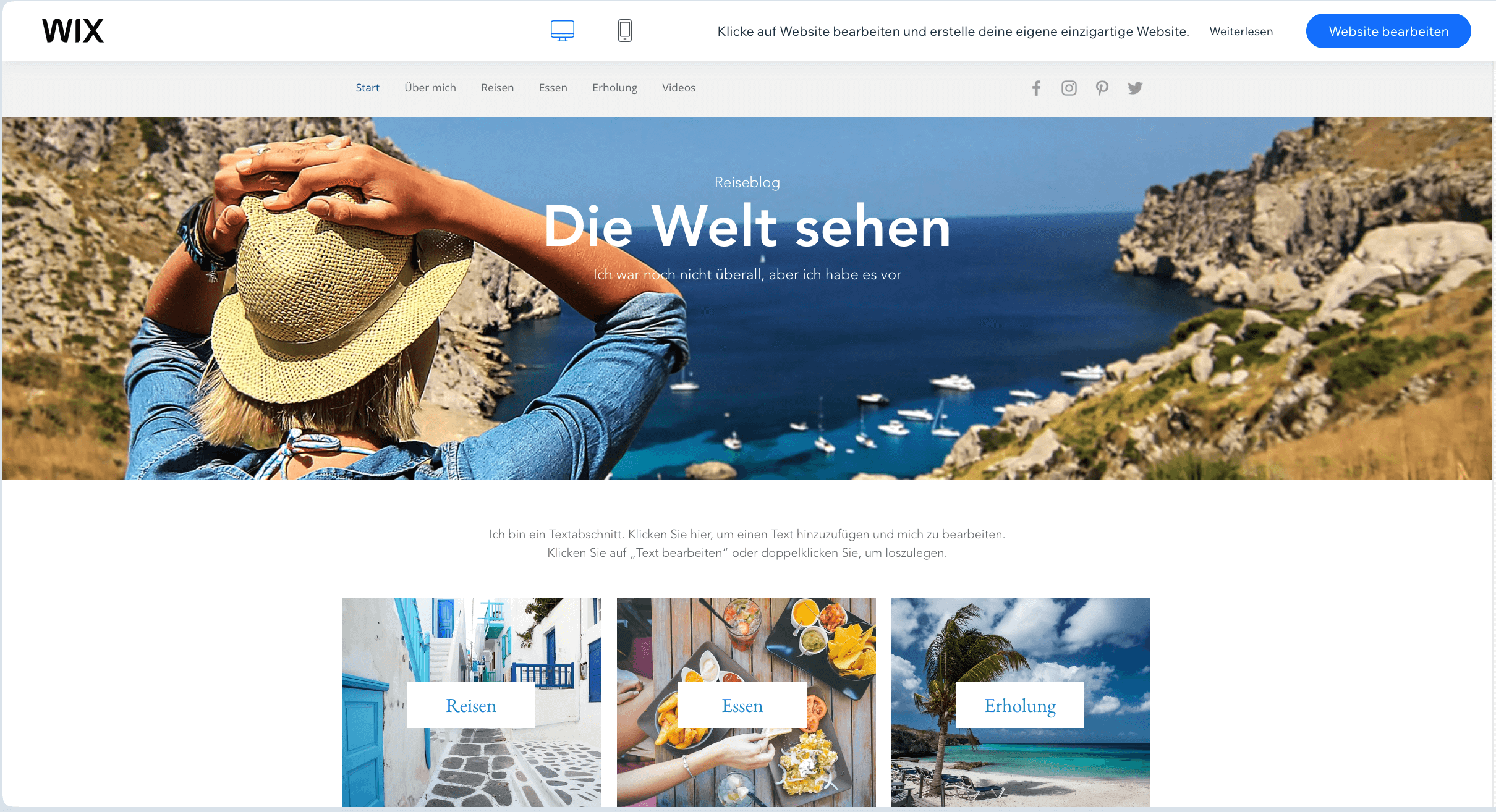
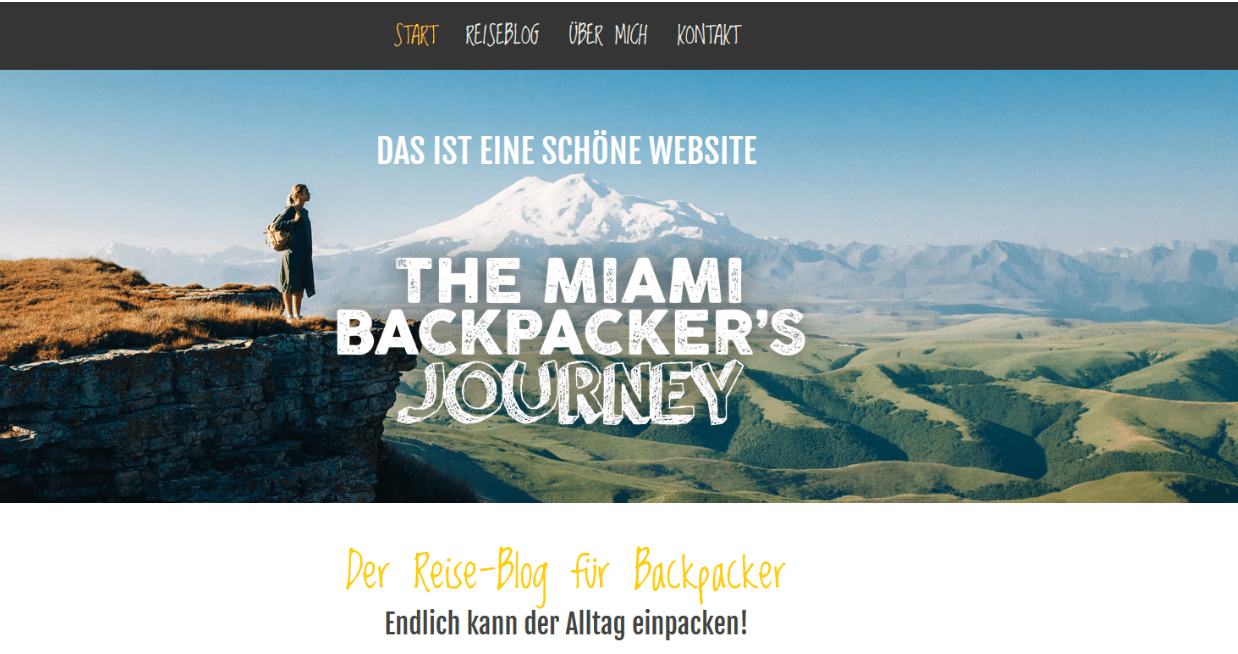
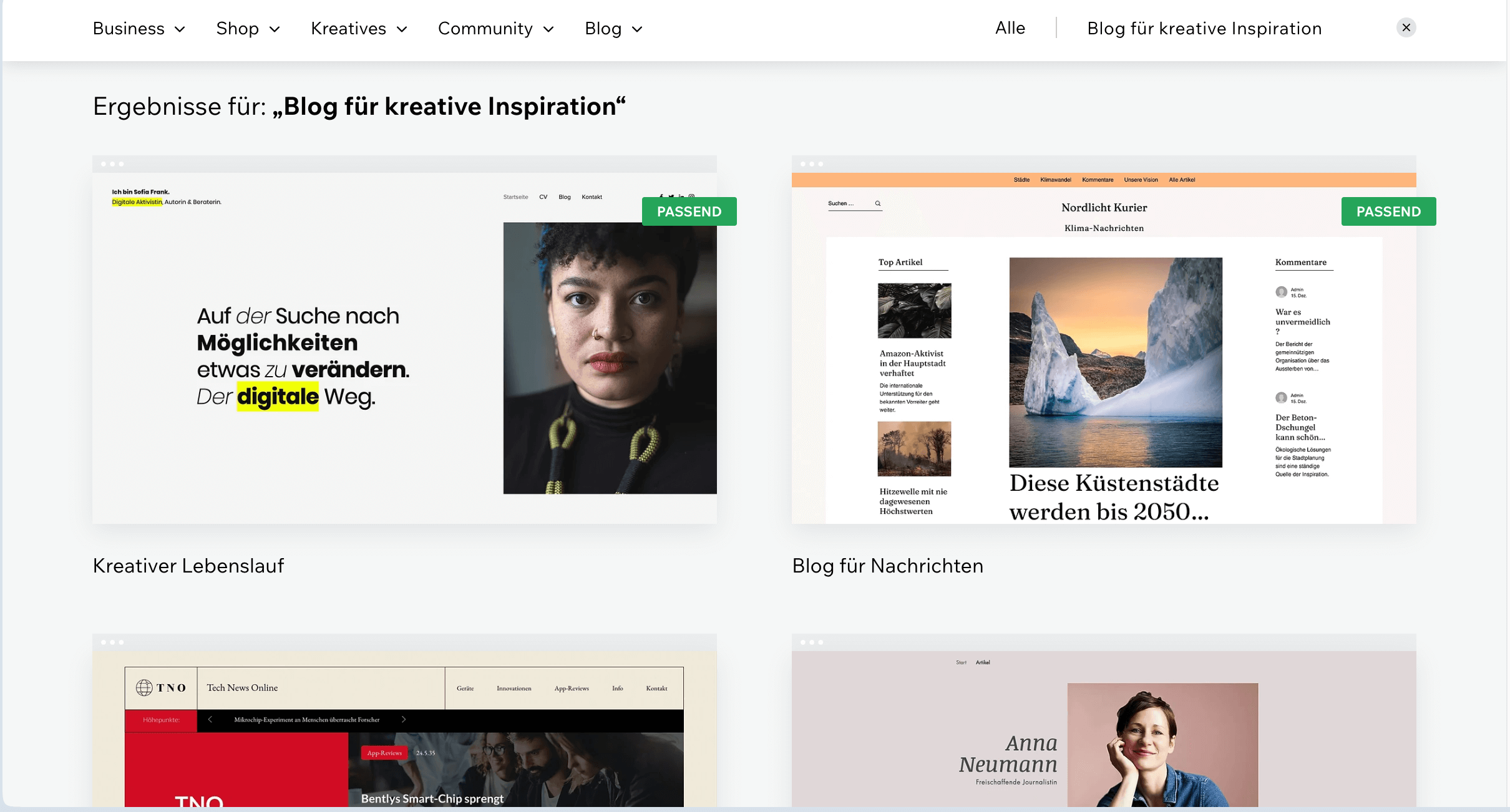
Schöne Designvorlagen von Wix
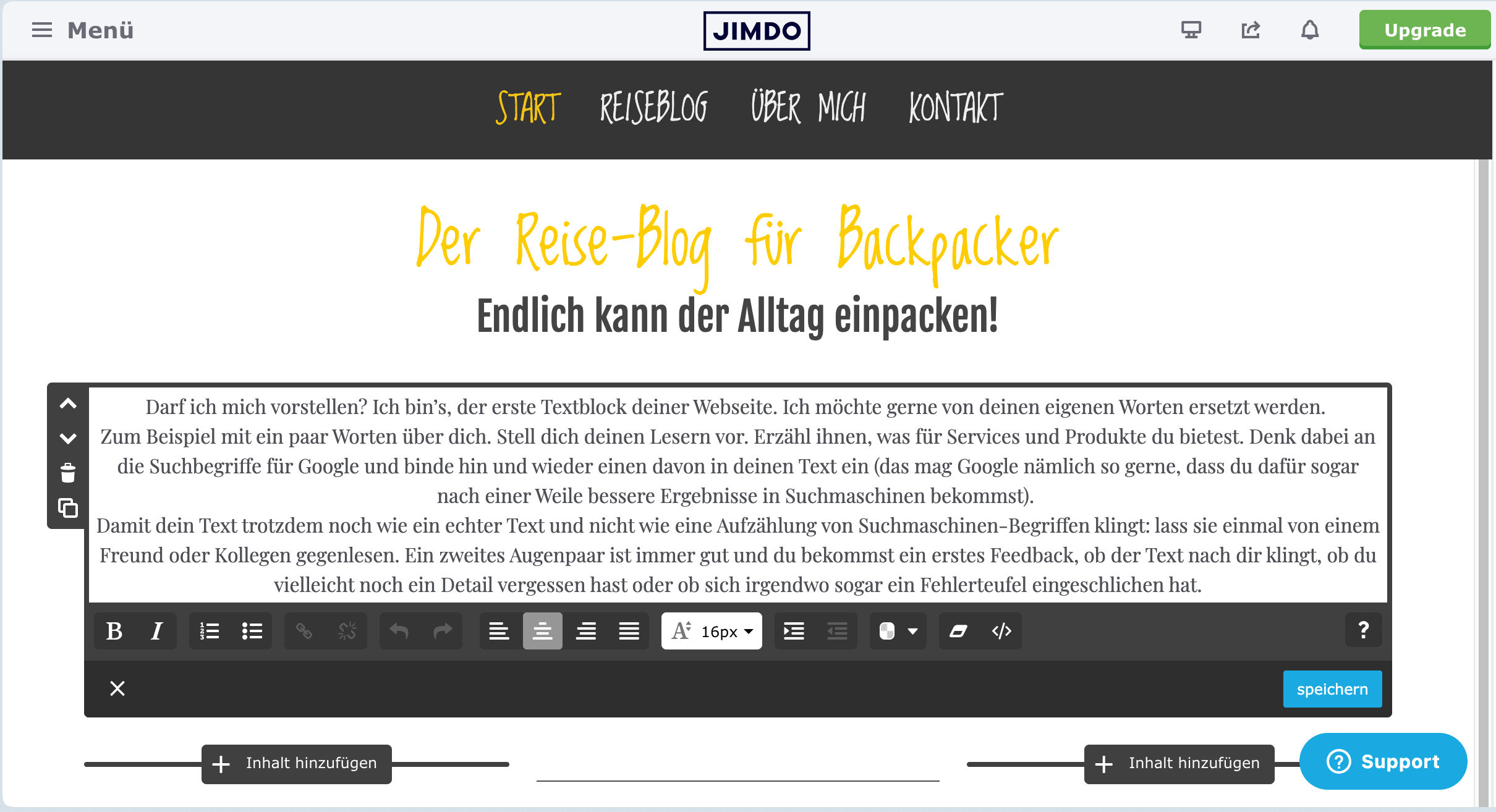
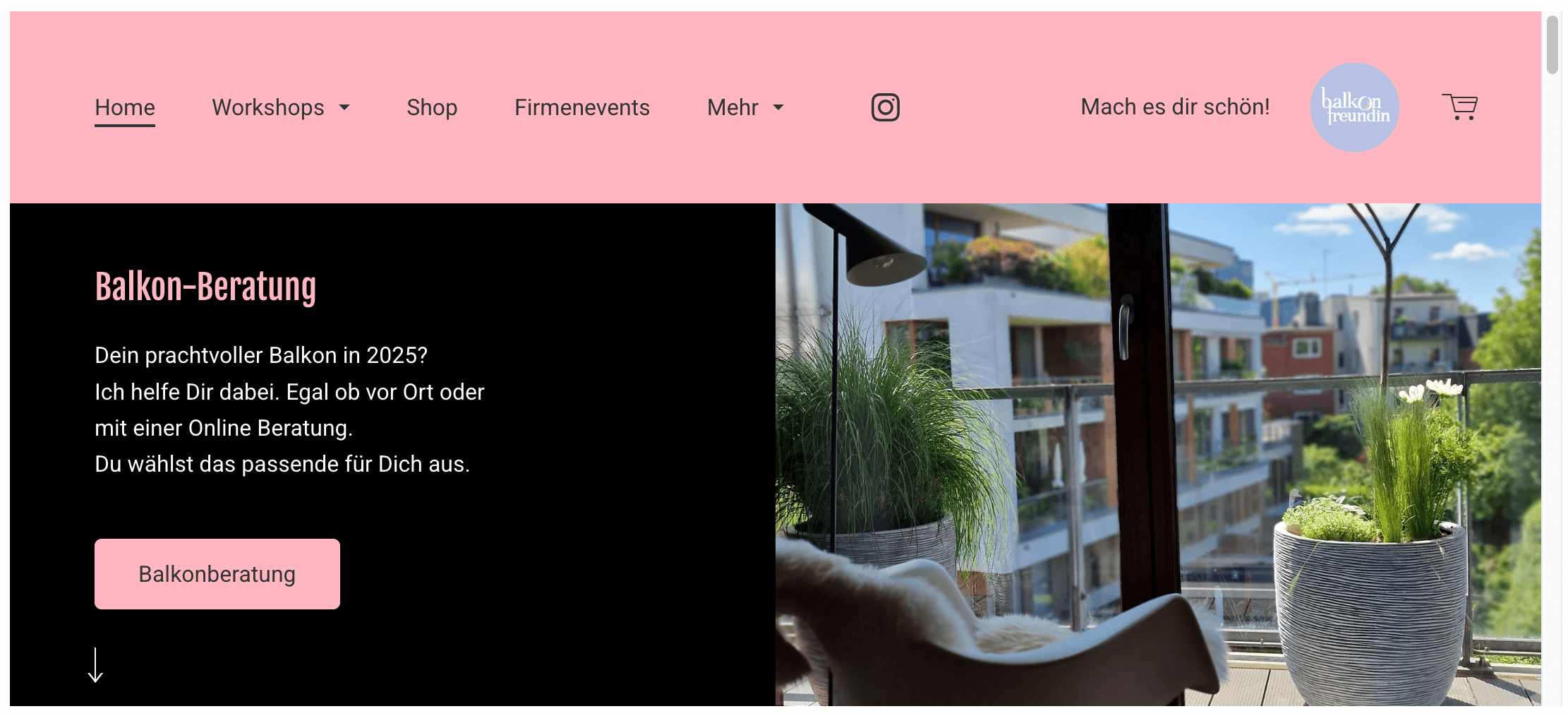
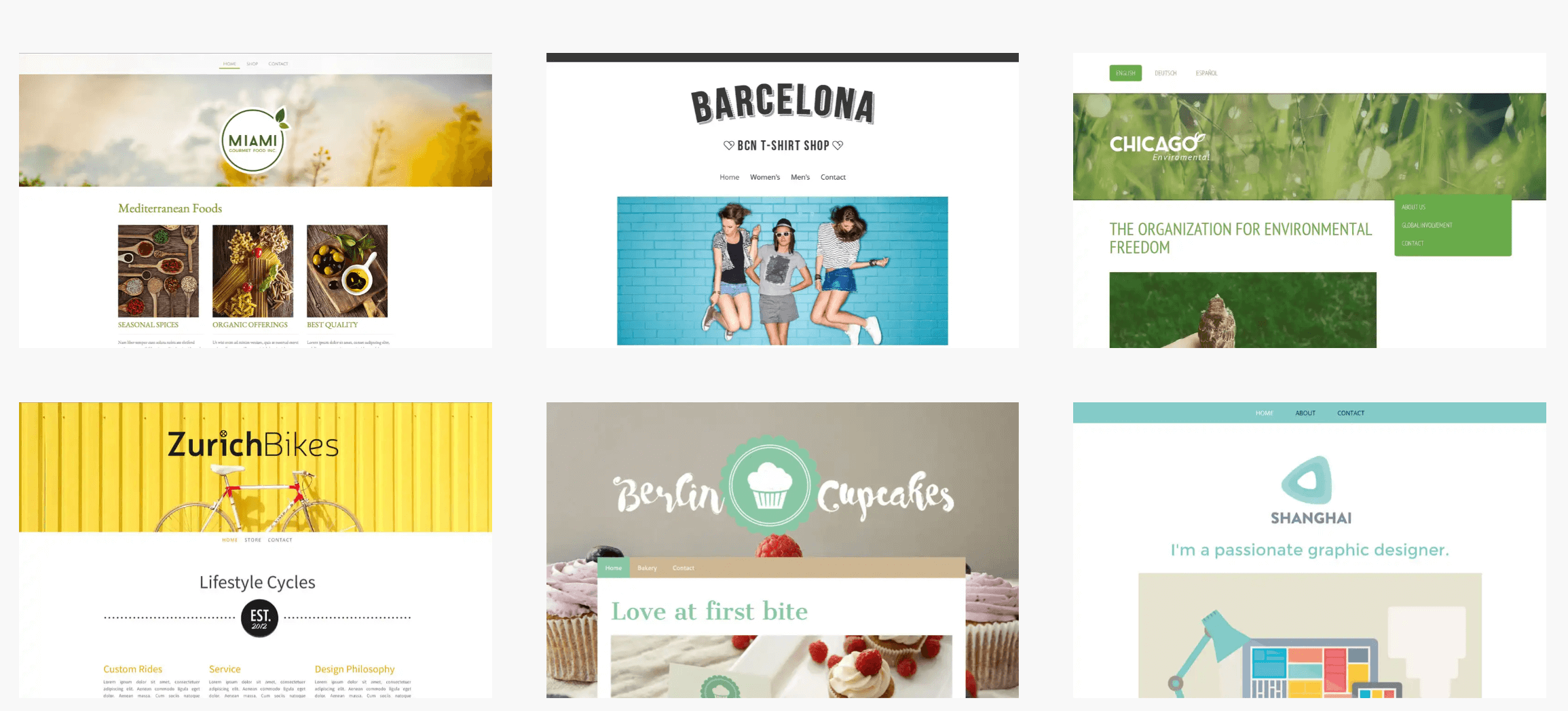
Schöne Designvorlagen von Jimdo
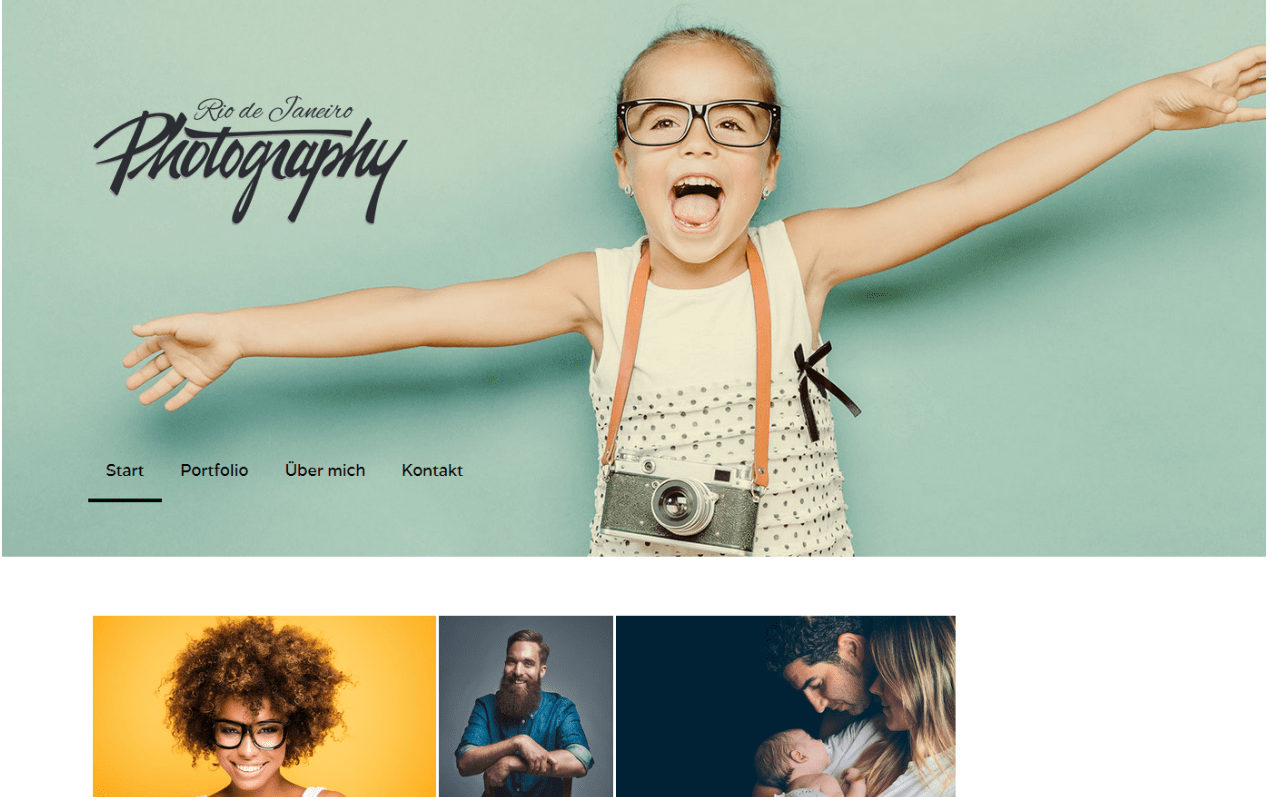
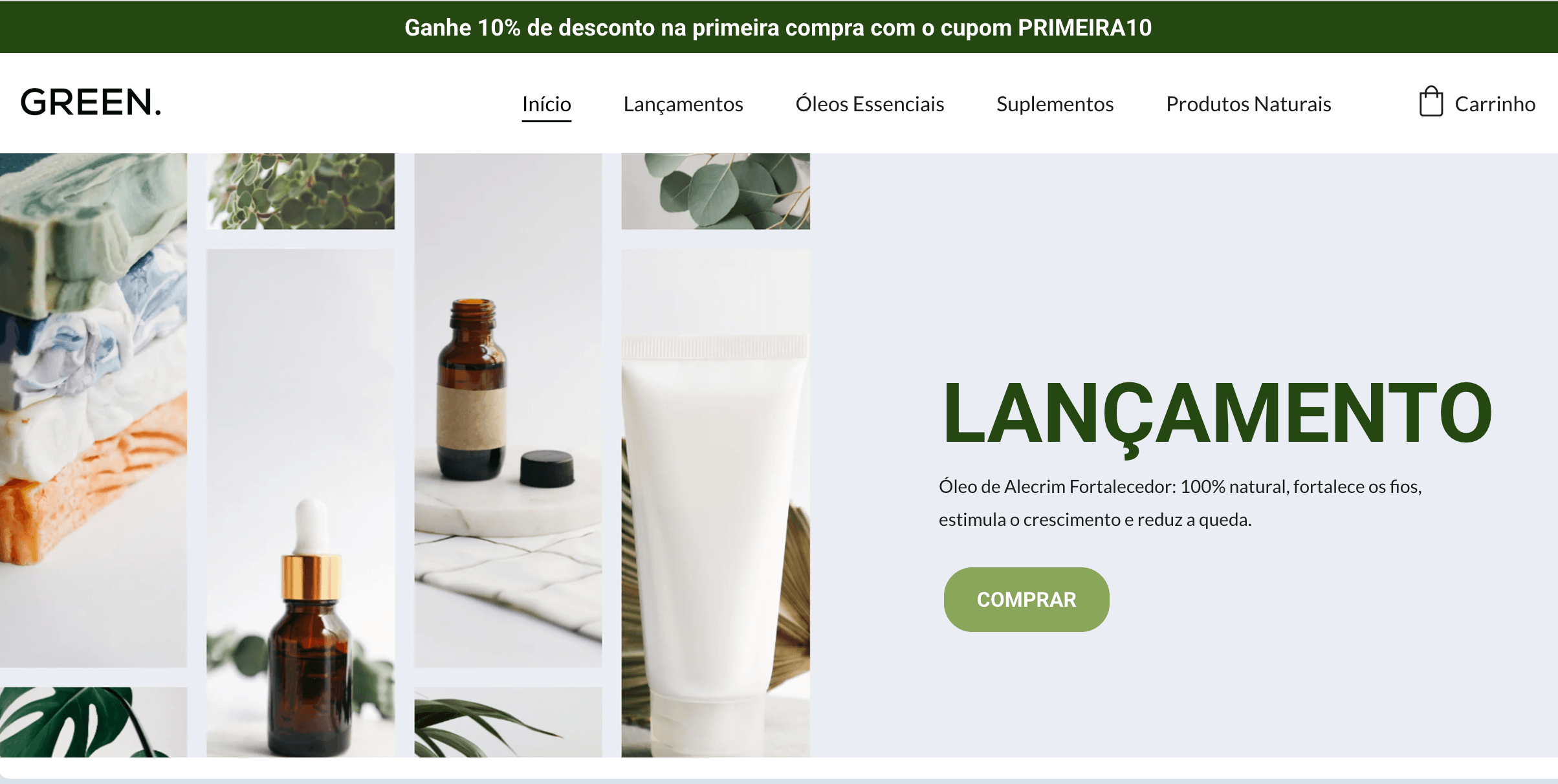
Schöne Designvorlagen von Hostinger 

