Sie wollen eine kostenlose Website für Freelancer erstellen – und das möglichst unverbindlich? Etwa weil Sie sich als Freelancer selbständig machen oder für Kunden Website-Projekte umsetzen? Dann finden Sie hier alle Informationen die Sie benötigen, um rasch und kostenlos mit einer eigenen Website für Freelancer online zu gehen.
Eines vorweg: Es gibt mehrere Möglichkeiten, um gut aussehende Websites kostenlos ins Netz zu stellen – ohne dabei über eigene Programmierkenntnisse zu verfügen. Allerdings wird das nicht ohne eine Form der Anmeldung gehen. Unabhängig davon, ob Sie für die Gestaltung Ihrer Website Geld bezahlen oder nicht: Jede Homepage braucht eine Internet-Adresse – und zumindest für diese müssen Sie sich bei irgendeinem Anbieter anmelden bzw. registrieren. Bei kostenlosen Homepage-Baukästen reicht dabei fast immer eine einfache E-Mail-Adresse – mehr ist für die Angaben sind für eine Anmeldung nicht nötig.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie mit einfachen Computer-Kenntnissen – wie Sie sie beispielsweise für Microsoft Word oder für Facebook benötigen – rasch, einfach und kostenlos Ihre eigene Website gestalten.
| Kosten | 0-15 Euro pro Monat |
| Zeitaufwand | ca. 2 Stunde |
| Schwierigkeit | Einfach |
| Benötigte Kenntnisse | Keine |
| Beste Anbieter |
Wozu benötige ich eine kostenlose Website als Freelancer?
Ein von sozialen Netzwerken unabhängiger Internet-Auftritt – also eine eigene Website – ist in den meisten Branchen heute so selbstverständlich wie eine Telefonnummer, eine Visitenkarte oder eine Firmenadresse. Bei Ihrer eigenen Homepage entscheiden nur Sie, welche Inhalte auf Ihr zu finden sind und wie Ihre Internet-Präsenz gestaltet wird.
- Verwenden Sie Ihre Website um Ihr Unternehmen, Ihren Verein oder auch Ihr privates Hobby bekannter zu machen.
- Zeigen Sie mit Ihrer Homepage Präsenz: Wer heute nicht im Internet vertreten ist, der wird auch im realen (Geschäfts)leben häufig übersehen.
- Bei einer Website mit einer eigenen Internet-Adresse bekommen Sie in der Regel automatisch auch eine eigene E-Mail-Adresse. E-Mails von sogenannten Freemail-Anbietern wie beispielsweise Gmail oder GMX wirken im Geschäftsverkehr unprofessionell.
- Heben Sie sich von Ihrem Geschäftsumfeld ab, indem Sie auf Ihrer Website Ihre Leistungen und Ihr Team entsprechend präsentieren.
- Bieten Sie Ihren Website-Besuchern einfache und schnelle Möglichkeiten, mit Ihnen direkt in Kontakt zu treten – etwa in Form eines Kontaktformulars für konkrete Anfragen.
Ist es möglich auch ohne technische Vorkenntnisse eine kostenlose Website für Freelancer estellen zu können?
Ja, das ist es. Wenn Sie über einfache Computerkenntnisse verfügen, wie sie beispielsweise für den Umgang mit Facebook oder für Microsoft Word notwendig sind, dann können Sie auch Websites gestalten. Programmierkenntnisse sind dafür nicht notwendig. Im Internet finden Sie zahlreiche Lösungen die Ihnen versprechen, kostenlos oder günstig eine Website zu erstellen. Aber nicht alle diese Systeme sind auch tatsächlich für Anfänger geeignet – oder sie halten nicht das, was sie versprechen.
Wenn Sie sich im Netz über das Erstellen von Websites ohne Programmierkenntnisse informieren, dann stoßen Sie ziemlich rasch auf sogenannte Content Management Systeme (CMS) – wie beispielsweise WordPress, Joomla oder Drupal. Mit diesen lassen sich zwar grundsätzlich gut aussehende Internetseiten gestalten – allerdings ist der Umgang mit diesen Systemen für Anfänger nicht immer einfach:
- Templates (Designvorlagen), Datenspeicher für die Website und Domain (Internet-Adresse) müssen einzeln bestellt und miteinander verbunden werden – hiermit haben Anfänger ohne Vorkenntnisse bereits oft Probleme.
- Designvorlagen gibt es in unterschiedlichsten Qualitäten. Ihre Handhabung folgt oft keinem einheitlichen Muster und ist nicht so intuitiv gelöst wie bei Homepage-Baukästen.
- Für die Sicherheit Ihrer Website sind – anders als bei Homepage-Baukästen – ausschließlich Sie verantwortlich.
- Bei Content-Management-Systemen gibt es keinen einheitlichen Support. Wenn Sie bei der Gestaltung Ihrer Homepage nicht weiter kommen, finden Sie keinen zentralen Ansprechpartner.
Im Gegensatz dazu benötigen Sie keinerlei Vorkenntnisse, wenn Sie für die Gestaltung Ihrer kostenlosen Website einen Homepage-Baukasten verwenden. Homepage-Baukästen sind so aufgebaut, damit sie auch Menschen mit einfachsten Computerkenntnissen rasch bedienen können.
Wenn Sie Ihren neuen Internet-Auftritt mittels Homepage-Baukasten erstellen, suchen Sie sich zu Beginn eine Designvorlage aus. Diese bestimmt, wie Ihre Website später in etwa aussehen wird. Auf dieser Designvorlage aufbauend, beginnen Sie dann Ihre Website zu gestalten. Grundsätzlich brauchen Sie nur die bestehenden Platzhaltertexte und Bilder durch Ihre eigenen auszutauschen – und Ihre Webpräsenz ist fertig!
Wir haben unterschiedlichste Homepage-Baukästen getestet. Als Gesamtsieger bei unserem großen Homepage-Baukasten-Test ist dabei der Anbieter Wix hervorgegangen – unter anderem wegen seines riesigen Funktionsumfangs. Bester deutscher Anbieter wurde Jimdo auf Platz zwei, gefolgt von GoDaddy, dem einfachsten Anbieter auf dem dritten Platz.
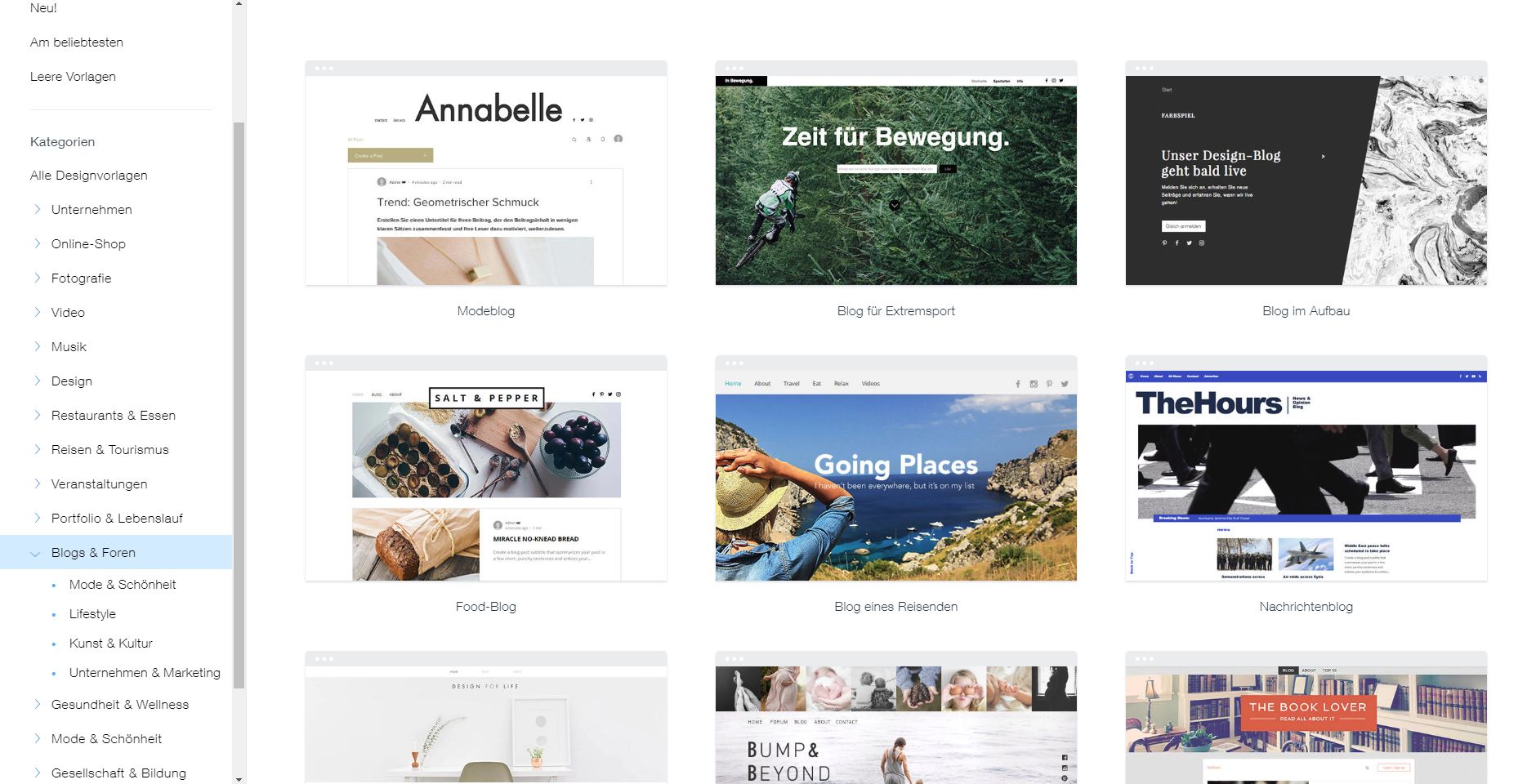
Damit Sie einen Eindruck davon bekommen, wie eine mittels Homepage-Baukasten erstellte Website aussieht, stellen wir Ihnen hier einige Design-Vorlagen der bestplatzierten Anbieter vor:
Ausgewählte Designvorlagen von Wix



Ausgewählte Designvorlagen von Jimdo



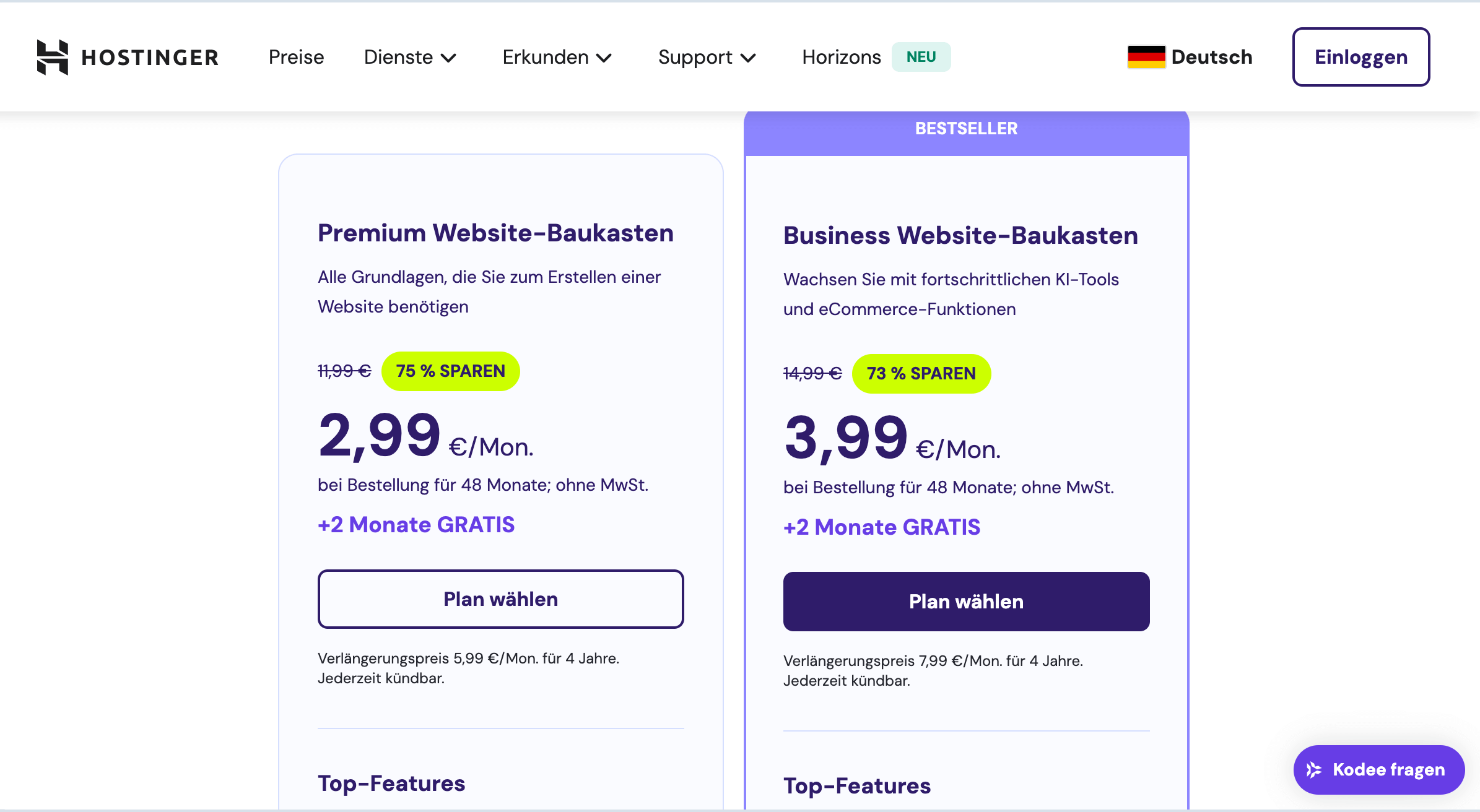
Ausgewählte Designvorlagen von Hostinger



Gestalten Sie Ihren Internet-Auftritt Schritt für Schritt
Eine eigene Website erstellen ist einfacher als Sie denken. Wenn Sie dafür einen Homepage-Baukasten verwenden, können die ersten Seiten Ihres Internet-Auftritts bereits nach einer Stunde im Netz stehen. Nach und nach erweitern Sie dann Ihre Website.
Grundsätzlich sind für die Gestaltung einer Website mit einem Homepage-Baukasten folgende Schritte nötig:
- Schritt 1: Wählen Sie einen Homepage-Baukasten aus, der am besten zu Ihnen und Ihren Anforderungen passt. Tipps dazu finden Sie in unseren detaillierten Testberichten.
- Schritt 2: Wählen Sie eine Designvorlage aus, auf deren Grundlage Sie Ihren Internetauftritt gestalten. Dabei erhalten Sie bereits eine Vorstellung, wie Ihre Website in etwa aussehen wird.
- Schritt 3: Nun legen Sie das Navigationsmenü, die Seitenstruktur und die ungefähre Zahl der Unterseiten Ihrer Website fest.
- Schritt 4: In diesem Schritt ersetzen Sie die Platzhaltertexte und Platzhalterbilder in Ihrer Designvorlage durch Ihre eigenen.