Eigene Website programmieren in 2025 in 5 Schritten
Um eine Website in 1h zu programmieren, müssen Sie folgender Anleitung folgen:
- Wählen Sie einen Website-Baukasten aus (5 min).
- Wählen Sie eine Designvorlage (5 min).
- Passen Sie die Menü-Punkte an (15 min).
- Ersetzen Sie die Platzhalter-Inhalte (30 min).
- Veröffentlichen Sie die Website (5 min).
- Mehr…
Auf was sollte ich bei der Auswahl des Baukasten-Anbieters achten?
Die Auswahl des richtigen Homepage-Baukastens ist der entscheidende Schritt, wenn es darum geht schnell, einfach und kostensparend mit einer professionellen Website online zu gehen. Wenn Sie im Internet recherchieren, finden Sie eine Vielzahl an Baukasten-Anbietern. Viele von ihnen bieten auch Gratis-Baukästen – und für manche private Websites können diese durchaus ausreichend sein.
Wer mit seiner Website aber außerhalb des privaten Bereichs einen professionellen Eindruck hinterlassen möchte, wird nicht umhinkommen, sich für einen kostenpflichtigen Baukasten zu entscheiden. Diese gibt es bereits für wenige Euro monatlich.
In der folgenden Tabelle finden Sie die wesentlichen Unterschiede zwischen zwischen kostenlosen und kostenpflichtigen Varianten von Homepage-Baukästen:
| Kostenlose Variante | Kostenpflichtige Variante | |
| Kosten pro Monat | kostenlos | 1-20 Euro (pro Monat) |
| Internetadresse | nur eine unprofessionelle Internetadresse mit Anbieter-Name inklusive, z. B.: www.ihre-domain.wixsite.com | professionelle Internetadresse mit ausschließlich Ihrem Namen, z. B.: www.ihre-domain.com |
| E-Mail-Adresse | keine E-Mail-Adresse inklusive | E-Mail-Adresse inklusive
(z.B. info@ihr-name.com) |
| Funktionen | nur geringe Funktions- und Designauswahl | sehr viele Designvorlagen und Funktionen inklusive |
| Werbung vom Anbieter | Anbieter kann ungefragt Werbung auf Ihrer Website schalten | keine Werbeeinblendungen auf Ihrer Website – volle Kontrolle über die Inhalte |
| Support | kein oder nur eingeschränkter Kunden-Support | professioneller Support bei Fragen und Problemen |
Wichtig zu wissen: Fast alle guten Anbieter von Homepage-Baukästen bieten entweder Gratis-Versionen oder eine kostenlose Testphase an. Dies gilt auch für die von uns getesteten und empfohlenen Baukasten-Systeme von Wix, Jimdo und Hostinger.
Mit der Gratis-Version bzw. in der Testphase können Sie den Baukasten in Ruhe ausprobieren. Meist stellt sich dabei relativ bald heraus, ob die Gratis-Version für Ihre Anforderungen ausreicht oder ob Sie sich für einen kostenpflichtigen Tarif entscheiden, der alle Voraussetzungen mitbringt, um eine professionelle, eigene Website programmieren bzw. in Windeseile entstehen zu lassen in 2025.
Welche Homepage-Baukästen sind zu empfehlen?
Benutzerfreundlichkeit, die Designvorlagen, der Funktionsumfang des Baukastens, der Gesamteindruck der fertigen Website sowie das Abschneiden der Website bei der Google-Suche sind für uns die zentralen Kriterien, um die Qualität eines Homepage-Baukastens zu bewerten.
Das Baukastensystem von Wix hat bei uns am besten abgeschnitten, weil dieser Baukasten das beste Gesamtpaket bietet:
1. Platz “Wix” im Detail (Testsieger)
“Mit dem Baukasten von Wix verfügt man über einen riesigen Funktionsumfang und ansprechende Vorlagen, mit denen sich unterschiedlichste Websites einfach und rasch gestalten lassen – für Einsteiger und Profis gleichermaßen geeignet”.
| Vorteile | Nachteile |
| große Anzahl an sehr schönen Designvorlagen zu unterschiedlichsten Themen | Im Gratis-Tarif keine eigene Internet-Adresse, sondern nur eine kostenlose Sub-Domain enthalten, beispielsweise: “www.ihre-domain.wixsite.com” |
| Einfache und selbsterklärende Bedienung | Im Gratis-Tarif Werbeeinblendungen von Wix auf der eigenen Homepage |
| Größter Funktionsumfang im Test | |
| Professioneller Kundenservice, der bei Fragen oder Problemen weiterhelfen kann |
Der Homepage-Baukasten von Wix vereinigt zwei herausragende Qualitäten: Er ist einerseits geeignet für Einsteiger, die rasch einfache Websites ins Netz stellen wollen. Andererseits bietet er zahlreiche Funktionen bis hin zum professionellen Online-Shop und ist daher auch bestens für die Anforderungen von kleinen und mittleren Unternehmen geeignet.
Bei Wix können Einsteiger und ohne zeitliche Begrenzung eine oder auch mehrere Websites gestalten und kostenlos online stellen. Dabei können Sie zu jedem Zeitpunkt entscheiden, ob Sie die Gratis-Version (mit “.wixsite” als Teil Ihrer Internet-Adresse) beibehalten oder ob Sie auf einen der professionellen Premium-Tarife mit eigenen Internet- und E-Mail-Adressen wechseln.
Abgesehen von seinen technischen Möglichkeiten bietet der Baukasten von Wix ein sehr gutes Preis-Leistungs-Verhältnis. Mit dem günstigsten Premium-Tarif “Light” zum Preis von 13 EUR / Monat (und bei einer Zwei-Jahresbindung sogar für nur 11,90 EUR), erhalten Sie 2 GB Bandbreite und 2 GB Speicherplatz für Ihre Website. Mit einem Speicherplatz von 2 GB können Sie z. B. bis zu 400 Digitalfotos in höchster Auflösung auf Ihrer Website zeigen – was bei den meisten kleineren Internet-Auftritten mehr als ausreichend sein dürfte.
Zudem ist im Tarif Combo eine eigene Internet-Adresse für ein Jahr inkludiert. Nach Ablauf des Jahres kostet die Internet-Adresse dann rund 14,95 EUR pro Jahr – was im Vergleich mit anderen Anbietern von Internet-Adressen (Providern) ebenso günstig ist.
Ein weiterer Vorteil bei den Bezahl-Tarifen von Wix ist der “Wix SEO Wiz”. Das ist ein sehr hilfreiches Werkzeug um die Suchmaschinenfreundlichkeit Ihrer Website zu testen und in der Folge zu verbessern. Je besser “suchmaschinenoptimiert” eine Website ist, desto besser wird sie über die Google-Suche gefunden – und desto mehr Besucher (= potenzielle Kunden) kommen auf Ihre Seite.
So erstellen Sie Schritt für Schritt eine eigene Website mit Wix
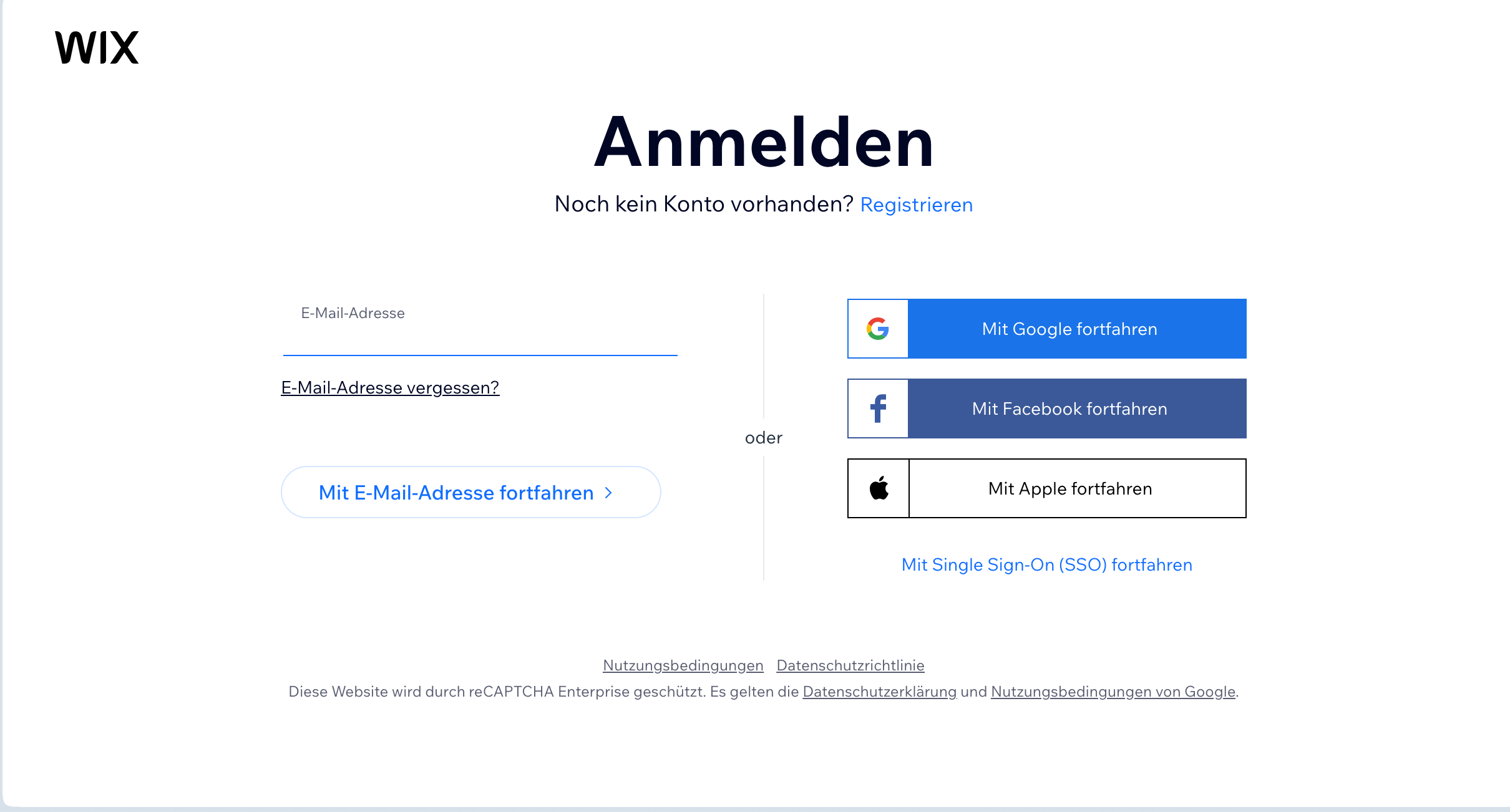
Schritt 1: Registrieren Sie sich bei Wix – melden Sie sich an
Um eine Website bei Wix zu erstellen, müssen Sie sich erstmal bei Wix anmelden / registrieren. Das funktioniert sehr einfach und ist kostenlos möglich. Sie rufen dazu folgenden Link “Jetzt starten” auf – und klicken in dem sich daraufhin öffnenden Fenster auf “Jetzt starten”. In der Folge öffnet sich ein Anmeldefenster, hier geben Sie Ihre E-Mail-Adresse und ein von Ihnen gewähltes Passwort jeweils zweimal ein.