- Schritt 5: Fügen Sie Ihrer Website Funktionen hinzu, die nicht in der Designvorlage vorgegeben sind – z. B. Text- und Bildfelder, Bildergalerien oder Kontaktformulare.
- Schritt 6: Optimieren Sie Ihre Homepage in Hinblick auf Suchmaschinen. Ziel muss es sein, dass Ihre Internetseiten bei Google & Co möglichst rasch gefunden werden.
- Schritt 7: Als letzten Schritt müssen Sie Ihre Website nur noch veröffentlichen.
Auf was sollten Sie bei der Auswahl des richtigen Homepage-Baukastens besonders achten?
Im Internet finden Sie ein überaus breites Angebot an Homepage-Baukästen – kostenlosen und kostenpflichtigen. Wenn Sie eine Website für Ihre Familie oder für Ihren privaten Bereich erstellen, reichen kostenlose Homepage-Baukästen mitunter aus. Wenn Sie die Website für ein Unternehmen gestalten oder wenn Ihr Internetauftritt “Professionalität” vermitteln soll, werden Sie um kostenpflichtige Tarife nicht umhin kommen.
In dieser Aufstellung finden Sie die wesentlichen Unterschiede zwischen kostenlosen und kostenpflichtigen Homepage-Baukästen:
| Kostenlose HP-Baukästen | Kostenpflichtige HP Baukästen | |
| Monatliche Kosten | keine | 1 bis 20 Euro (pro Monat) |
| Internetadresse / Domain | Lediglich eine unprofessionelle Internetadresse in der der Name des Baukastens enthalten ist
(z. B. www.ihre-domain.wixsite.com). |
Eine eigene Internetadresse für einen vollwertigen Internetauftritt
(z. B. www.ihre-domain.com) |
| E-Mail-Adresse | keine auf die Website abgestimmten E-Mail-Adressen | E-Mail-Adressen, die den Namen Ihrer Website enthalten
(z.B. info@ihre-domain.com) |
| Design und Funktionen | geringere Auswahl an Designvorlagen und Funktionen | sehr viele Designvorlagen und Funktionen |
| Werbung des Baukasten-Anbieters | der Anbieter schaltet ungefragt Werbung auf Ihrer Website | keine fremden Inhalte auf Ihren Internetseiten |
| Kundensupport | kein oder nur eingeschränkter Kunden-Support | umfassende Unterstützung, oft 24h Service |
Für die meisten Anwender ist der gravierendste Unterschied, dass kostenlose Homepage-Baukästen keine eigene Internet-Adresse bieten. Die Website liegt bei Gratis-Angeboten auf einer sogenannten Sub-Domain, in welcher immer ein Kürzel des Baukasten-Anbieters enthalten ist – also beispielsweise anstatt www.ihre-domain.com eben www.ihre-domain.baukastenkürzel.com.
Wichtig zu wissen: Viele gute Homepage-Baukästen bieten eine Gratisversion, mit der man im privaten Bereich durchaus akzeptable Websites ins Netz stellen kann. Andere Baukästen bieten hingegen oft nur eine Testphase, in der sich – zeitlich befristet – der Homepage-Baukasten auf “Herz und Nieren” testen lässt.
Welche Homepage-Baukästen sind speziell für kostenlose Websites für Freelancer zu empfehlen?
Der Gesamtsieger unseres großen Homepage-Baukasten-Tests heißt Wix. Bewertet wurden vor allem die Benutzerfreundlichkeit, die Beschaffenheit der Designvorlagen, die Anzahl der verschiedenen Funktionen und die Qualität der fertiggestellten Webseiten. Zusätzlich wurde getestet, wie suchmaschinenfreundlich die erstellten Websites sind – allen voran in Bezug auf Google. Der Homepage-Baukasten Wix punktet dabei sowohl im kostenpflichtigen Bereich als auch mit seiner Gratis-Version.
1. Platz: Testsieger “Wix” im Detail
“Wix ist für Homepages jeder Größe immer eine optimale Lösung. Der Baukasten verfügt über eine riesige Zahl an unterschiedlichsten Designvorlagen und Funktionen. Dabei ist er benutzerfreundlich zu bedienen.”
| Vorteile | Nachteile |
| Hervorragende Designvorlagen, die besten unter allen getesteten Homepage-Baukästen | Im Gratis-Tarif keine eigenen Internet-Adressen, nur Sub-Domains wie beispielsweise “www.ihre-domain.wixsite.com” |
| Hohe Benutzerfreundlichkeit | Im Gratis-Tarif Werbeeinblendungen von Wix auf der eigenen Homepage |
| Von allen getesteten Baukasten-Systemen der größte Funktionsumfang | |
| Kompetenter Kundenservice |
Wix schafft, was nur wenige Homepage-Baukästen unter einen Hut bringen: Er bietet einen riesigen Funktionsumfang, mit dem sich auch professionelle Internet-Auftritte für Unternehmen mittlerer Größe souverän bewerkstelligen lassen. Andererseits ist seine Handhabung benutzerfreundlich und durchaus auch für Einsteiger geeignet.
Wie viele gute Homepage-Baukästen bietet auch Wix eine kostenlose Variante, mit der man den Baukasten beliebig lange testen kann – und die einen relativ großen Funktionsumfang bietet. Vielfach beginnen Nutzer von Wix ihre Website mit der kostenlosen Version zu erstellen und wechseln dann bei Bedarf auf einen der höherwertigen Bezahl-Tarife mit eigener Internet-Adresse. Das Wechseln vom Gratis-Tarif in einen kostenpflichtigen Premium-Tarif ist bei Wix – wie bei den allermeisten Homepage-Baukästen – jederzeit problemlos möglich.
Preislich sind die Premium-Tarife von Wix vergleichsweise moderat: Der Tarif “Light” zeichnet sich durch ein sehr gutes Preis-Leistungsverhältnis aus und kostet bei einer Kündigungsfrist von einem Monat nur 17,85 Euro, bei einer Bindung von 12 Monaten 13 Euro und bei einer Bindung von zwei Jahren sogar nur 11,90 Euro.
Im Tarif Combo sind bereits 2 GB Bandbreite und 2 GB Speicherplatz für die Webseite inkludiert. Zur Veranschaulichung: 2 GB Speicher reichen für mindestens 400 Digitalfotos in höchster Auflösung – was für eine herkömmliche Internetpräsenz mehr als genug sein dürfte. Zudem ist die Internet-Adresse bei diesem Tarif im ersten Jahr kostenlos enthalten. Danach kostet diese jährlich rund 15 Euro, was ebenfalls relativ moderat ist.
Wix stellt bei allen seinen Tarifen, einschließlich des Gratis-Tarifs, das Suchmaschinen-Werkzeug “Wix SEO Wiz” zur Verfügung. Damit können Sie die Suchmaschinenfreundlichkeit Ihrer Homepage überprüfen und entsprechend verbessern. Je besser Ihre Website bei Google & Co abschneidet, desto mehr Menschen besuchen sie.
So gestalten Sie Schritt für Schritt mit Wix Ihre kostenlose Website
Schritt 1: Bei Wix anmelden
Gehen Sie auf diesen Link und klicken Sie anschließend auf “Jetzt starten”. Es öffnet sich ein neues Fenster mit der Überschrift “Registrieren”. Hier geben Sie jeweils zweimal Ihre E-Mail-Adresse und ein von Ihnen gewähltes Passwort ein. Anschließend klicken Sie auf den blau umrandeten “Registrieren”-Button.
Nachdem Sie mit diesem Schritt ein kostenloses Nutzerkonto bei Wix eröffnet haben, öffnet sich ein weiteres Fenster. In diesem klicken Sie einfach auf “Starten”.
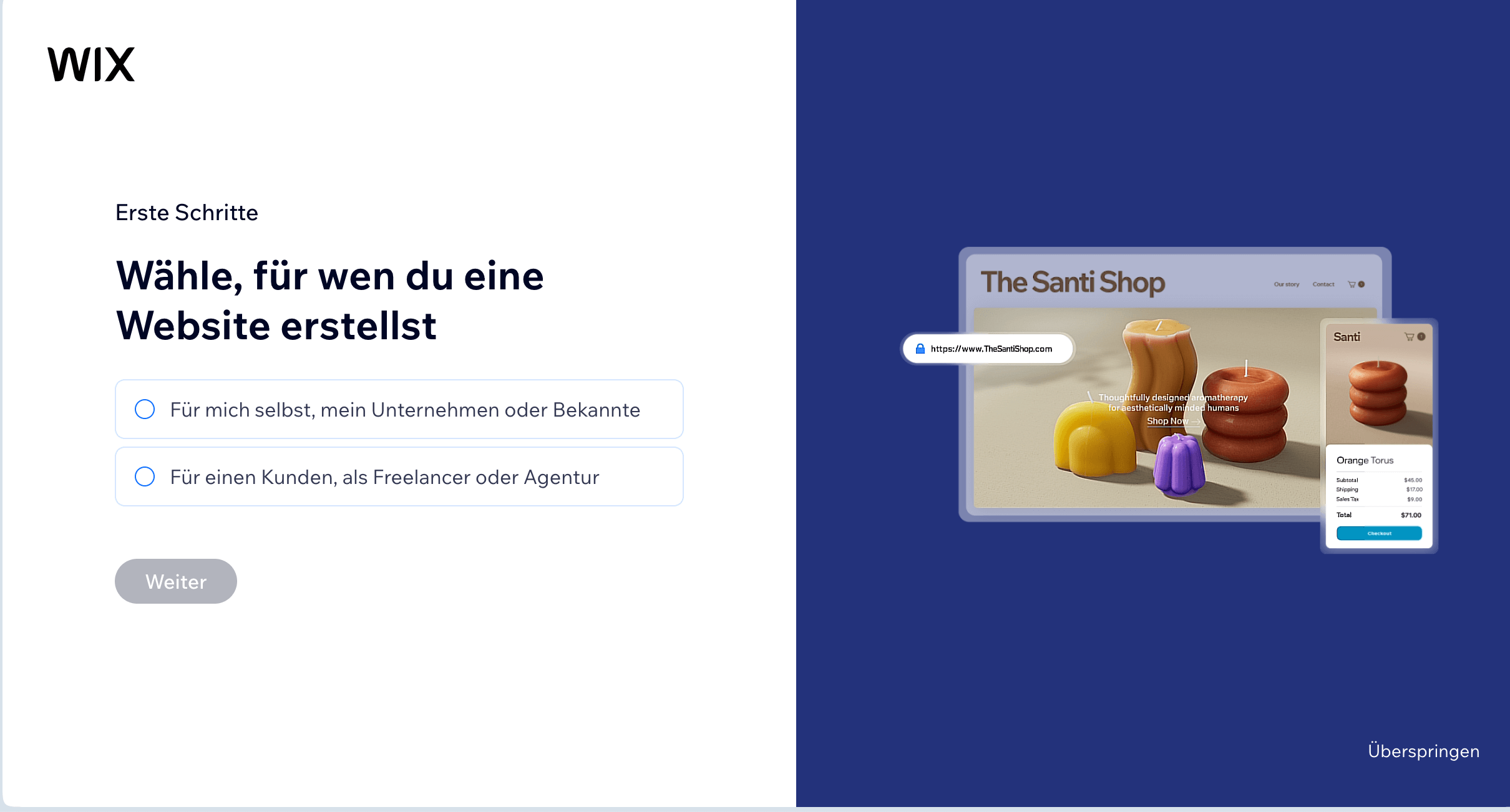
Schritt 2: Beantworten Sie einige Fragen zu der von Ihnen geplanten Website
In der Folge öffnen sich Fenster, in denen Ihnen Wix Fragen zu der von Ihnen geplanten Website stellt. Diese Fragen haben unter anderem eine Auswirkung darauf, welche Art von Designvorlagen Ihnen Wix zuerst vorschlägt.


Haben Sie alle Fragen beantwortet, öffnet sich ein Fenster in dem Sie sich entscheiden können, wie Sie Ihre Website mit Wix erstellen wollen. Zur Auswahl stehen Wix mit KI und der bewährte Wix Editor ohne KI. Wir empfehlen Ihnen, Ihre Website mit dem Wix Editor zu gestalten. Um dieser Anleitung weiter zu folgen, klicken Sie demnach im rechten Bereich des Fensters auf “Template wählen”.
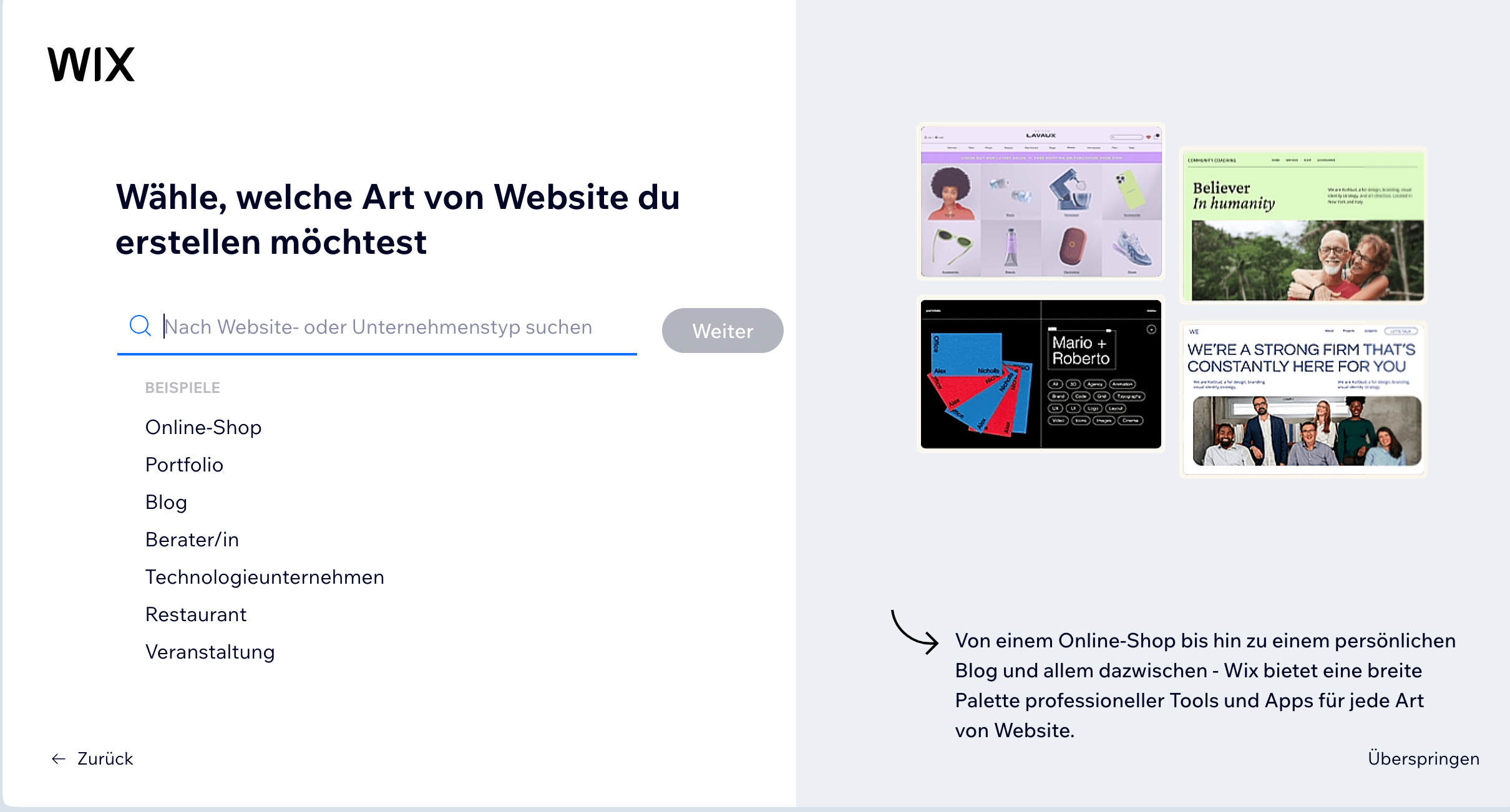
Schritt 3: Wählen Sie eine passende Designvorlage für Ihre Homepage aus
Entsprechend den vorhin von Ihnen beantworteten Fragen, schlägt Wix Ihnen nun zahlreiche Designvorlagen vor. In der linken Seitenleiste finden Sie unterschiedlichste Kategorien von Vorlagen. Klicken Sie bei einer Vorlage auf “Ansehen”, wenn Sie sich vorerst nur einen Bild von dieser machen möchten. Gehen Sie auf “Bearbeiten”, wenn Sie sicher sind, dass Sie Ihre Website auf der Grundlage dieser Vorlage aufbauen möchten.