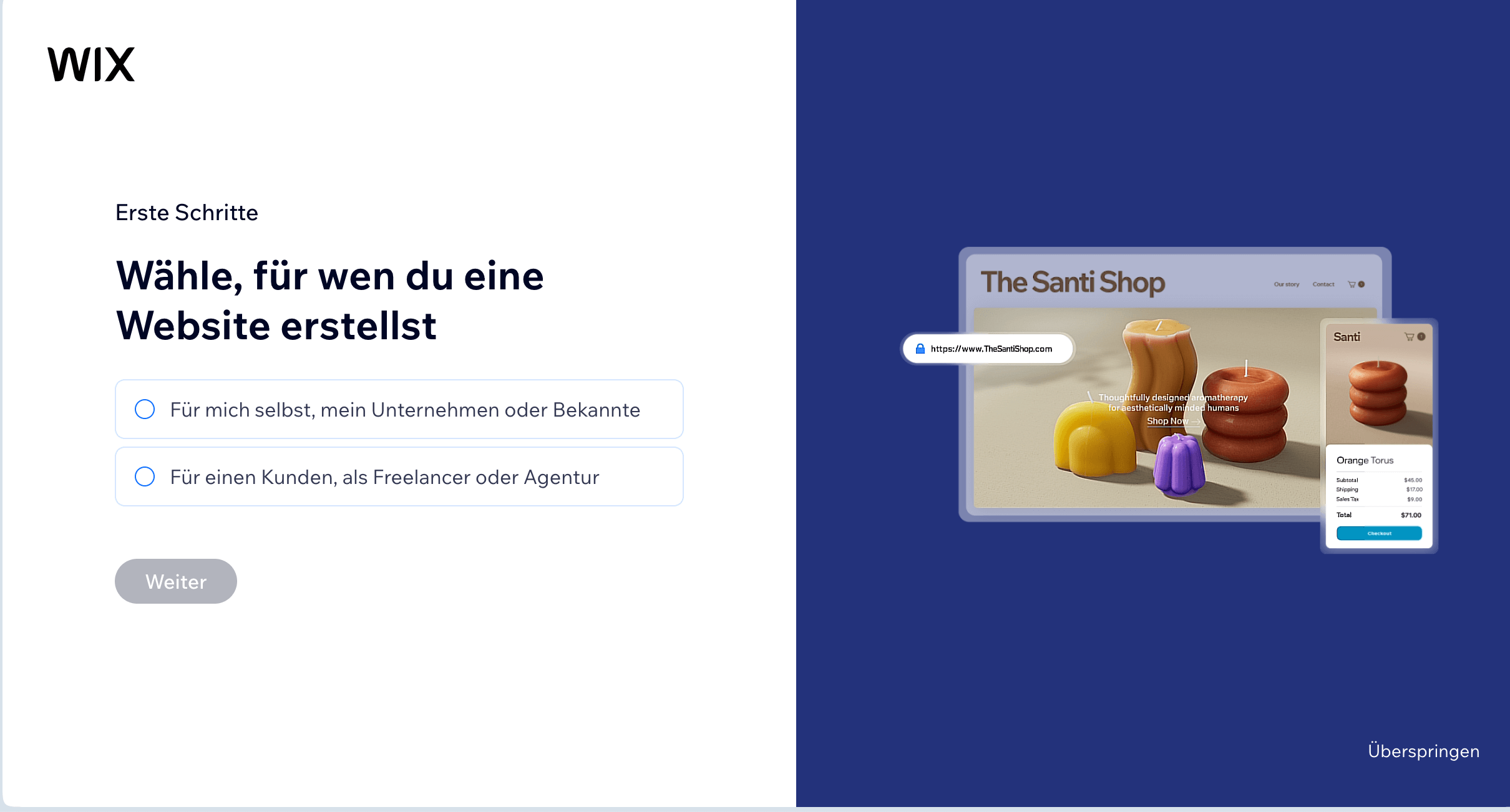
Schritt 2: Beantworten Sie Fragen zu Ihrem geplanten Internet-Auftritt
In diesem Fenster werden Sie gefragt, für wen Sie Ihre Website erstellen wollen und in der Folge welche Art von Website Sie gestalten möchten. Wählen Sie einfach die für Sie passende Antwort auf die jeweiligen Fragen aus.

Haben Sie alle Fragen beantwortet, öffnet sich ein Fenster in dem Sie sich entscheiden können, ob Sie Ihre Website mithilfe von KI oder dem klassischen Wix Editor gestalten wollen. Wir empfehlen Ihnen den klassischen Wix Editor zu wählen, da Sie hier mehr Spielraum haben.

Schritt 3: Wählen Sie eine passende Designvorlage aus
Jetzt suchen Sie sich eine passende Designvorlage für Ihren Internet-Auftritt aus. Dabei hilft Ihnen das Menü auf der linken Seite. Hier wählen Sie einfach jene Kategorie aus, in die Ihre Website am besten passt. Um sich eine Vorlage näher anzusehen bzw. um diese definitiv auszuwählen, gehen Sie auf “Ansehen” bzw. auf “Bearbeiten”.
Schritt 4: Passen Sie die Seiten- und Menüstruktur an
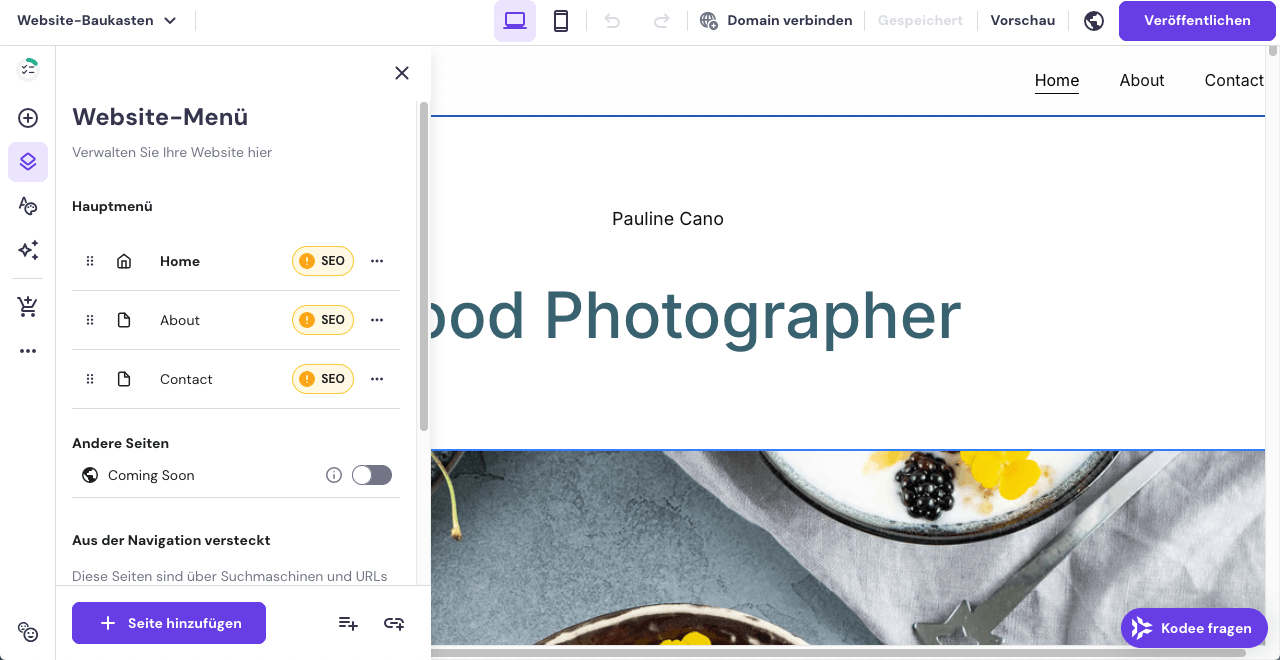
Jetzt legen Sie mit der Bearbeitung der von Ihnen gewählten Designvorlage richtig los! In der Regel enthält Ihre Vorlage bereits eine bestimmte Menüstruktur mit einzelnen Unterseiten. Um den Namen von Unterseiten zu verändern, ihre Position im Menü zu verschieben, Unterseiten zu löschen oder neue hinzuzufügen, klicken Sie links oben im Bearbeitungsfeld auf die Schaltfläche “Menü & Seiten”.
Es öffnet sich ein Seitenfenster mit der Bezeichnung “Website-Menü”. Um einzelne Seiten darin zu bearbeiten, gehen Sie auf den Kreis mit den drei Punkten neben dem Seitennamen.
Ausführliche Hinweise zur Seitenstruktur einer Website finden Sie auch unter unseren Spezial-Wissenstipps weiter unten in diesem Text
Schritt 5: Passen Sie die Bilder und Texte in Ihrer Designvorlage an
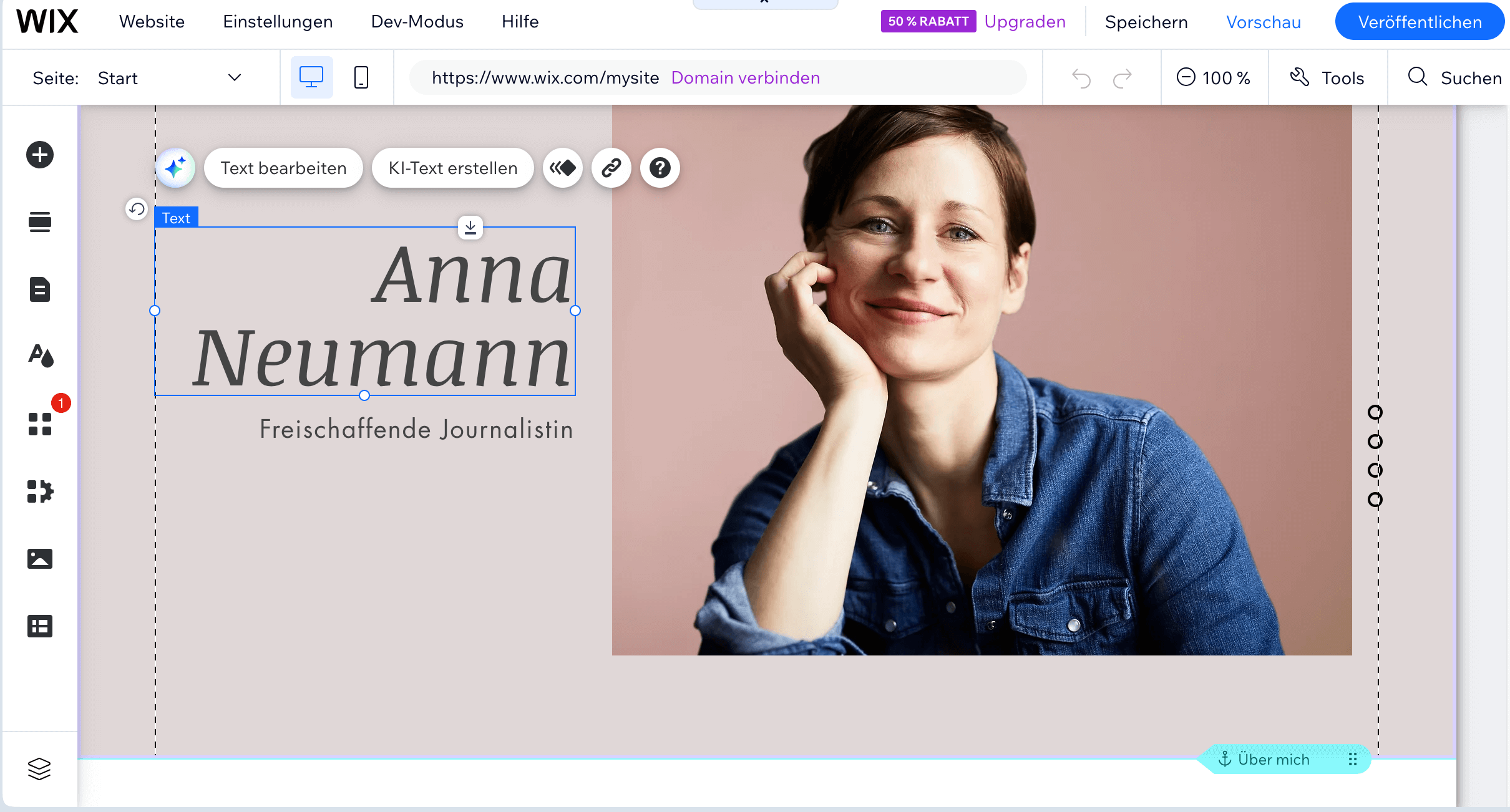
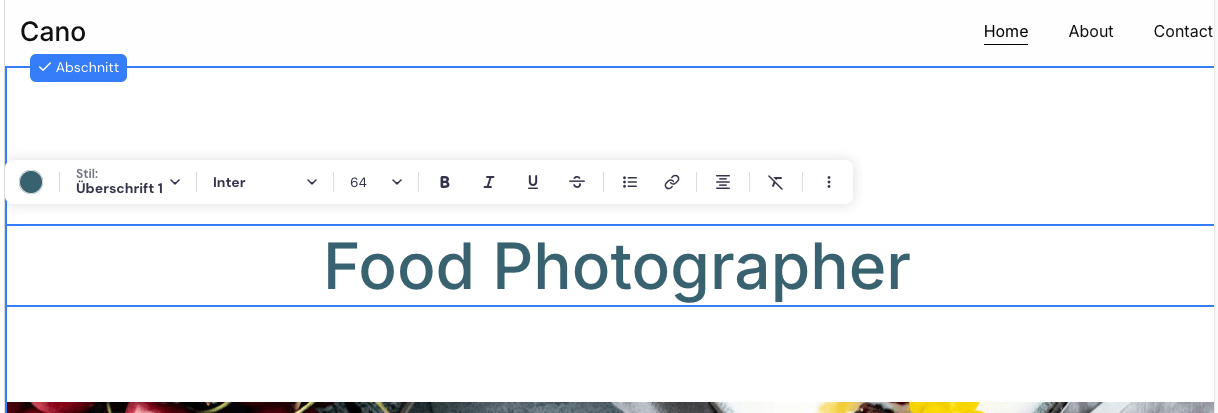
Nachdem Sie wissen wie viele Unterseiten Ihre Website in etwa haben wird, gehen Sie jetzt daran, eigene Inhalte – allen voran Texte und Bilder – einzufügen. Noch besteht Ihre Website aus Platzhalterbildern und Platzhaltertexten. Um den Text in der Vorlage durch Ihren eigenen Text zu ersetzen, klicken Sie einfach den jeweiligen Text an. Es öffnen sich kleine Funktionsfelder.
Nach dem Sie in diesen auf “Text bearbeiten” geklickt haben, können Sie nun einfach Ihren Text in das jeweilige Textfeld schreiben oder mit STRG V kopieren. Grundsätzlich funktioniert das ganz ähnlich wie beim Textverarbeitungsprogramm Microsoft Word.

Wenn Sie Bilder austauschen, geht das vom Prinzip her ähnlich: Hier klicken Sie auf das jeweilige Bild und wählen dann “Bild ändern” aus. Jetzt können Sie Fotos, die auf Ihrem PC gespeichert sind, in den Baukasten und an die jeweilige Stelle hochladen.

Dies machen Sie bei allen Unterseiten Ihrer Website, bis dass nur noch Ihre eigenen Texte und Bilder auf ihr zu finden sind.
Schritt 6: Inhalte und Funktionen hinzufügen
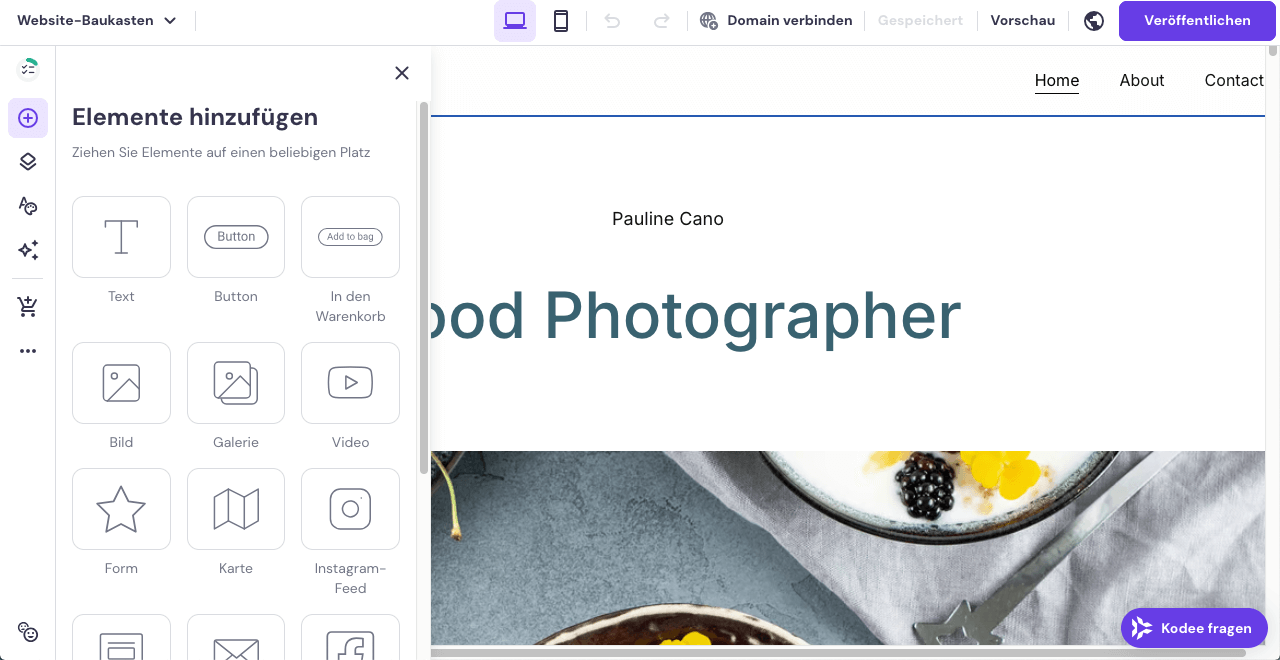
Sie können an praktisch jeder Stelle Ihrer Designvorlage neue Funktionen oder Elemente hinzufügen – neben Texten und Bildern z. B. auch Videos, Facebook-Buttons oder Anmeldeformulare.
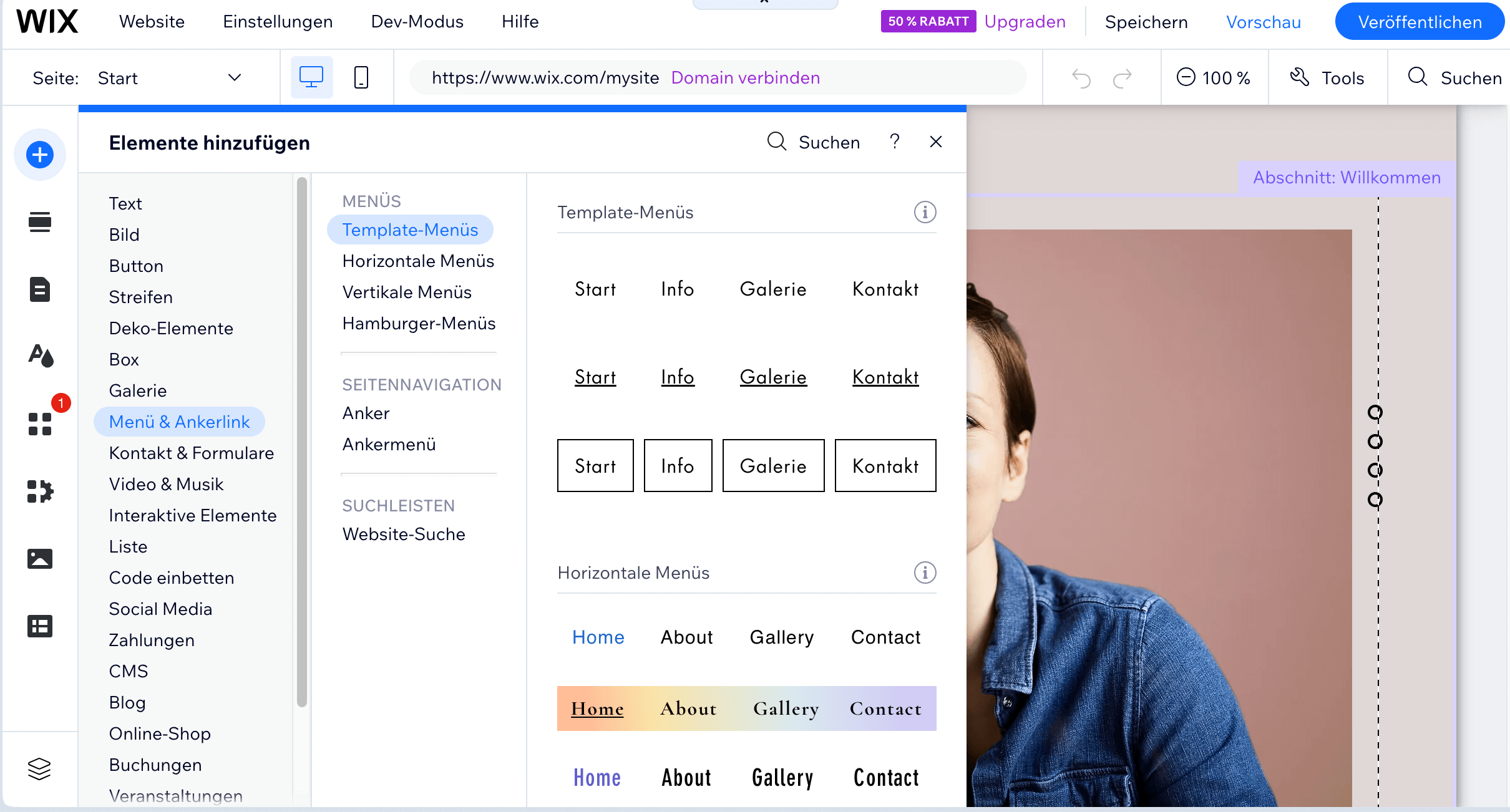
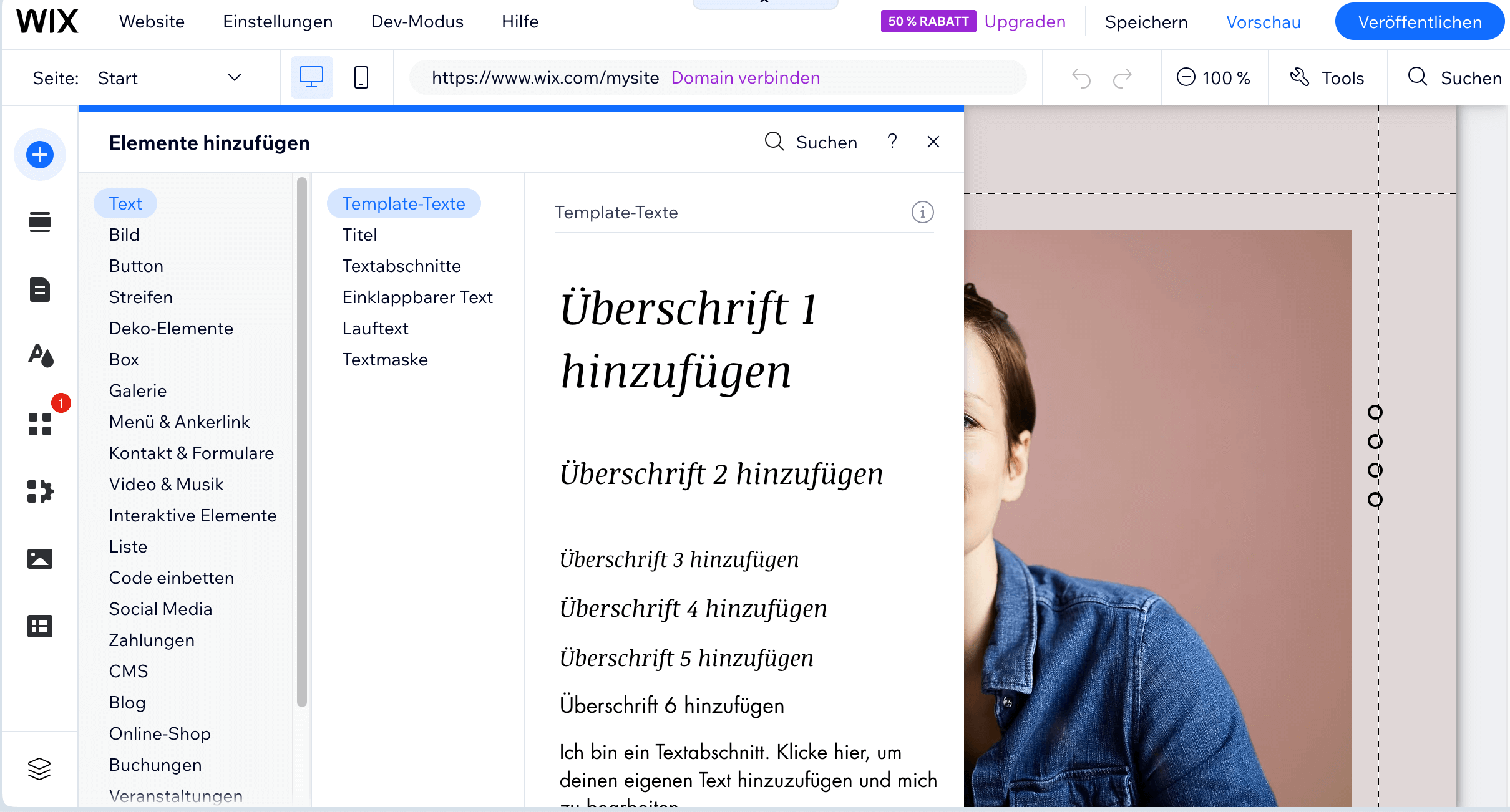
Um Elemente hinzuzufügen, klicken Sie in der linken Leiste auf das “+” Zeichen. Dadurch öffnet sich ein Seitenfenster mit den zur Auswahl stehenden Elementen und Funktionen. Das von Ihnen gewählte Element ziehen Sie in der Regel mit gedrückt gehaltener Maustaste an jene Stelle auf Ihrer Website, an der es platziert werden soll.
Schritt 7: Website testen
Wenn Sie mit der Gestaltung bzw. dem “Programmieren” Ihrer Homepage fertig sind, sollten Sie diese noch einmal auf Herz und Nieren testen, bevor Sie mit ihr online gehen. Damit Sie sehen, wie die Website an einem Bildschirm für Besucher angezeigt wird, klicken Sie im Bearbeitungsbereich rechts oben einfach auf “Vorschau”.
Texte, Bilder und andere Inhaltselemente sollten stimmig zusammenpassen. Die Texte – und allen voran die Überschriften – sollten nochmals auf Rechtschreibfehler kontrolliert werden. Am besten lassen Sie an dieser Stelle jetzt Freunde einen Blick auf Ihre Website werfen – denn mit einem Blick “von außen” findet man Fehler und Unstimmigkeiten oft schneller.
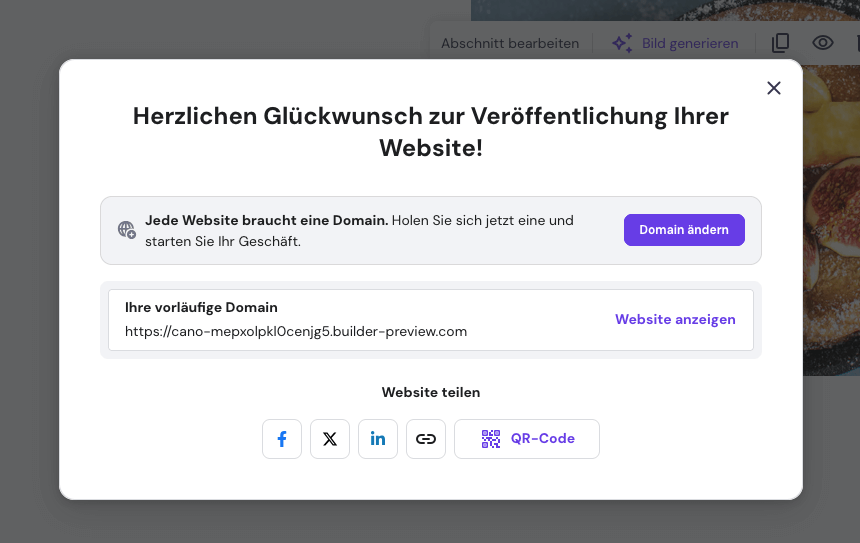
Schritt 8: Veröffentlichen Sie Ihre Website und wählen Sie eine Internet-Adresse
Um die von Ihnen gestaltete Website ins Netz zu stellen, klicken Sie einfach rechts oben auf “Veröffentlichen”. Jetzt müssen Sie sich noch entscheiden, unter welcher Internet-Adresse (Domain) Ihre neue Website im Netz erreichbar ist.
In der Regel haben Sie Ihre Website bis zu diesem Zeitpunkt gratis erstellt. Wenn Sie Ihre Website kostenlos online stellen wollen, müssen Sie sich für eine Subdomain entscheiden – also eine Internet-Adresse in welcher der Name des Baukastens-Anbieters enthalten ist – im konkreten Fall “wixsite”.
Der Umstieg zu einer “echten” Internet-Adresse ist bei Wix zu jedem Zeitpunkt möglich. Dazu klicken Sie einfach auf das entsprechende Schaltfeld “Premium” und entscheiden sich hier für einen kostenpflichtigen Tarif Ihrer Wahl.
Was Sie alles bei der Auswahl einer eigenen Internet-Adresse beachten sollten, erfahren Sie in unserem Spezial-Wissen-Tipp weiter unten in diesem Text.
2. Platz: Jimdo (bester deutscher Anbieter)
“Jimdo ist ein erstklassiger Homepage-Baukasten ‘Made in Germany’. Die Bedienung ist kinderleicht, die mit ihm erstellten Websites sind ansprechend und der Kundensupport ist wirklich Spitze!”
| Vorteile | Nachteile |
| Hochwertige Designvorlagen für schöne Websites. | Im kostenlosen Tarif nur Sub-Domain inklusive – beispielsweise “www.ihre-domain.jimdofree.com”. |
| Sehr einsteigerfreundlich – einfache Bedienung. | Im kostenlosen Tarif Werbeeinblendungen auf der eigenen Homepage. |
| Der Funktionsumfang ist größer als bei den meisten Mitbewerbern. | |
| Der sehr gute Support hilft bei Problemen innerhalb von maximal zwei Werktagen. |
In unserem ausführlichen Homepage-Baukasten-Test etablierte sich Jimdo als bester deutscher Anbieter gegen die Konkurrenz. Die Kombination aus hochwertigen Designvorlagen, einer sehr einfachen Bedienweise und aus einem ausgezeichneten Kundensupport gab dafür den Ausschlag, dass Jimdo in unserem Ranking den ausgezeichneten zweiten Platz belegte. Jimdo bietet in seiner Bezahl-Version ein sehr vorteilhaftes Preis-Leistungs-Verhältnis mit 9,00 EUR für den Tarif JimdoPro. Bindet man sich zwei Jahre lang an diesen Tarif, kostet er lediglich 8,25 EUR pro Monat.
Mit seiner Gratis-Version lässt sich der Baukasten von Jimdo beliebig lange testen – und für manche private Websites mag die kostenlose Version auch ausreichend sein. Der Umstieg auf Premium-Tarife mit eigener Internetadresse ist bei Jimdo jederzeit möglich. JimdoPro bietet beispielsweise 5 GB Speicherplatz und 10 GB Bandbreite, was für die meisten Privatanwender oder auch kleinere Unternehmen mehr als ausreichend sein dürfte. Damit lassen sich beispielsweise bis zu 1000 Digitalfotos in maximaler Auflösung speichern.
Neben eigenen Internet- und E-Mail-Adressen bietet JimdoPro auch einen eigenen Blog, Statistikfunktionen für Website-Besucher und die Möglichkeit, die eigene Website in Bezug auf Suchmaschinen zu optimieren. Diese SEO Funktion trägt dazu bei, dass Ihre Website besser auf Google gefunden bzw. besser in den Suchergebnissen bei Google gelistet wird. Kosten für eine Internet-Adresse fallen bei JimdoPro im ersten Jahr nicht an, danach verrechnet Jimdo jährlich 20 Euro – was durchaus im Rahmen ist.
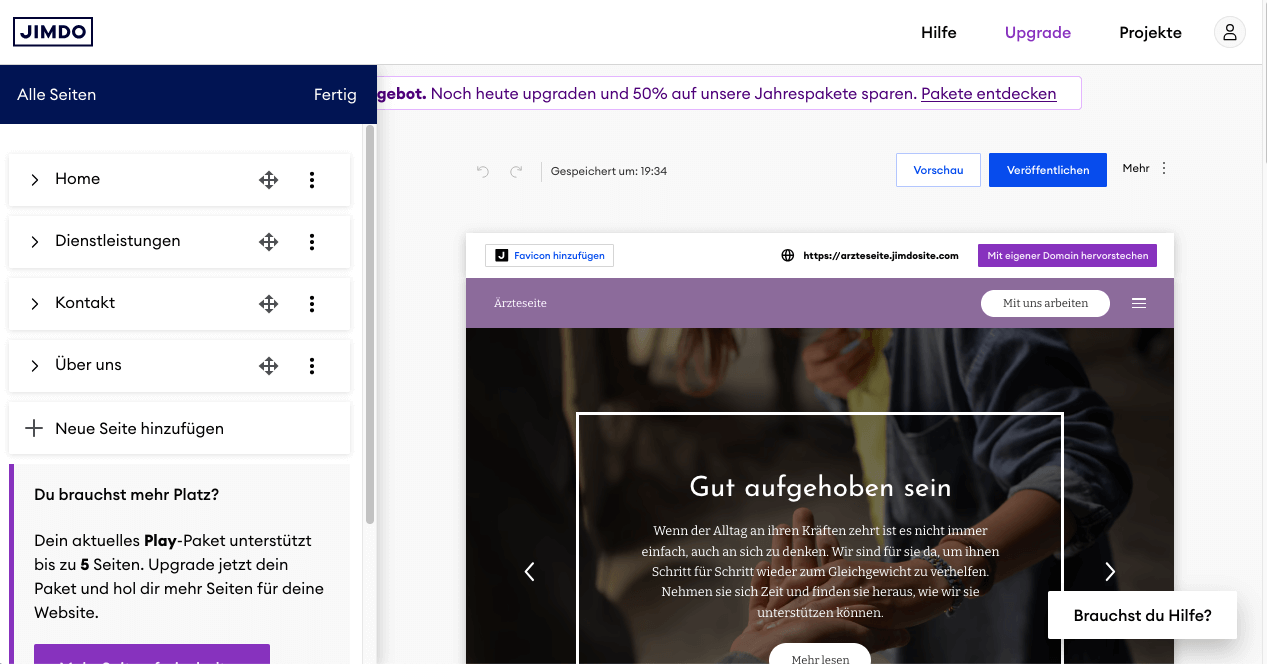
So “programmieren” Sie Schritt für Schritt eine eigene Website mit Jimdo
Schritt 1: Melden Sie sich bei Jimdo an
Um sich bei Jimdo das erste Mal anzumelden, gehen sie auf folgenden Link “Jetzt starten“. Daraufhin öffnet sich ein Fenster, in dem Sie sich zwischen den Baukasten-Varianten “Ohne Programmierkenntnisse” und “Profi” entscheiden müssen. Der Unterschied: Bei der ersten Version wird Ihre Website auf der Grundlage von einigen Fragen automatisch vom Baukasten erstellt.
Bei der zweiten Version können Sie anfangs zwischen verschiedenen Designvorlagen auswählen und in der Folge auch von Beginn an mehr an Ihrer Website verändern. Wir empfehlen hier die zweite Variante 2, weil Sie bei dieser bei der Homepage-Gestaltung etwas unabhängiger sind.