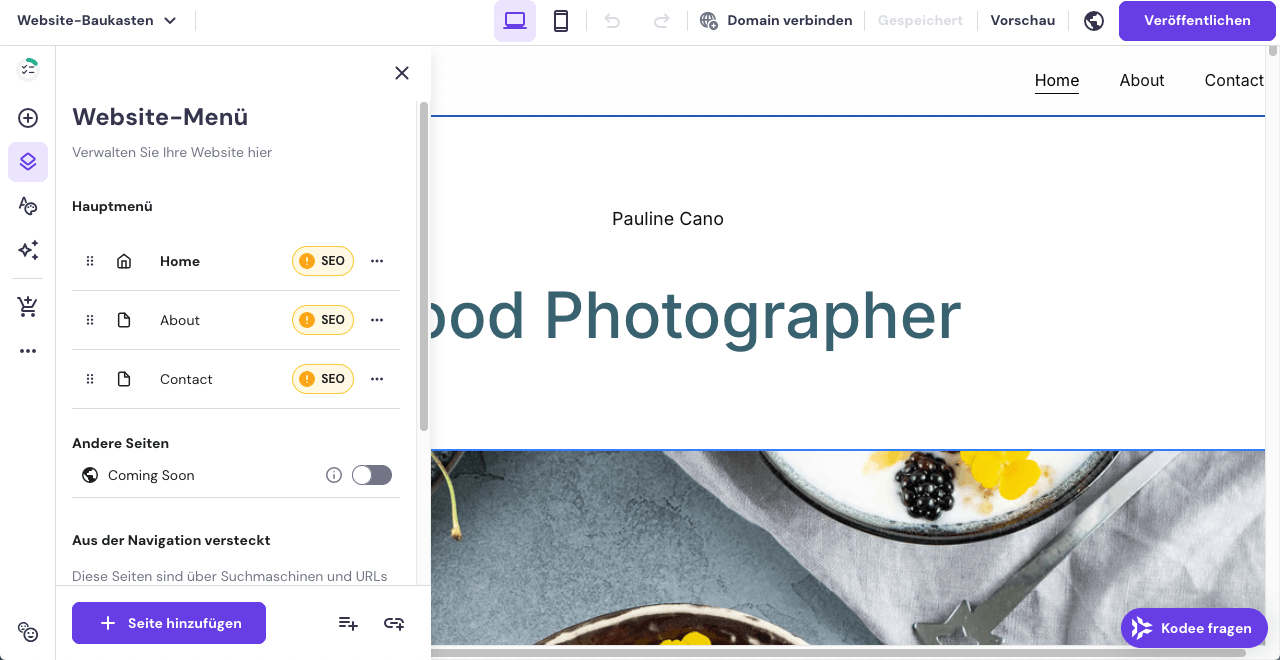
Schritt 4: Legen Sie die Menüstruktur und die Unterseiten Ihrer Website fest
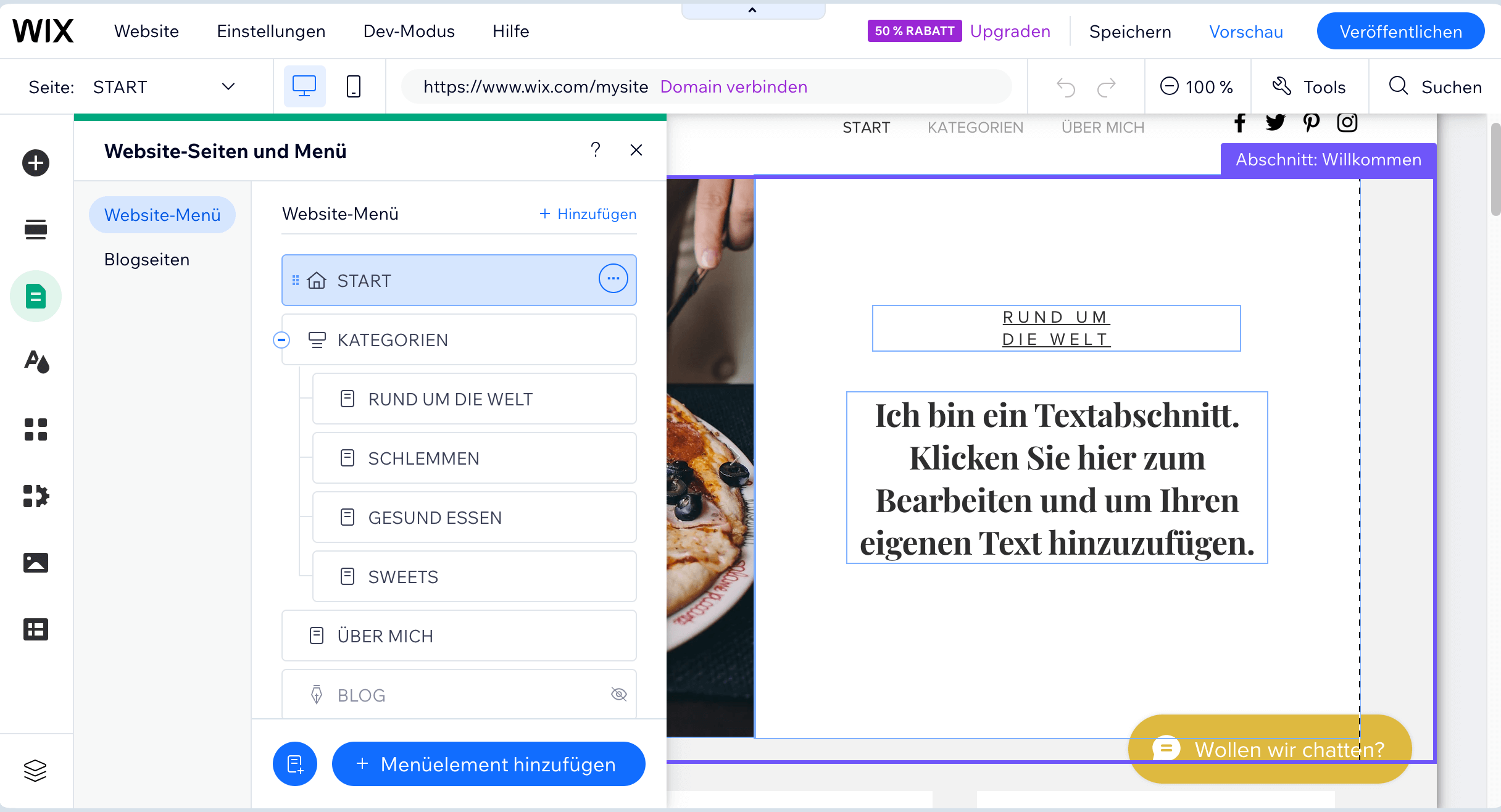
Bei der von Ihnen gewählten Designvorlage ist bereits ein Navigationsmenüs mit einigen Unterseiten festgelegt. Diese vorgegebene Seitenstruktur können Sie natürlich vollständig an Ihre Bedürfnisse anpassen – Sie können z. B. Unterseiten nach Belieben hinzufügen oder löschen. Dazu klicken Sie auf die Schaltfläche “Menüs & Seiten” in der linken Bearbeitungsleiste des Baukastens ganz oben. Daraufhin öffnet sich das Fenster “Website-Menü” mit der aktuellen Seitenstruktur Ihrer Website. In diesem Bereich können Sie unter anderem bestehende Seitennamen ändern, bestehende Seiten löschen und neue Seiten hinzufügen. Diese Änderungen werden vom Baukasten sofort auf Ihrer Website umgesetzt.
Umfassende Tipps zur richtigen Struktur eines Internetauftritts finden Sie in unseren Spezial-Wissenstipps in diesem Text weiter unten.

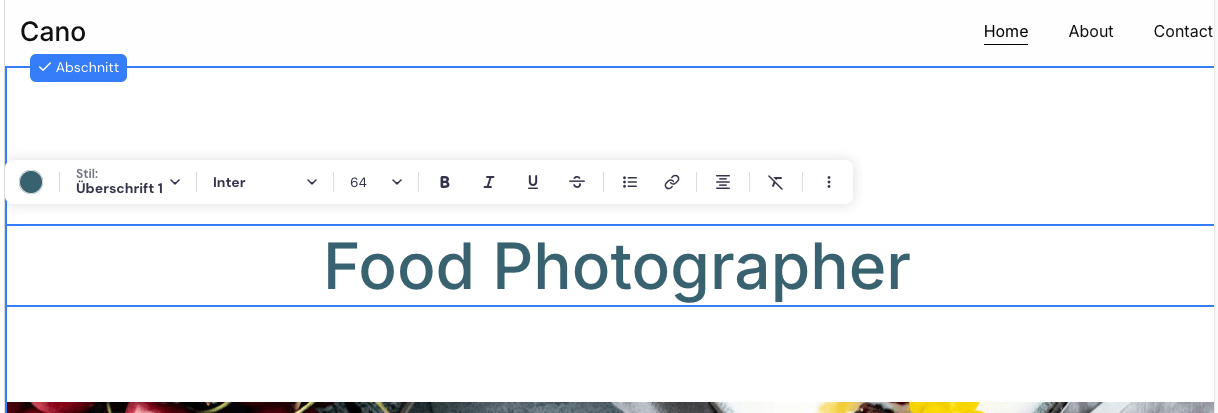
Schritt 5: Tauschen Sie die bestehenden Texte und Bilder in der Vorlage aus
In diesem Schritt gehen Sie daran, die bestehenden Platzhaltertexte und -bilder in der Designvorlage durch Ihre eigenen zu ersetzen. Dazu klicken Sie einfach in die entsprechende Textfläche oder auf das jeweilige Platzhalterbild.
Bei Textflächen öffnen sich kleine Funktionsfelder, unter anderem das Feld “Text bearbeiten”. Klicken Sie darauf und Sie können den Text bearbeiten bzw. durch Ihren eigenen Text ersetzen. Das Ganze funktioniert nach ähnlichen Prinzipien wie bei Microsoft Word.
Das Austauschen von Bildern geschieht ganz ähnlich: Hier öffnen sich Funktionsfelder die es Ihnen unter anderem ermöglichen, Ihre eigenen Bilder vom PC in den Baukasten zu laden und an Stelle der Platzhalterbilder zu platzieren.