Nachdem Sie bei Creator auf “Kostenlos Starten” geklickt haben, öffnet sich ein neues Fenster. Hier geben Sie jetzt Ihre E-Mail-Adresse und ein von Ihnen gewähltes Passwort ein – und bestätigen mit einem Häkchen die “Allgemeinen Geschäftsbedingungen”. Wenn Sie danach auf “Neu Anmelden” klicken, wird Ihnen automatisch eine E-Mail zugeschickt. In der E-Mail klicken Sie auf den Bestätigungs-Link. Damit sind sie bei Jimdo registriert und Sie werden unverzüglich in den Bearbeitungsbereich des Baukastens, dem Editor, weitergeleitet.
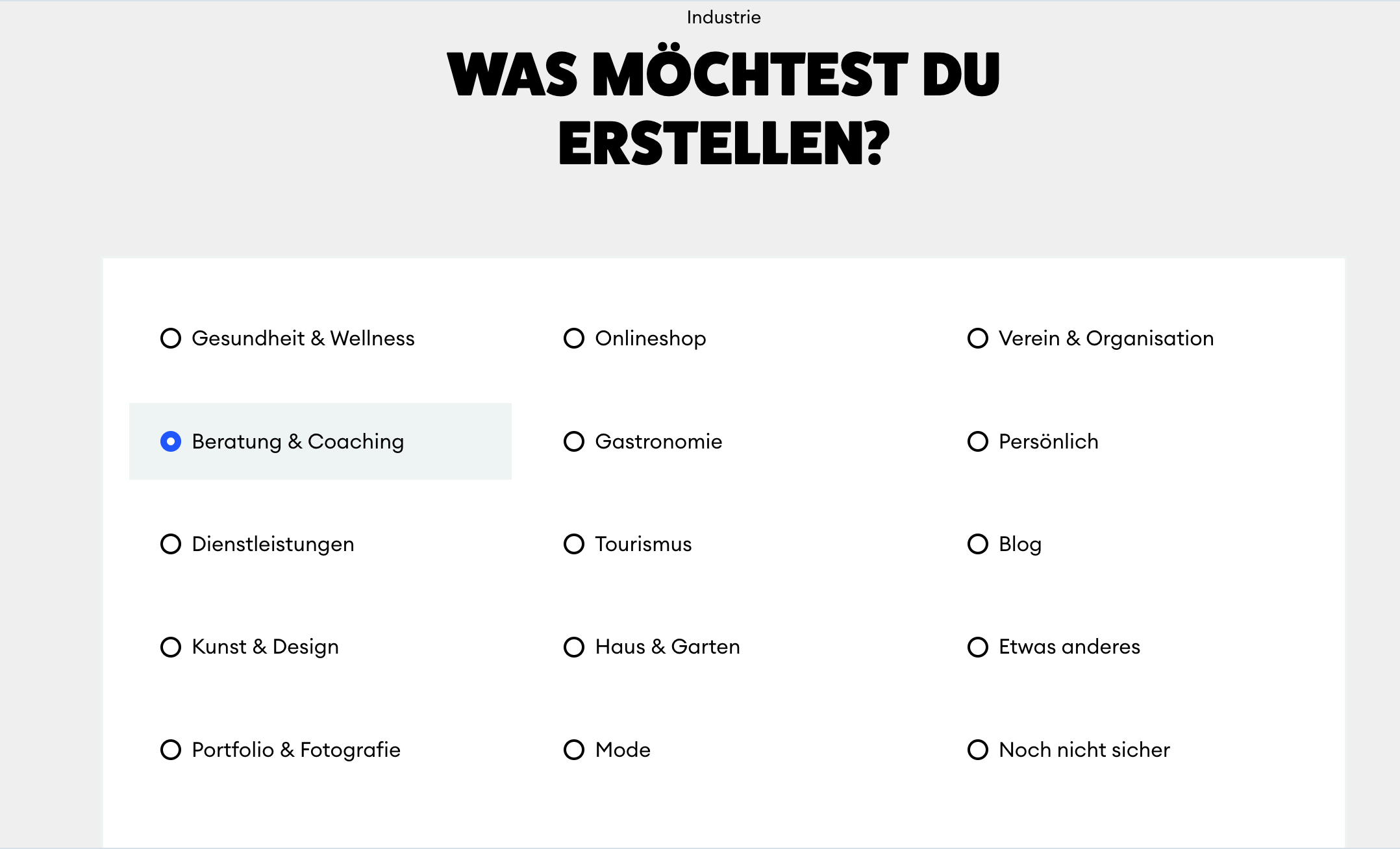
Schritt 2: Wählen Sie die passende Branche
Jetzt werden Sie gefragt, welche Art von Website Sie erstellen möchten. Hier wählen Sie einfach die Branche, die am ehesten auf Sie zutrifft und klicken dann auf “Los geht’s”. Die Wahl der Branche hat einen Einfluss darauf, welche Designvorlagen Ihnen an vorderster Stelle präsentiert werden.
Schritt 3: Suchen Sie sich eine Designvorlage aus
Nachdem Sie sich für eine Branche entschieden haben, bekommen Sie im nächsten Fenster eine Reihe von Designvorlagen präsentiert. Entscheiden Sich sich für eine, in dem Sie diese anklicken.
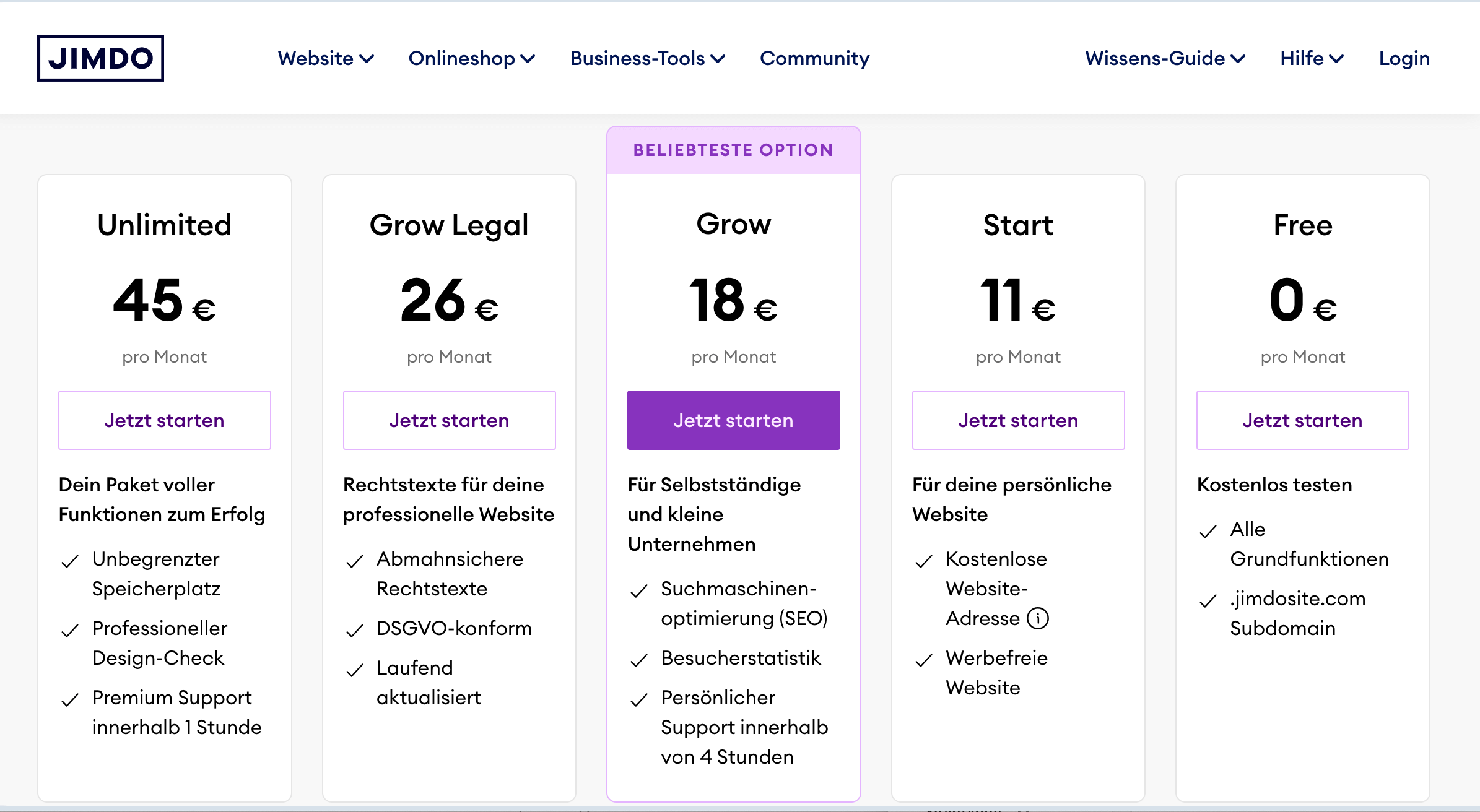
Schritt 4: Wählen Sie den für Sie passenden Tarif aus
Haben Sie sich für einen Design-Vorlage entschieden, kommen Sie zu einem Fenster mit verschiedenen Tarifen. Wenn Sie sich noch nicht gleich auf einen Bezahl-Tarif festlegen bzw. einfach das Baukasten-System einmal testen wollen, dann klicken Sie beim Gratis-Tarif FREE auf “Jetzt starten”.
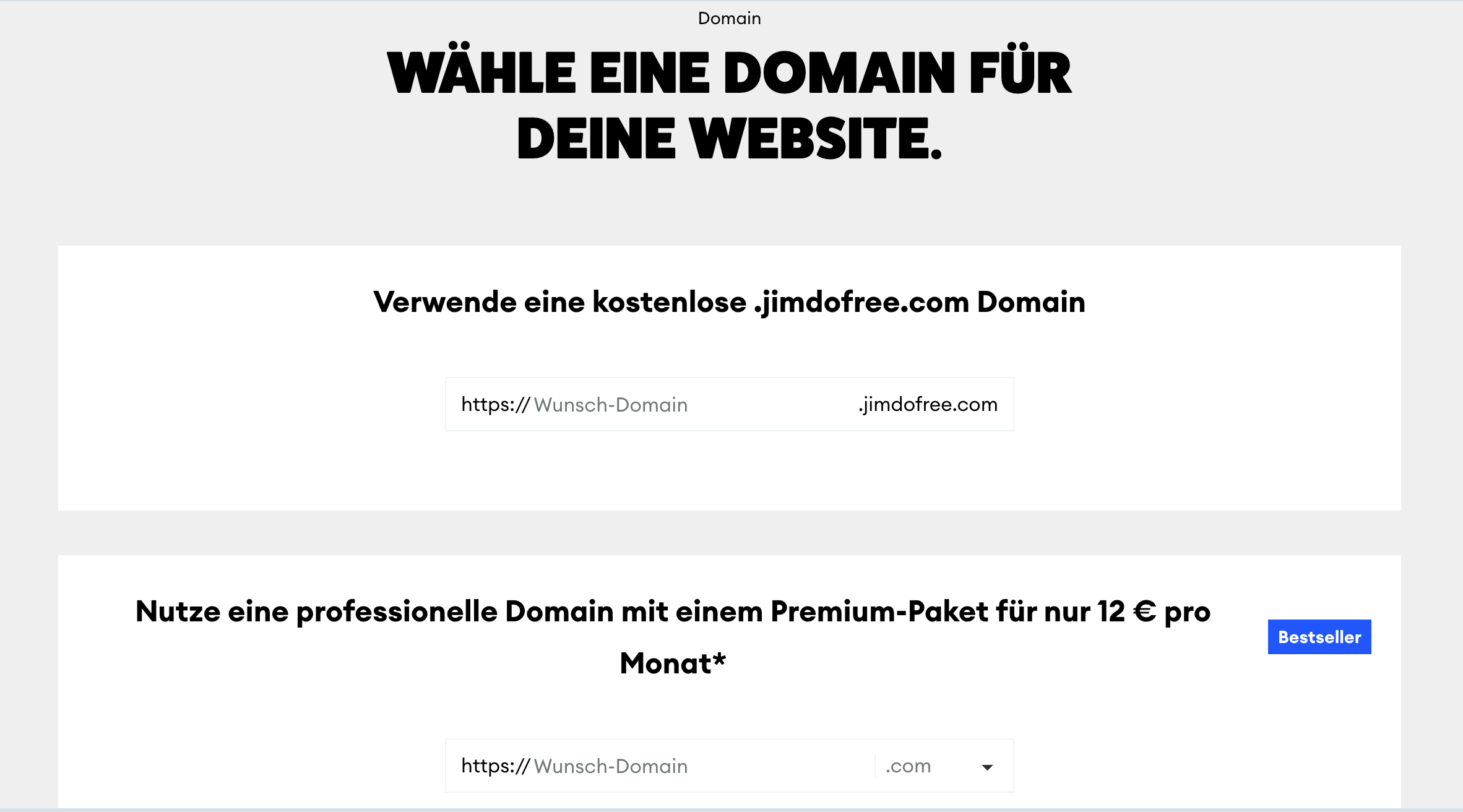
Schritt 5: Legen Sie Ihre Internet-Adresse fest
Wenn Sie Ihren Jimdo-Tarif gewählt haben legen Sie fest, unter welcher Internet-Adresse Ihre Website im Internet zu finden ist. Falls Sie sich für die Gratis-Version FREE entschieden haben, liegt Ihre Homepage auf einer sogenannten Subdomain, in der der Name “jimdofree” enthalten ist.
Genauere Infos für die Domain-Auswahl finden Sie in unserem Spezial-Wissen-Tipp in diesem Text weiter unten.
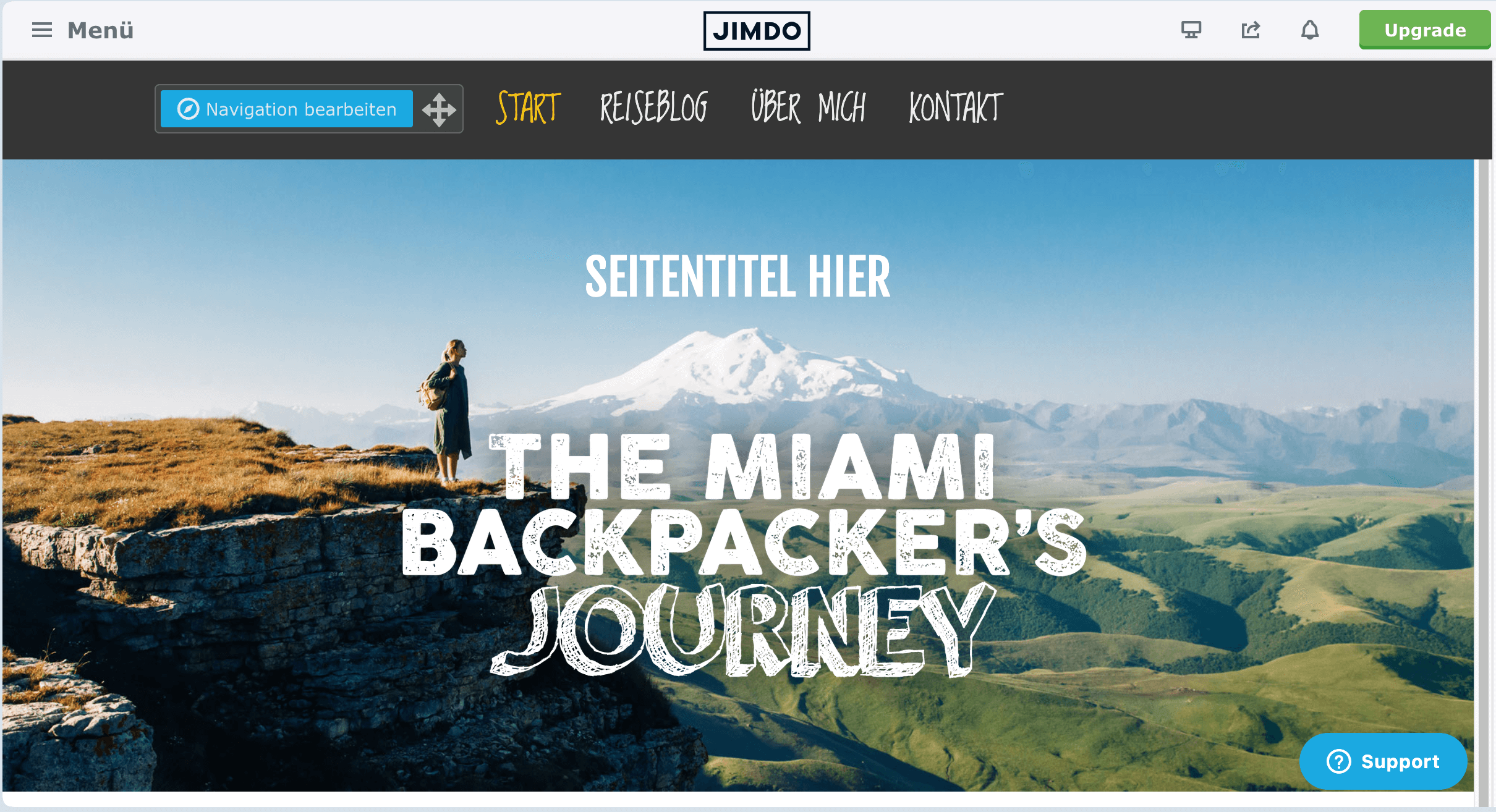
Schritt 6: Passen Sie die Unterseiten und die Navigation in Ihrer Designvorlage an
Jetzt beginnen Sie damit, Ihre Designvorlage so abzuändern, dass daraus eine individuelle Website entsteht. Fahren Sie mit dem Mauszeiger über das Navigationsmenü Ihrer Vorlage und klicken Sie in dem sich nun öffnenden Element auf “Navigation bearbeiten”.
Jetzt öffnet sich ein kleiner Bereich, in dem Sie neue Seiten hinzufügen, die Namen von bestehenden Seiten überschreiben, Seiten löschen oder die Reihenfolge der Seiten im Menü verändern können. Vergessen Sie dabei zum Abschluss nicht auf “Speichern” zu klicken.
Natürlich können Sie hier auch Untermenüs anlegen oder weitere Navigationselemente hinzufügen.
Schritt 7: Fügen Sie eigene Inhalte hinzu
Um bestehende Inhalte wie Texte oder Bilder auf Ihrer Design-Vorlage zu verändern, klicken Sie einfach darauf: Sie klicken beispielsweise einen bestehenden Text in der Vorlage an, wenn Sie diesen durch Ihren eigenen austauschen wollen.
Nachdem Sie auf ihn geklickt haben, finden Sie – ähnlich wie bei Microsoft Word – eine Reihe von Werkzeugen, mit denen Sie einen neuen Text verfassen und formatieren können. Beim Hochladen von eigenen Bildern von Ihrem PC in den Baukasten funktioniert dies nach dem selben Prinzip.