Trachten Sie danach, alle Platzhaltertexte und -bilder auf jeder einzelnen Unterseite durch Ihre eigenen zu ersetzen. Wenn Sie das getan haben, könnten Sie mit Ihrer Homepage eigentlich schon online gehen.

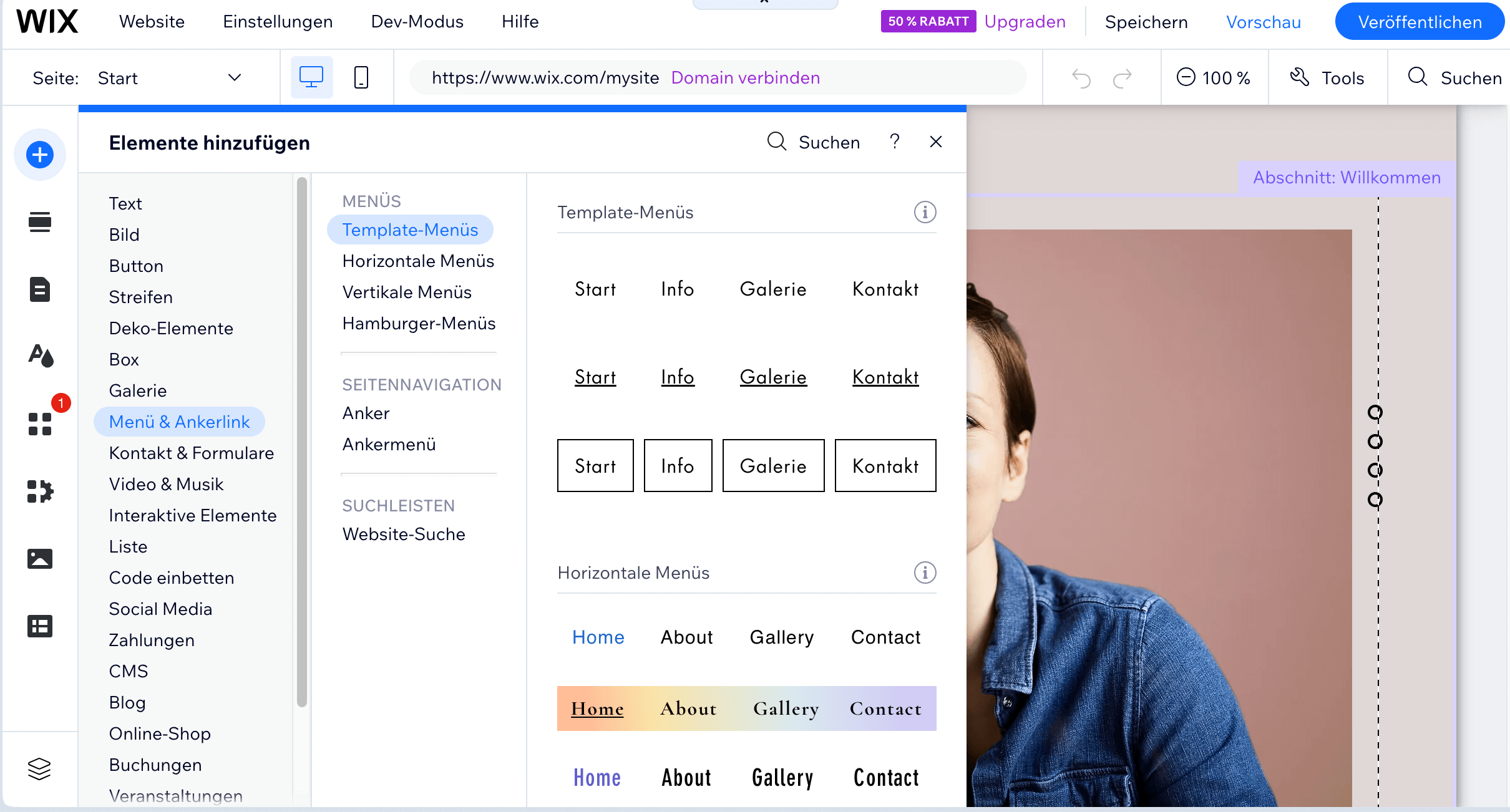
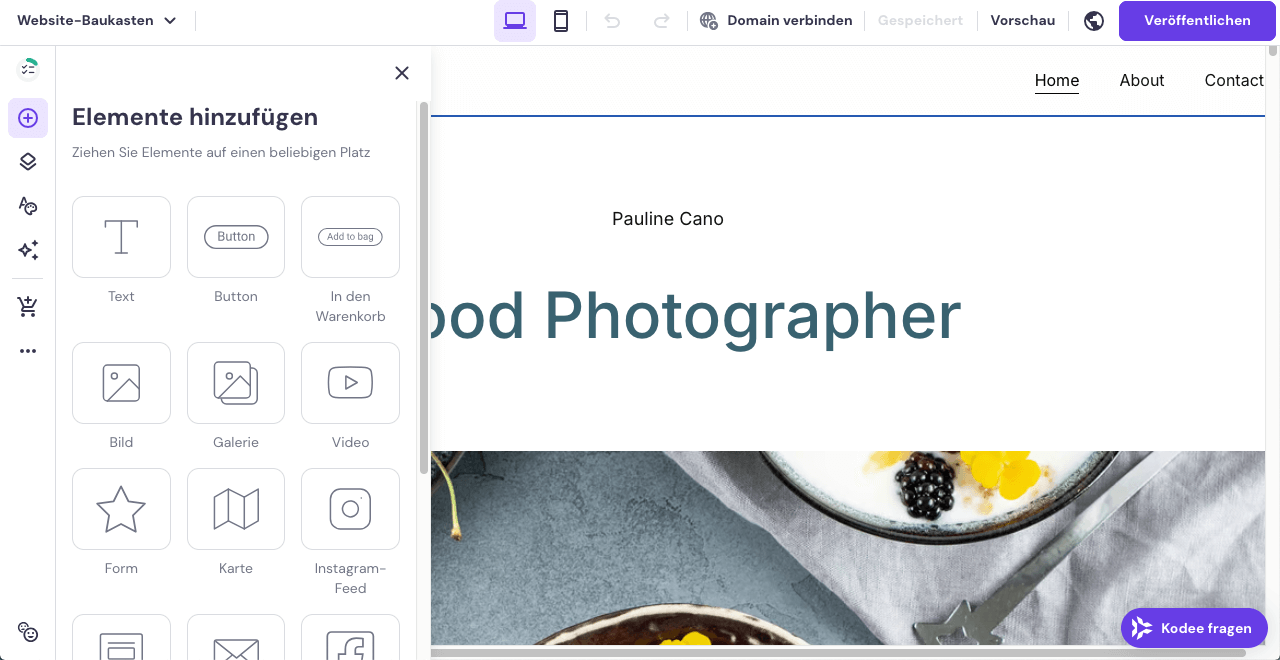
Schritt 6: Fügen Sie Ihrer Vorlage neue Inhaltselemente und Funktionen hinzu
Die Designvorlagen von Wix sind in der Regel sehr gut, und wenn diese richtig ausgewählt wurden braucht man nicht mehr viel zu verändern um eine schön aussehende Website zu erhalten. Allerdings nutzt man das ganze Potenzial von Wix erst dann, wenn Sie Ihrer Vorlage verschiedene Funktionen wie beispielsweise Bildergalerien, Anfahrtspläne, Kontaktformulare oder Facebook-Buttons hinzu fügen.
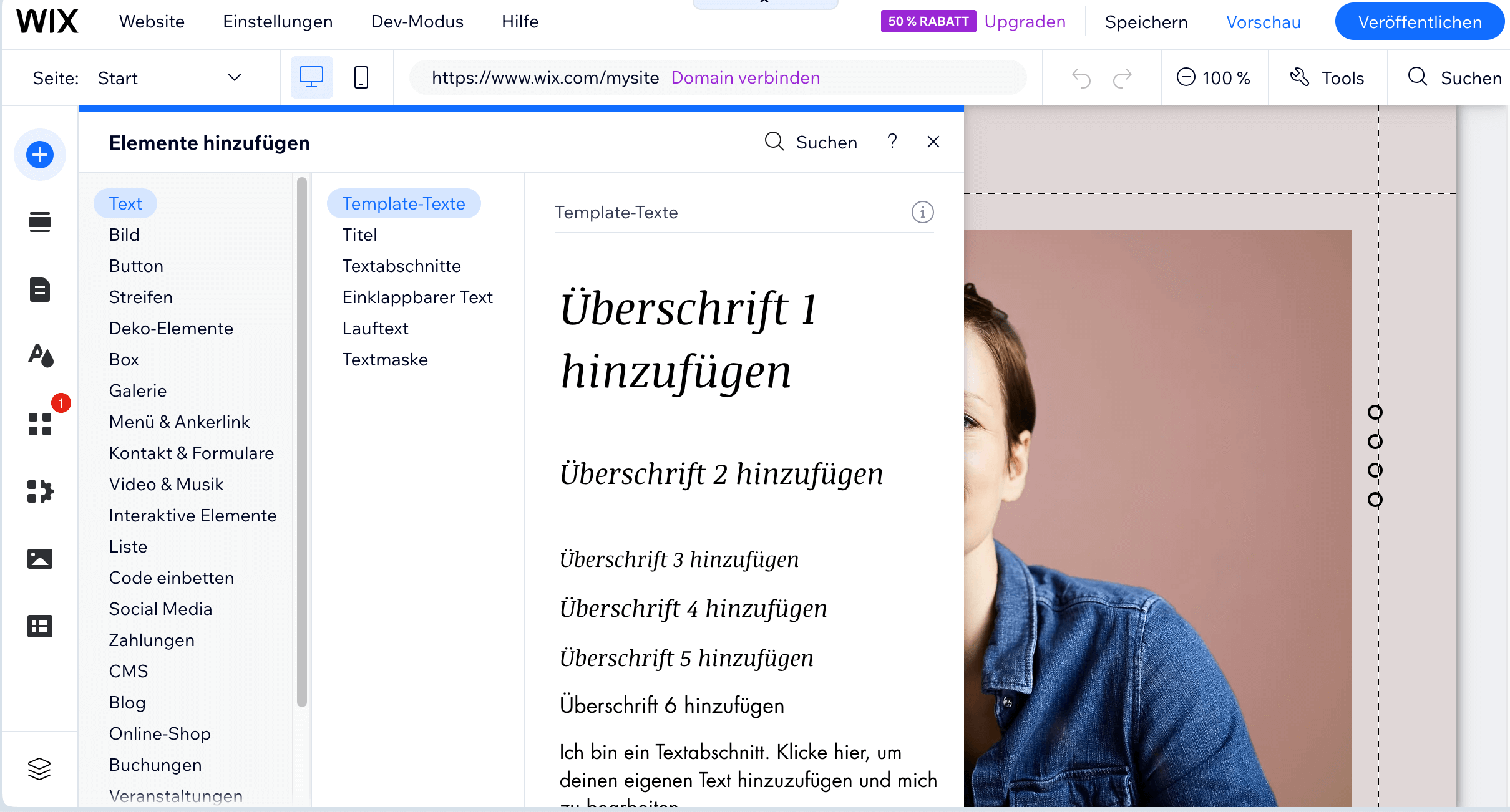
Dazu gehen Sie in der linken Seitenleiste des Baukastens auf das “+” Symbol. Dadurch öffnet sich ein Feld, in dem unterschiedlichste Inhaltselemente und Funktionen angezeigt werden. In den meisten Fällen ziehen Sie das jeweilige Element einfach mit gedrückt gehaltener Maustaste an jene Stelle Ihrer Internetseite, an der Sie es positionieren möchten.