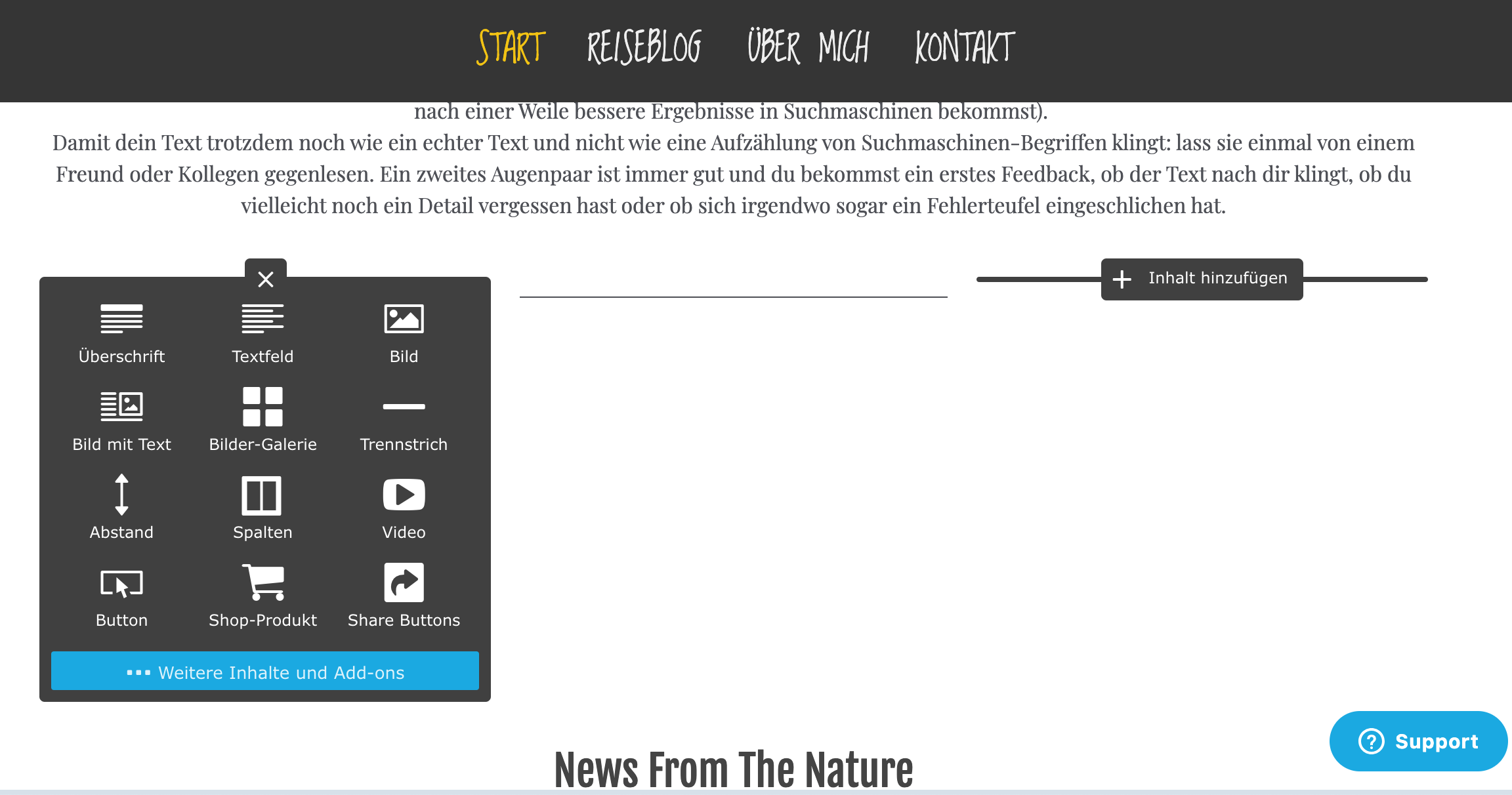
Um neue Inhaltselemente wie z. B. Bilder, Textfelder oder Facebook-Buttons hinzuzufügen, gehen Sie einfach in den Bereich zwischen zwei bestehenden Feldern und klicken dort auf “+ Inhalt hinzufügen”.
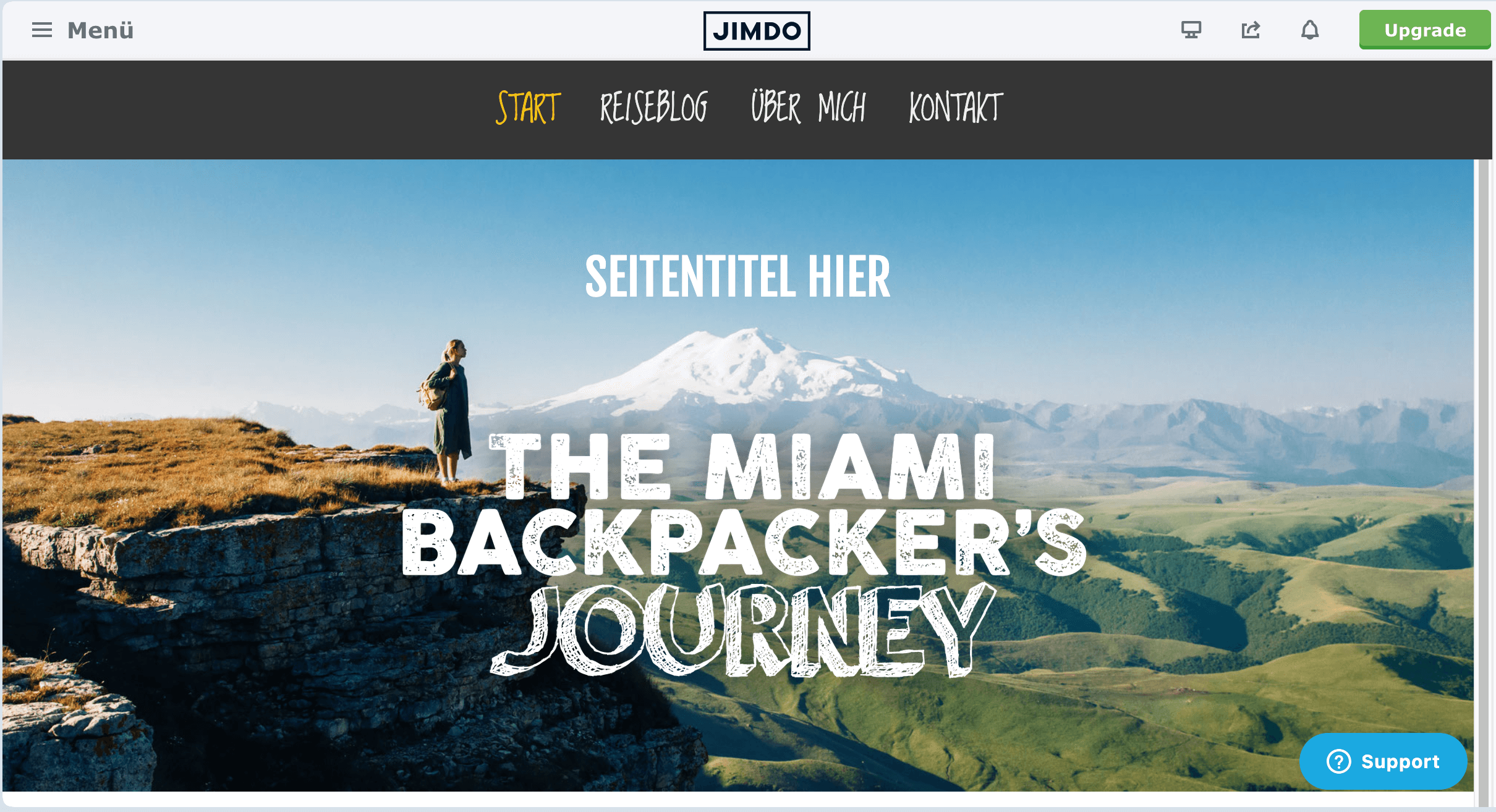
Schritt 8: Testen Sie ihre Jimdo Website
In ihrem Baukasten rechts oben befinden sich ein großes Bildschirm-Symbol. Klicken Sie darauf um zu sehen, wie Ihre Jimdo-Website für Besucher auf einem großen PC-Bildschirm sowie auf einem stehenden und auf einem liegenden Smartphone-Bildschirm aussieht. Nutzen Sie diese Besucheransichten, um Ihre Website rasch auf Fehler zu kontrollieren.
Extra veröffentlichen müssen Sie Ihre Jimdo-Website nicht. Nachdem Sie sich für eine Internet-Adresse entschieden haben, sind die von Ihnen gewählte Design-Vorlage und alle Änderungen die sie darauf durchführen bereits online.
3. Platz: Hostinger (einsteigerfreundlichster Anbieter)
“Besonders gut geeignet ist der Homepage-Baukasten von Hostinger für Einsteiger ohne Vorkenntnisse – diese können praktisch nichts falsch machen. Ein weiterer Pluspunkt ist die hohe Zahl schönen Designvorlagen.”
| Vorteile | Nachteile |
| Sehr einfache, selbsterklärende Bedienung. | Kein dauerhaft kostenloser Tarif im Angebot (nur 30 Tage kostenlose Testphase). |
| Hunderte Designvorlagen zur Auswahl, gute Qualität. | |
| Der Baukasten von Hostinger kann ein Monat kostenlos und unverbindlich getestet werden. | |
| Vergleichsweise günstige Tarife, vorteilhaftes Preis-Leistungs-Verhältnis. |
Auch wenn der internationale Webhosting-Anbieter Hostinger seinen Bekanntheitsgrad in den letzten Jahren in Deutschland steigern konnte, ist sein Website-Baukasten nach wie vor eher ein Geheimtipp. Und das zu Unrecht, wie wir finden.
Mit einer einsteigerfreundlichen Bedienung, einem guten Preis-Leistungs-Verhältnis und durchaus annehmbaren Designvorlagen schaffte es der Homepage-Baukasten von Hostinger in unserem Test auf den guten Platz 3.
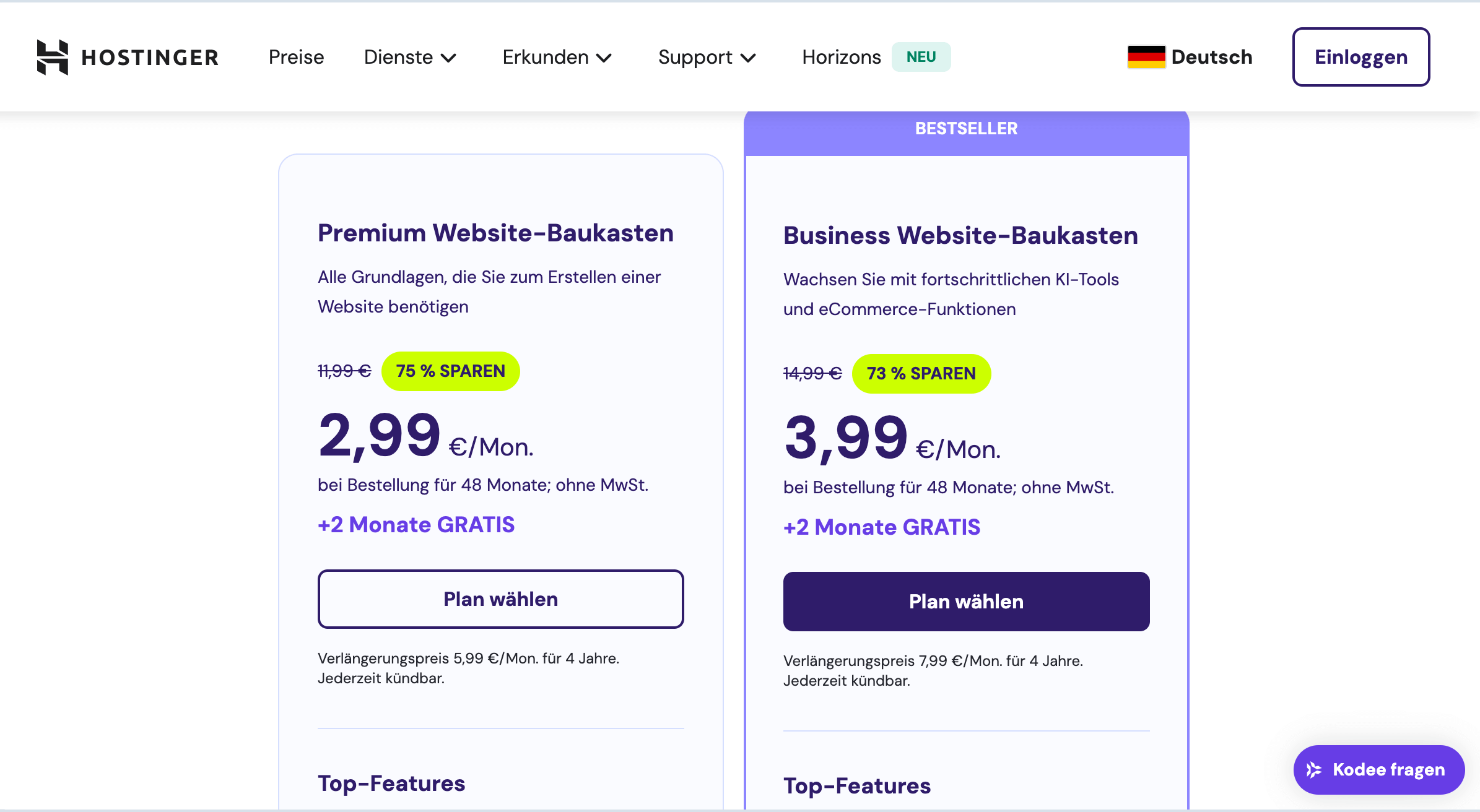
Hostinger hat auf Dauer keine Gratis-Tarife in seinem Angebot. Der günstigste Tarif “Premium” ist dafür bereits für 2,99 Euro pro Monat (plus Mehrwertsteuer) zu haben, wenn Sie sich direkt für 48 Monate binden. Wenn Sie erstmal einen Monat testen wollen kommt der Preis auf 11,99 Euro. Bei 12 Monaten sind es jedoch wieder nur um die 3 Euro.
Die eigene Domain kostet über Hostinger jährlichen rund 10 – 15 EUR – das ist im Vergleich zu den meisten anderen Baukasten-Tarifen unschlagbar günstig. Einer der wesentlichen Vorteile bei Hostinger ist zudem, dass der Speicherplatz und die Bandbreite bei fast allen Tarifen unbegrenzt sind.
Wichtig zu wissen: Auch wenn Hostinger keine dauerhaften Gratis-Tarife bietet – innerhalb einer Frist von 30 Tagen kann man den Baukasten testen und erhält danach sein Geld zurück, wenn man fristgerecht kündigt. Möchte man die in dieser Zeit gestaltete Website nach Ende dieser Frist behalten, muss man sich für einen der günstigen Bezahl-Tarife entscheiden.
Mit Hostinger Schritt für Schritt Ihre eigene Homepage erstellen
Schritt 1: Mit Ihrer E-Mail-Adresse bei Hostinger anmelden
Um sich bei Hostinger anzumelden, klicken Sie einfach diesen Link an. In dem sich daraufhin öffnenden Fenster klicken Sie auf “Plan wählen”.

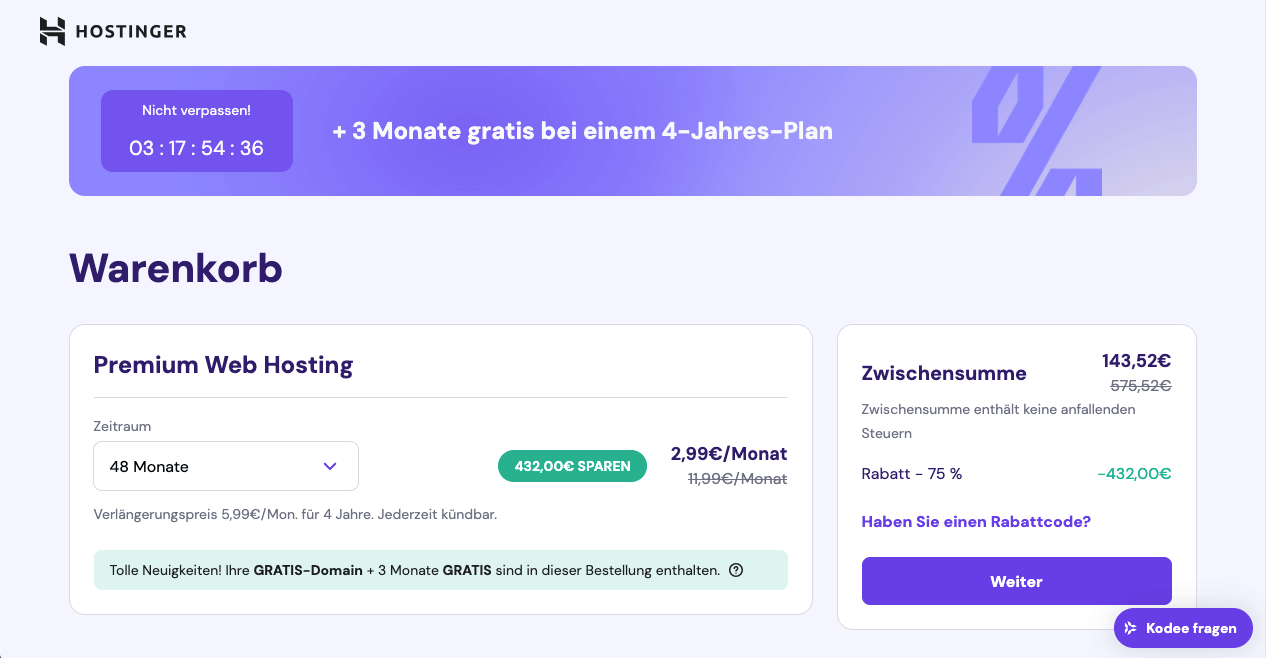
Sie können nun auswählen, ob Sie die Website für einen Monat bezahlen wollen (und monatlich erneuern), 12-monatlich, 24-monatlich oder 48-monatlich. Den günstigste Monatspreis von 2,99 Euro gibt es nur bei 48-monatiger Laufzeit, muss aber vorab für den gesamten Zeitraum bezahlt werden.

Jetzt mit Hostinger starten
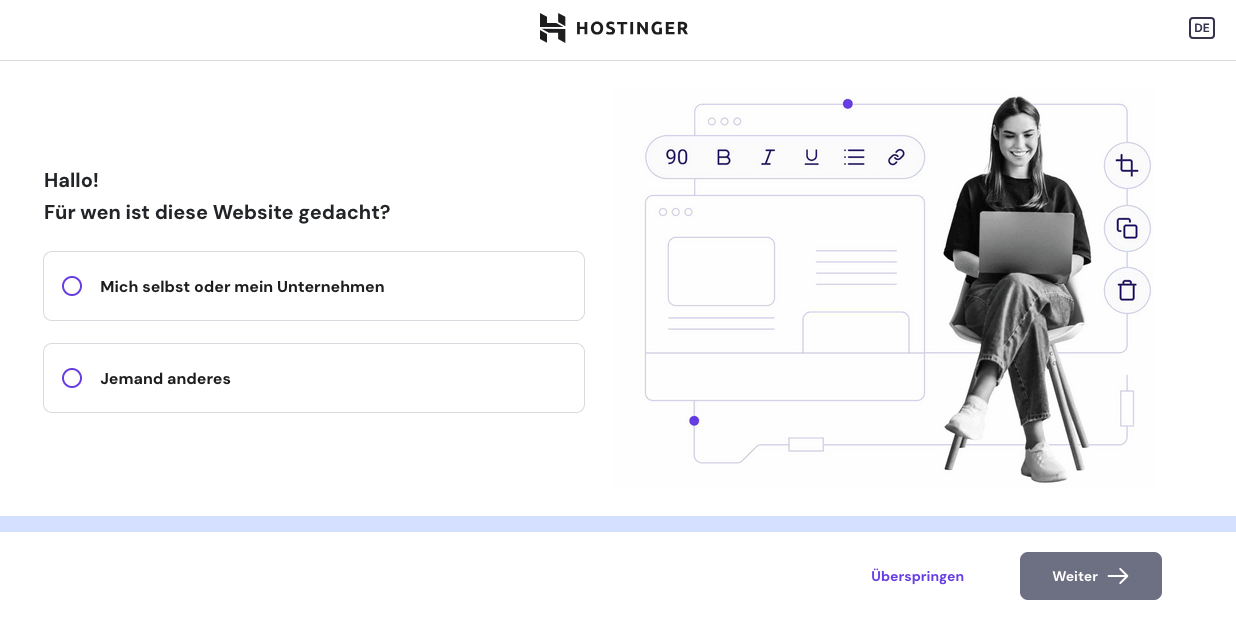
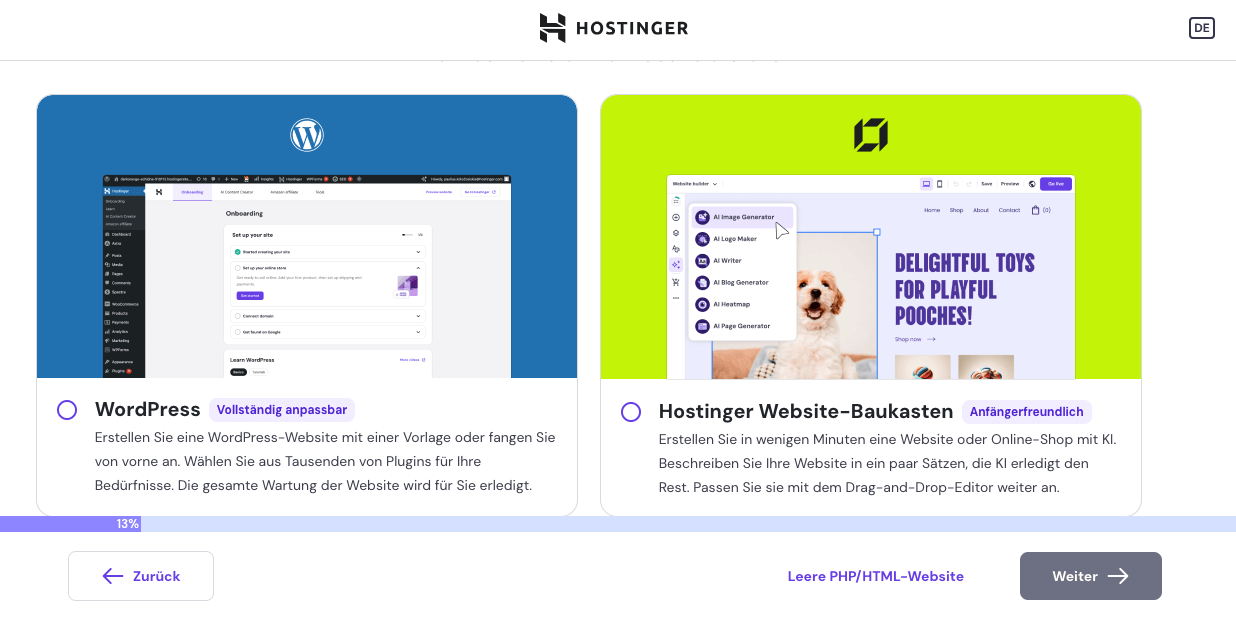
Schritt 2: Beantworten Sie die Fragen von Hostinger
Nachdem Sie sich erfolgreich registriert haben, befinden Sie sich direkt im Baukasten. An dieser Stelle stellt Ihnen Hostinger nun einige Fragen zu der von Ihnen geplanten Website. Sie werden z.B., gefragt, ob Sie die Homepage mit WordPress oder dem Hostinger-Baukasten erstellen wollen. Wir gehen hier durch den Prozess mit dem Hostinger-Baukasten, da dieser sehr leicht zu handhaben ist.


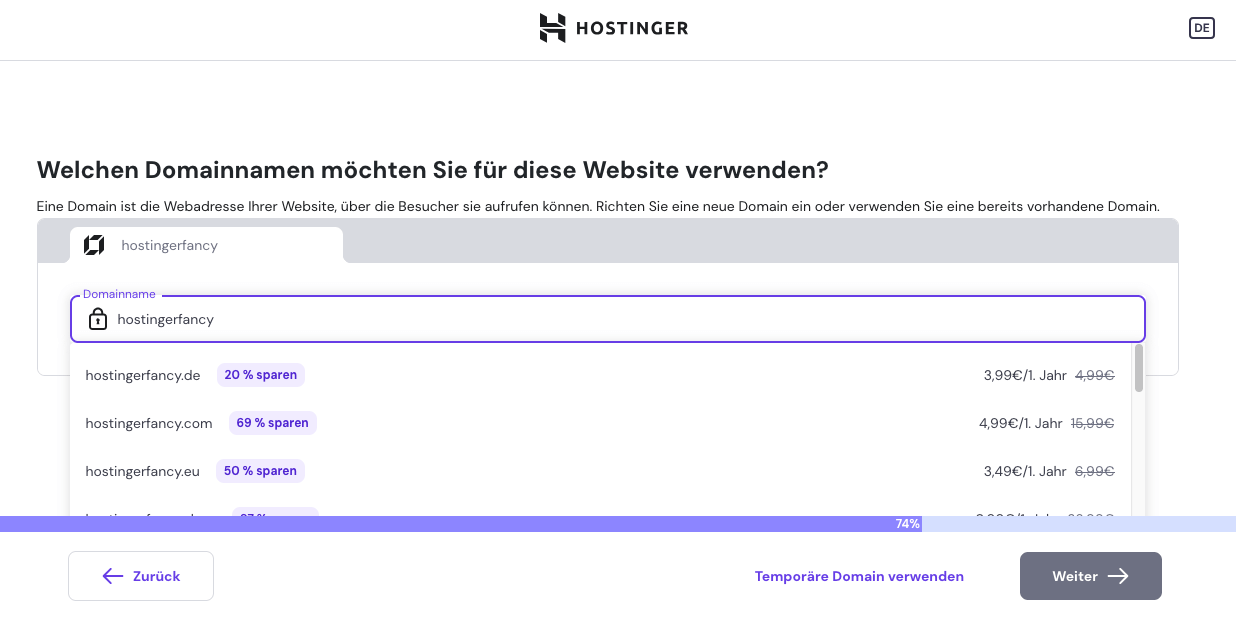
Zum Ende werden Sie aufgefordert, Ihrer Homepage einen Titel zu geben. Wenn Sie vorerst keine Domain bestellen wollen, können Sie hier auf “Temporäre Domain verwenden” unten rechts klicken. Sobald Sie alle Fragen beantwortet haben, klicken Sie auf “Fortfahren”. Sie können diese aber auch überspringen.

Danach fragt Hostinger Sie noch, ob Sie die Seite per KI erstellen lassen wollen, wenn Sie etwas über Ihr Business eintragen, oder ob Sie selbst ein Template passend zum Thema auswählen wollen. Wir wählen auch hier wieder das Template aus und gestalten es dann selbst, für mehr Freiraum.
Jetzt mit Hostinger starten
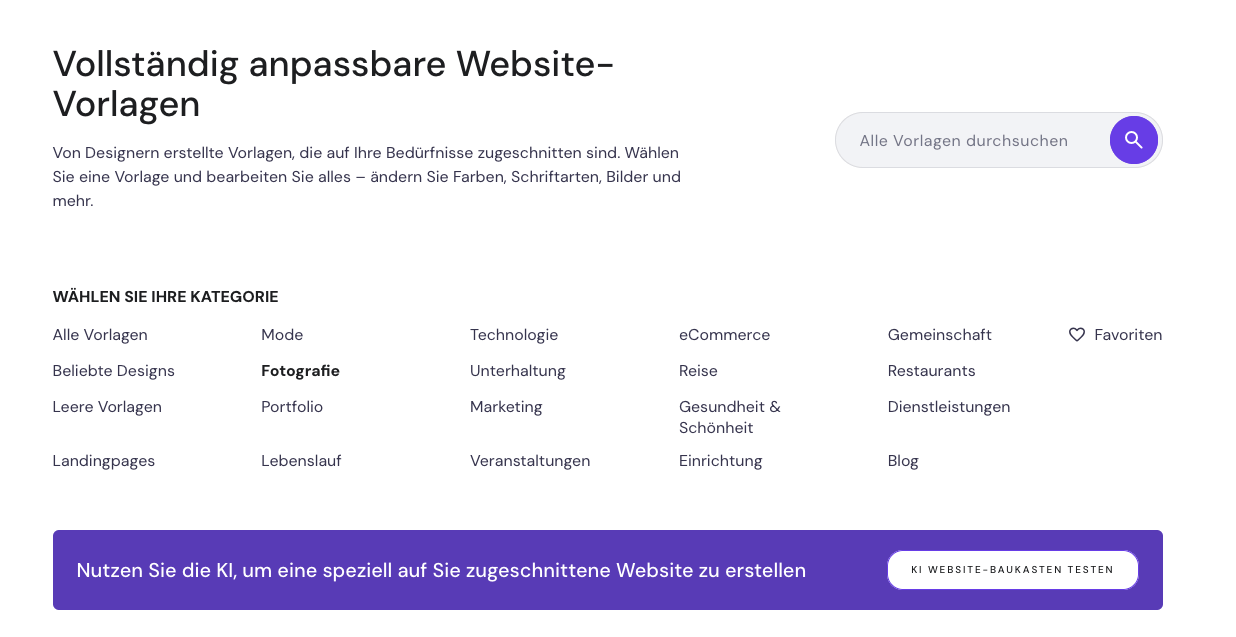
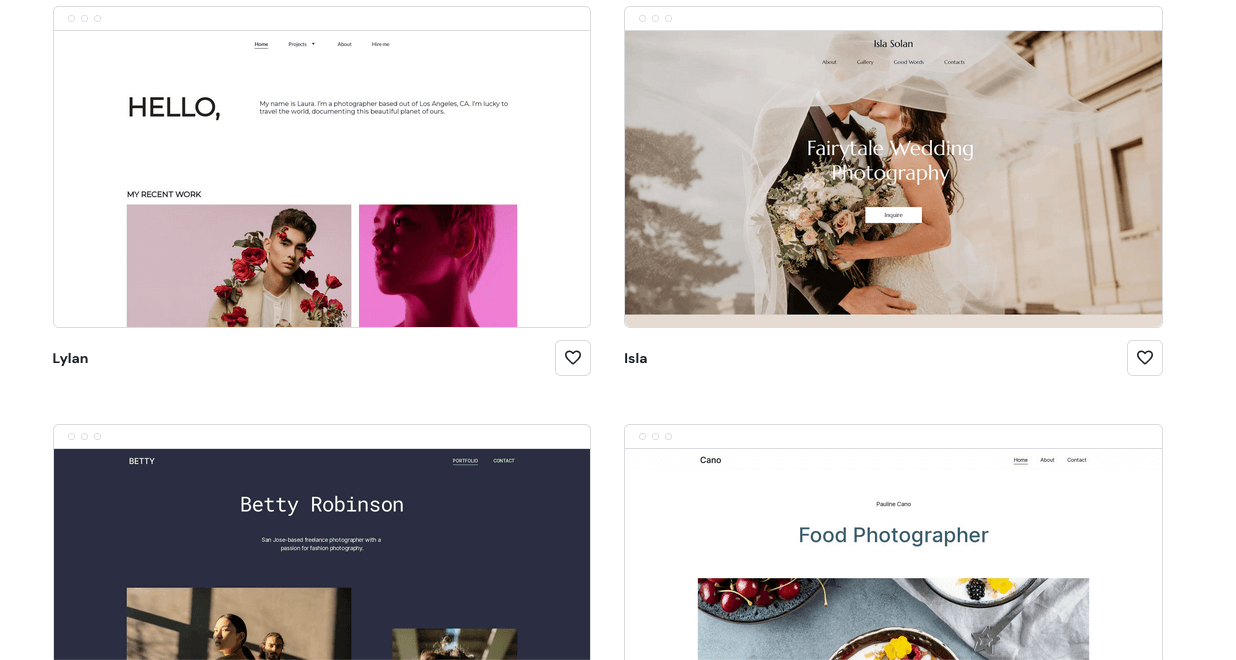
Schritt 3: Entscheiden Sie sich für ein Web-Design
Aufgrund der von Ihnen gemachten Angaben, schlägt Hostinger Ihnen nun eine Reihe von Designvorlagen vor. Sie können oben im Suchfeld eintragen, welches Thema die Seite haben sollte, wie z.B. Fotografie oder Essen. Gehen Sie die Templates durch und klicken Sie bei dem, welches Ihnen besten gefällt, mit der Maus drauf und wählen “Auswählen”. Danach kommen Sie direkt in den Baukasten von der Vorlage.


Jetzt mit Hostinger starten
Schritt 4: Passen Sie den Seitenaufbau an Ihre Bedürfnisse an
In diesem Schritt passen Sie das Navigationsmenü und die Zahl der Unterseiten in der Designvorlage an Ihre Anforderungen an. Indem Sie in der linken Spalte auf das Viereck-Icon klicken, öffnet sich in Ihrem Baukasten die Bearbeitung für Unterseiten. Sie können nun bestehende Seiten umbenennen oder löschen, sowie neue Seiten hinzufügen – ganz wie Sie es für Ihren Internet-Auftritt benötigen.

Jetzt mit Hostinger starten
Schritt 5: Ersetzen Sie Dummie-Texte und -Bilder durch Ihre eigenen
Auch in den Vorlagen von Hostinger gibt es Platzhaltertexte und -bilder. Klicken Sie auf diese, um sie durch Ihre eigenen Inhalte zu ersetzen. Die Texte können Sie direkt im Baukasten bearbeiten, Bilder können Sie von der Festplatte Ihres PCs in den Baukasten hochladen oder Stock-Photos aus dem Baukasten einfach in die Website ziehen.

Jetzt mit Hostinger starten
Schritt 6: Fügen Sie Ihrer Vorlage neue Elemente hinzu
Sie können auch den Designvorlagen von Hostinger neue Inhaltselemente und Funktionen hinzufügen – beispielsweise neue Textfelder, Buttons, Bilder oder einen Blog. Dazu gehen Sie mit Ihrer Maus auf eine Stelle zwischen zwei bestehenden Elementen, worauf ein “+” Symbol, gefolgt von der Schaltfläche “Bereich hinzufügen” erscheint.
Überdies finden Sie in der rechten Seitenleiste Ihres Baukastens zahlreiche Inhaltselemente (Bereiche) aufgelistet, wenn Sie hier auf das “+” Zeichen klicken. Mit diesen können Sie Ihre Vorlage einfach und unkompliziert ergänzen. Ziehen Sie die Elemente einfach auf die Website, Sie können diese dort frei platzieren – was im Vergleich zu anderen Anbietern wesentlich mehr Gestaltungsfreiraum lässt!

Jetzt mit Hostinger starten
Schritt 7: Wählen Sie eine Domain und veröffentlichen Sie Ihre Website
Bevor Sie Ihre Website veröffentlichen, sollten Sie diese nochmals ausführlich überprüfen und testen – vor allem ob die Seite insgesamt “stimmig” ist, aber auch auf Rechtschreibfehler. Wenn die Seite komplett fertig ist, klicken Sie im Baukasten rechts oben auf “Veröffentlichen”.
Wenn Sie jetzt noch die 30-Tage-Testphase mit Geld-zurück-Garantie von Hostinger nutzen, wird Ihre Seite bis zum Ende des Testzeitraums im Hintergrund auf einer Subdomain online gestellt. Auf Ihrem Bildschirm sehen Sie ein Fenster, in denen Ihnen verschiedene Domains vorgeschlagen werden.
Sie können aber auch mit einem Klick auf “Domain suchen” eine komplett eigene Domain auswählen. Klicken Sie bei der Domain Ihrer Wahl auf “Bestellen” und entscheiden Sie sich in der Folge für einen der kostenpflichtigen Tarife, damit Ihre Website mit Ihrer eigenen Domain über den Testzeitraum hinaus bestehen bleibt.
Im folgenden Abschnitt finden wichtige Informationen zum Thema Domainauswahl.

Spezial-Wissen: Das sollten Sie bei der Wahl Ihrer Internetadresse (Domain) berücksichtigen
Wie Sie sehen, können Sie ganz einfach eine eigene Website programmieren in 2025 – und zwar mit einem Homepage-Baukasten. Hierfür müssen Sie sich früher oder später für eine Internetadresse entscheiden, unter der Ihre neue Homepage zu finden sein soll.
Wie bereits oben mehrfach erwähnt, bieten kostenlose Homepage-Baukästen Internet-Adressen auf sogenannten Subdomains, in denen auch der Name des Baukasten-Anbieters vorkommt. Diese Gratis-Adressen sind allenfalls für private Websites geeignet – für professionelle Internet-Auftritte ist heute eine eigene Internet-Adresse unabdingbar.
Bei der Auswahl einer eigenen Internet-Adresse sollten Sie folgende Punkte beachten:
- In Deutschland sind in den allermeisten Branchen Internetadressen mit der Länder-Endung “de” üblich. Fast alle professionellen Unternehmen verwenden diese Endung.
- Fassen Sie sich kurz und bündig! Lange Internetadressen sind schwierig zu merken – und beim Eingeben können leicht Tippfehler entstehen: www.familie-huber.de ist also deutlich geeigneter als www.die-hubers-aus-dem-schoenen-oberammergau.de.
- Verwenden Sie wenn möglich “bildhafte” Internetadressen! Damit sich Ihre Besucher den Namen Ihrer Website einfach merken können, sollte dieser im Idealfall “Bilder im Kopf” inspirieren.
- Vermeiden Sie Umlaute wie “ä”, “ö” oder das scharfe “ß” – das führt zu Missverständnissen. Zudem sind bis auf das Zeichen “-” keine Sonderzeichen in Internet-Adressen möglich.
Eine attraktive Domain für einen eigenen Blog zum Thema “Surfen” wäre beispielsweise www.wellen-held.de oder www.meer-und-welle.de, weil man damit Marken schafft, die jeder gut versteht und die man sich auch merken kann. Etwas weniger ansprechend wäre dagegen z. B. www.wolfgangs-surfblog-de – es sei denn, Wolfgang ist in einer bestimmten Community eine bereits allseits bekannte Persönlichkeit.
Jetzt mit Wix starten
Spezial-Wissen: Was sollten Sie beim Aufbau, wenn Sie eine eigene Website programmieren, beachten?
Jede gute Homepage ist so aufgebaut, dass sich Besucher auf ihr einfach zurecht finden. Bevor Sie also eine eigenen Website programmieren in 2025, sollten Sie kurz innehalten und sich überlegen, wie der eigene Internet-Auftritt strukturiert sein sollte. Am besten Sie beginnen damit zu definieren, welchen Inhalte auf der Website veröffentlicht werden und auf welchen (Unter)Seiten Sie diese am besten platzieren.
Wesentlich ist dabei die Startseite – auch als “Homepage” im eigentlichen Sinn bezeichnet. Hier geht es darum, dass sich Besucher möglichst schnell einen Überblick über Ihre Website verschaffen können.
Am Beispiel einer selbständigen Friseurin erklärt, die über ihre Homepage zu neuen Kunden kommen möchte, könnte sich eine Website aus folgenden Bereichen / Unterseiten zusammensetzen:
- Leistungen (hier präsentiert sie ausführlich Ihr Angebot an Dienstleistungen)
- Referenzen (in diesem Bereich finden Sie Beispiele ihrer Arbeit – also z. B. Bilder von schönen Frisuren)
- Über mich (Persönlichkeit zählt! Die Besucher einer Website möchten wissen mit wem sie es zu tun haben und welche Qualifikationen die jeweilige Person vorweisen kann)
- Kontakt (hier zeigt man den Besuchern einer Website, wie man am besten zu erreichen ist)
- Impressum (jede professionelle Website braucht aus rechtlichen Gründen ein Impressum – beim erstellen hilft oft der Baukasten-Anbieter)
Grundsätzlich gilt: Das Hauptmenü Ihrer Website sollte so viele Punkte wie nötig und so wenige wie möglich enthalten. Es geht immer darum, dass die Besucher sich einen schnellen Überblick über Ihre Website und die darin enthaltenen Inhalte verschaffen können. Zehn Menüpunkte sind in diesem Zusammenhang meist etwas zuviel, weil die einzelnen Punkte dann nicht mehr ins Auge stechen.
Jetzt mit Wix starten
Spezial-Wissen: Wie sorge ich dafür, dass möglichst viele Besucher auf meine Homepage kommen?
Im Normalfall betreibt man eine Homepage, damit diese von möglichst vielen Menschen bzw. potenziellen Kunden besucht wird.
In diesem Zusammenhang ist es entscheidend, dass die Website bei Suchmaschinen – allen voran bei Google – möglichst gut zu finden ist. Eine Website bei Google extra anzumelden ist nicht zwingend erforderlich, in den meisten Fällen findet Google eine Website nach einer gewissen Zeit von ganz alleine.
Um eine Vielzahl von Besuchern von Google auf Ihre Website zu holen, sollten Sie:
- Inhalte anbieten, nach denen sehr viele Nutzer suchen
- bei entsprechenden Suchanfragen möglichst weit oben bei den Suchergebnissen von Google aufscheinen
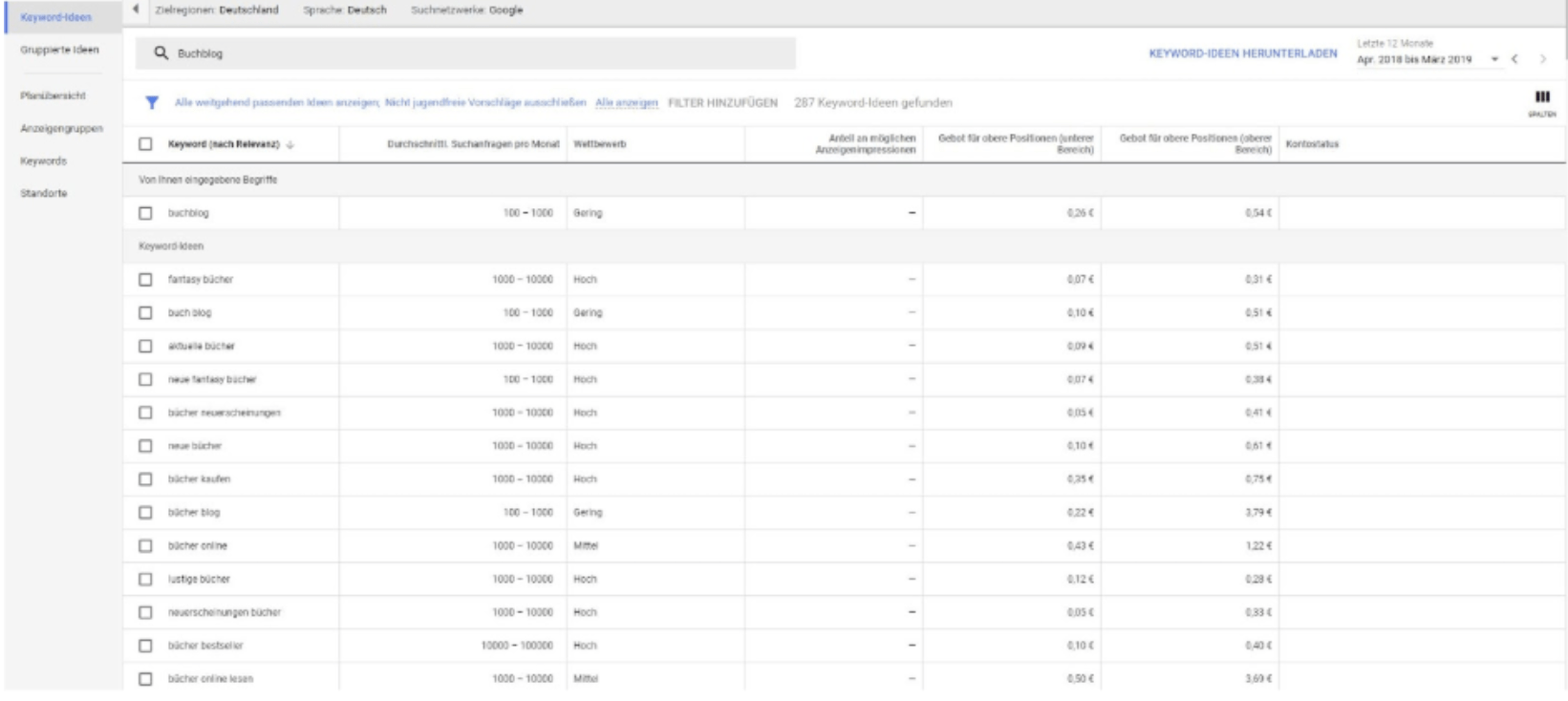
Zum Erreichen von Ziel Nummer 1 bietet Google mit seinem Keyword-Planner ein kostenloses Werkzeug an, mit dem man herausfinden kann, wie viele Nutzer nach einem bestimmten Begriff – in der Fachsprache “Keyword” genannt – suchen. Voraussetzung für die Nutzung des Google Keyword-Planners ist ein Konto beim Werbeprogramm Google Ads (https://ads.google.com). Dieses ist kostenlos und kann ohne jede Verpflichtung eingerichtet werden.
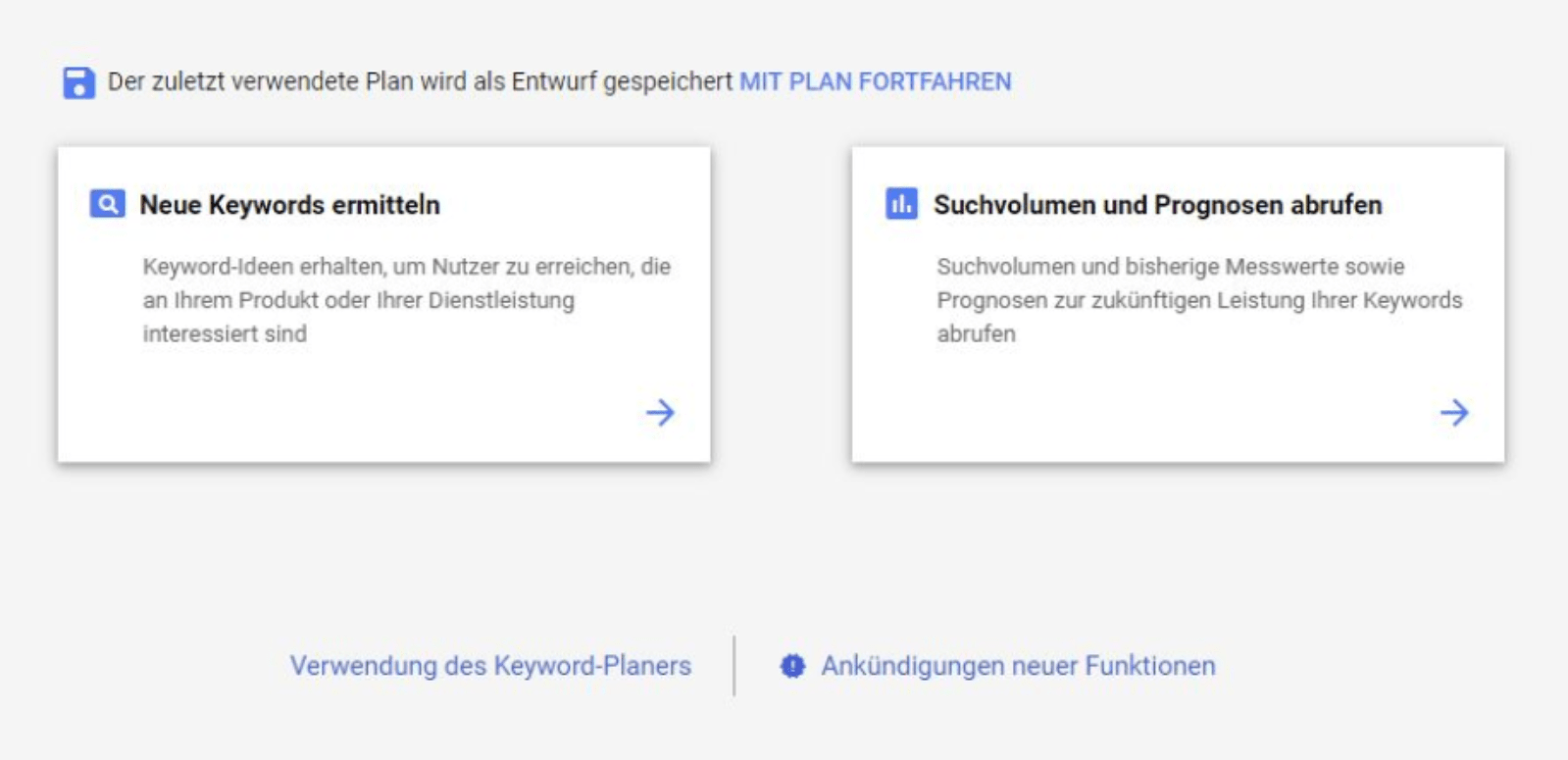
In Google Ads finden Sie den Keyword-Planner im Menü unter dem Reiter “Tools”. Dabei stehen Ihnen zwei Optionen zur Auswahl:

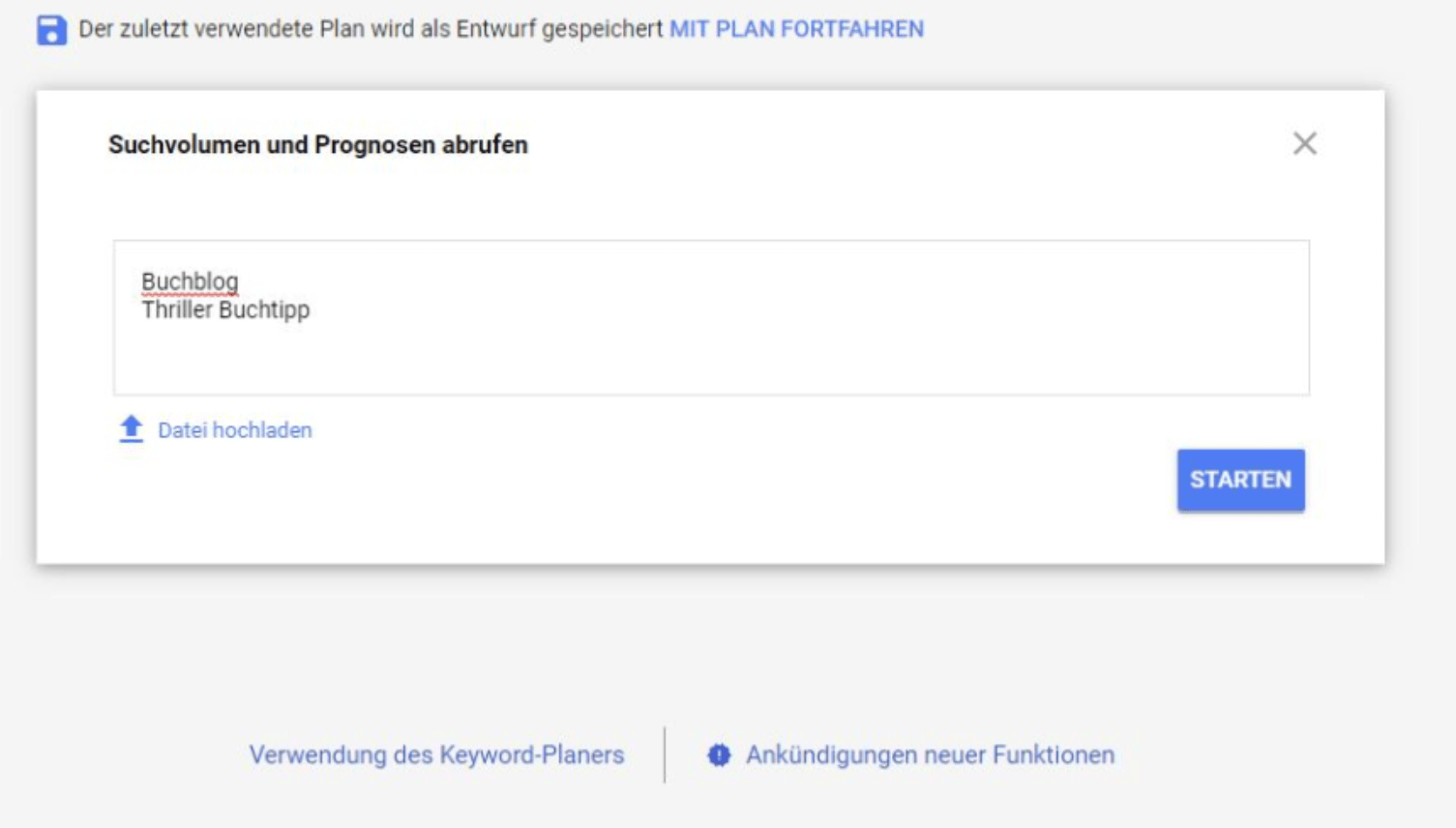
Wählen Sie in diesem Zusammenhang “Suchvolumen und Prognosen abrufen”. Damit können Sie sich bei jedem beliebigen Keyword anzeigen lassen, wie viele Nutzer pro Monat nach diesem Wort oder dieser Phrase suchen. Das Keyword kann dabei aus einem einzigen Wort (z. B. “Buchblog”) oder aber auch aus mehreren Wörtern (z. B. “Thriller Buchtipp”) bestehen.

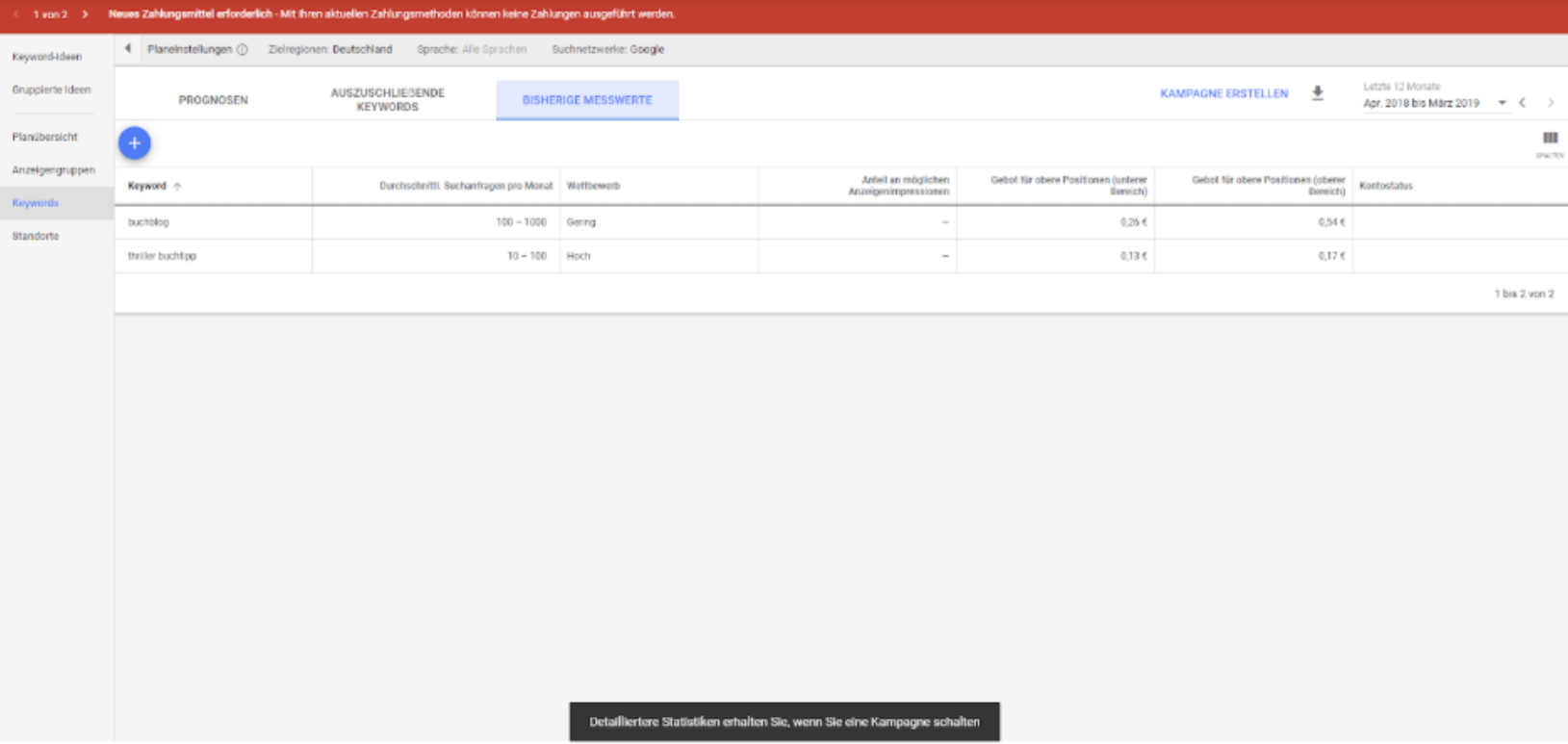
Wenn Sie dieses Beispiel weiter verfolgen, würden Sie mit dem Keyword-Planner herausfinden, dass pro Monat nur zwischen 10 und 100 Personen nach dem Begriff “Thriller Buchtipp” suchen. Bei “Buchblog” liegt die Anzahl der Suchenden laut Google zwischen 100 und 1000 Nutzern pro Monat.
Genauere Zahlenangaben liefert der Google Keyword-Planner übrigends, wenn Sie bei Google Ads kostenpflichtige Anzeigen für Ihre Homepage schalten.
Die Informationen, die Ihnen der Google Keyword Planner liefert, helfen Ihnen herauszufinden, zu welchen Themen es sich lohnt auf Ihrer Website Texte zu verfassen – und bei welchen Texten nur wenige Besucher auf ihre Website gelangen.
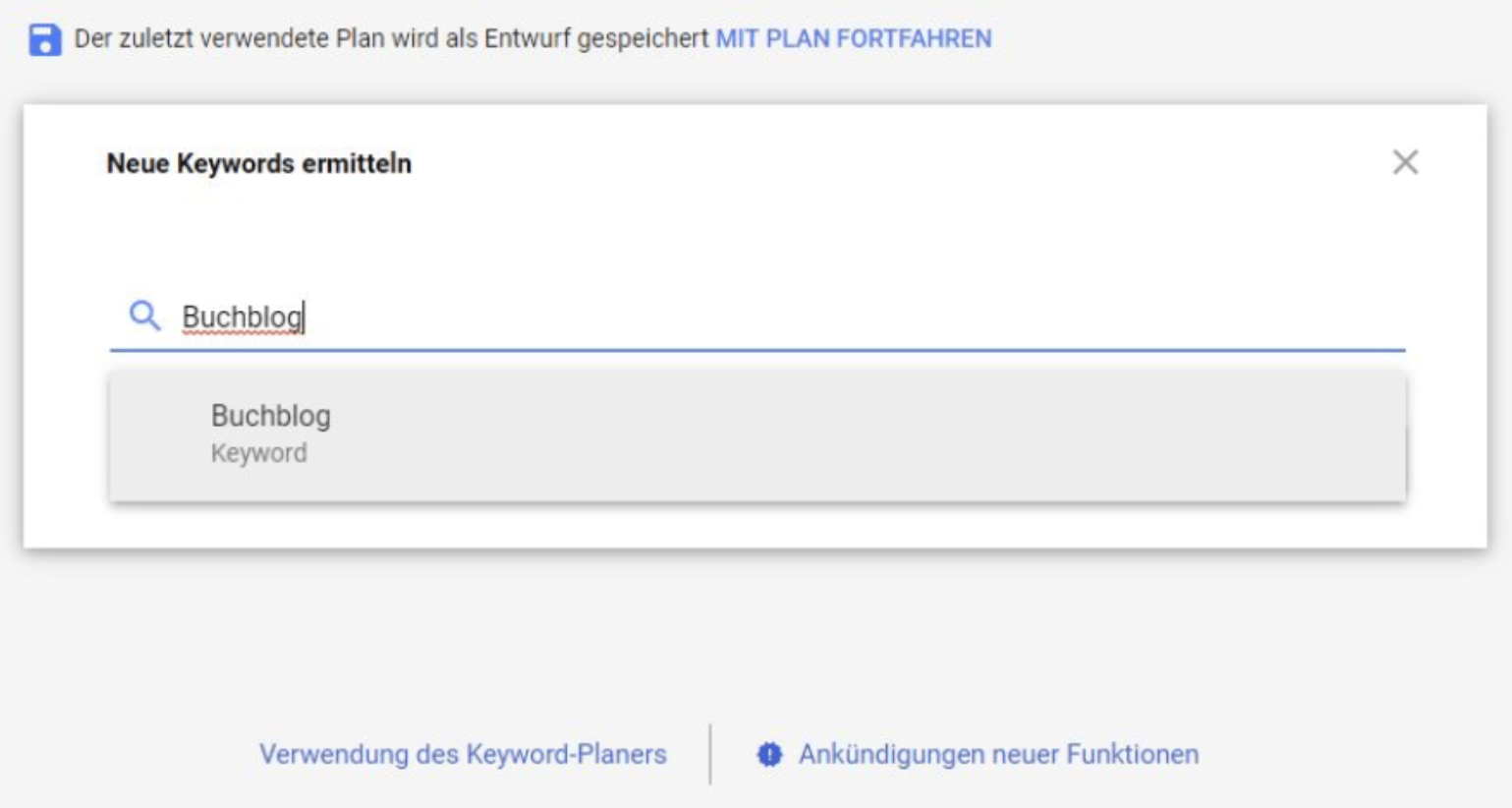
Die zweite Option des Keyword-Planners, “Neue Keywords ermitteln”, ist ein weiteres hilfreiches Werkzeug. Bei diesem Tool geben Sie wahlweise Stichworte zu den Inhalten ihrer Homepage oder einfach Ihre Internet-Adresse ein.

Google analysiert dann, zu welchen Themengebieten Ihre Homepage passen könnte und wie viele potenzielle Besucher nach den eingegebenen Themenvorschlägen monatlich konkret suchen. Diese Informationen benötigen Sie, wenn Sie neue Themen finden wollen, mit denen Sie zusätzliche Nutzer auf ihre Website locken können.
Spezial-Wissen: Was sollten Sie noch bei eigene Website programmieren beachten?
Eine Website nützt Ihnen nur dann etwas, wenn die Menschen sie im Internet auch finden. In der Regel tun sie das, weil Suchmaschinen wie Google auf Ihre Seite verweisen. Neben Google sind Aktivitäten in soziale Medien wie Facebook oder Instagram eine sehr gute Möglichkeit, Besucher auf Ihre Homepage zu locken.
Es ist ist beispielsweise relativ einfach und kostengünstig, auf Facebook zielgerichtete Anzeigen für Ihre Website zu schalten.
Es geht aber noch besser: Völlig kostenlos ist es für Sie, wenn Sie Ihre Website-Besucher für Ihre Seite auf sozialen Medien werben lassen – also wenn Besucher die Inhalte, die sie auf Ihrer Website finden, über soziale Medien teilen. Das funktioniert über sogenannte “Share-Buttons”, die Sie bei Homepage-Baukästen wie Wix oder Jimdo schnell und einfach überall auf Ihrer Website platzieren können.
Ein Nutzer Ihrer Homepage bekommen damit die Möglichkeit, Ihre Seite mit einem Mausklick seinen Kontakten auf Facebook, Twitter, Instagram und Co. weiterzuempfehlen.
Voraussetzung, dass Inhalte von Ihrer Website in sozialen Medien geteilt werden ist natürlich, dass die Inhalte für eine bestimmte Nutzergruppe wirklich interessant sind. Nur hochwertige Inhalte werden in sozialen Medien auch geteilt!
Jetzt mit Wix starten
Zusammenfassung
“Heute muss niemand mehr eine Homepage selbst programmieren. Mit guten Homepage-Baukästen lassen sich professionelle Websites mit unterschiedlichsten Funktionen rasch und einfach gestalten – und das ohne jedes Vorwissen!”
Um eine professionelle Website zu erstellen, sind heute längst keine Programmierkenntnisse mehr notwendig. Wer mit Microsoft Word etwas umgehen kann oder wer sich ein bisschen mit Facebook auskennt, kann mit Hilfe von Homepage-Baukästen wunderschöne Websites gestaltet, die sich im Hinblick auf Aussehen und Funktionen nicht von programmierten Seiten unterscheiden. Das Beauftragen von teuren Agenturen oder gar das Erlernen von Programmiersprachen sind für einen gelungenen Internet-Auftritt seit langem keine Voraussetzung mehr.
Mit guten Homepage-Baukästen schaffen Sie es, innerhalb einer Stunde eine Website ins Netz zu stellen. Um daran etwas zu verändern bzw. um Ihre Internetpräsenz stetig auszubauen brauchen Sie keine fremde Hilfe – mit selbsterklärenden Homepage-Baukästen agieren Sie völlig unabhängig!
Der beste Website-Baukasten als Alternative zum Programmieren einer Homepage ist:
1. Platz Wix
Lediglich acht Schritte sind nötig, um Ihre Idee “eigene Website programmieren in 2025” durch Wix zum Erfolg zu bringen. Dazu folgen Sie diesen Schritten:
- Bei Wix registrieren
- Fragen von Wix beantworten
- Eine Design-Vorlage auswählen
- Die Seitenstruktur / Zahl der Unterseiten in der Design-Vorlage an Ihre Bedürfnisse anpassen
- Bestehende Bilder und Texte in der Designvorlage austauschen
- Neue Inhalte und Funktionen hinzufügen
- Die Website auf Fehler testen
- Eigene Internet-Adresse auswählen und Website veröffentlichen
Bei Homepage-Baukästen lassen Websites einfach und rasch um neue Inhalte erweitern. Dies ist vor allem auch deshalb wichtig, weil neue Inhalte dazu beitragen, die Besucherzahlen von Websites zu steigern. Bei der Themenfindung zu neuen Inhalten hilft der kostenlose Google Keyword-Planer.
Sie haben noch Fragen?
In unseren FAQs finden Sie die Antworten auf die wichtigsten Fragen.
Jetzt mit Wix starten Jetzt mit Jimdo starten Jetzt mit GoDaddy starten
























Hinterlasse einen Kommentar