Schritt 7: Prüfen Sie Ihren Internet-Auftritt auf “Herz und Nieren”
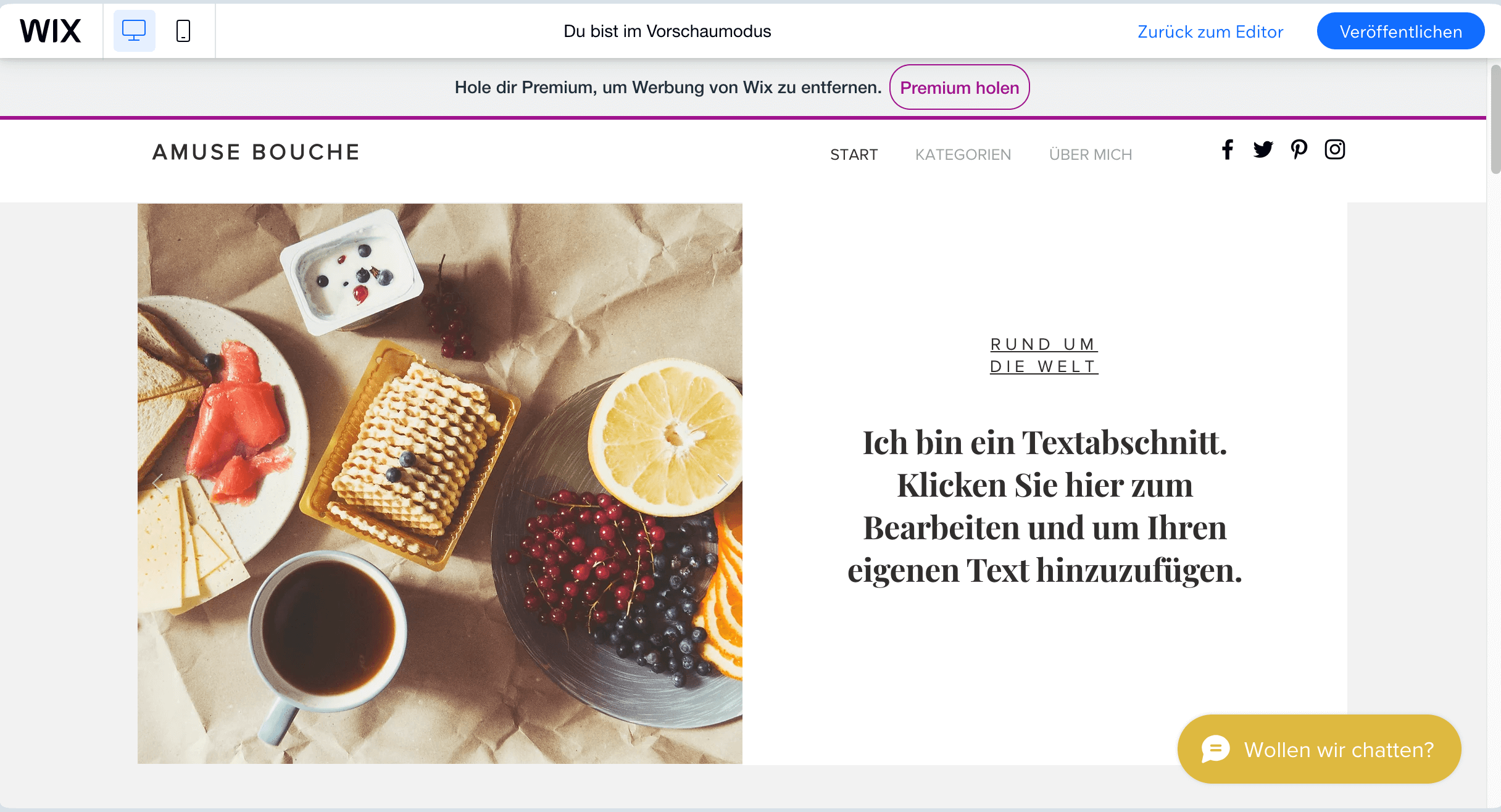
Wenn Sie denken, dass Ihre Website fertig gestaltet ist, sollten Sie diese vor der Veröffentlichung noch einmal gründlich prüfen. Dazu gehen Sie im Baukasten rechts oben auf das Feld “Vorschau”. Anschließend wird Ihnen die Website so oder so ähnlich angezeigt, wie wenn Sie im Internet aufgerufen wird. Prüfen Sie Ihre Website vor allem im Hinblick auf Rechtschreibfehler, die Richtigkeit der Inhalte und ob alle Seiten richtig miteinander verlinkt sind. Zudem sollten Sie sicherstellen, dass Sie alle Inhalte auf Ihrer Website auch verwenden dürfen.
Damit Fehler besser erkannt werden, empfiehlt es sich die Website vor der Veröffentlichung nochmals von Freunden und Bekannten – die nicht mit der Gestaltung der Website betraut waren – durchlesen zu lassen.

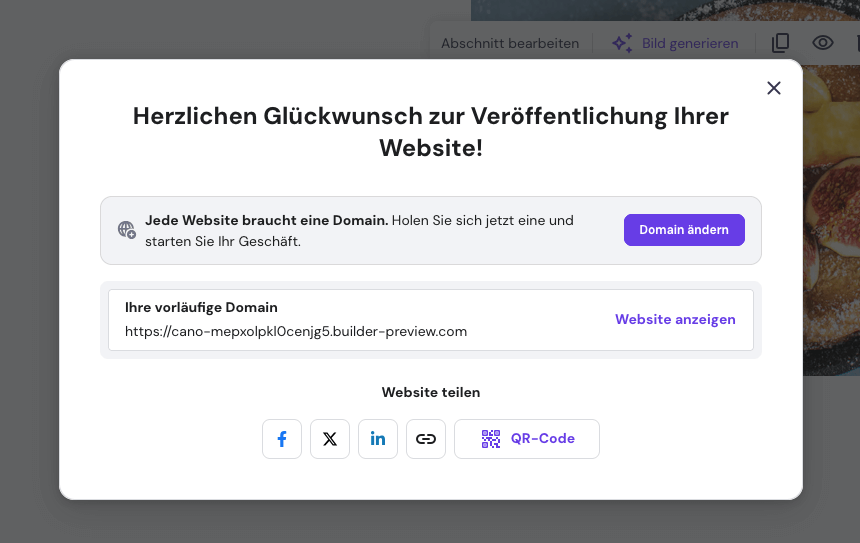
Schritt 8: Stellen Sie Ihre Website online und wählen Sie eine Internet-Adresse
Wenn Ihre Website bereit ist veröffentlicht zu werden, dann klicken Sie im Homepage-Baukasten rechts oben einfach auf “Veröffentlichen”. Ist der Homepage noch keine Domain zugewiesen, kommen Sie jetzt auf ein Feld, auf dem Sie Ihre Internet-Adresse auswählen können. Haben Sie sich zu Beginn für den kostenlosen Tarif von Wix entschieden, dann wird Ihnen vorerst “Eine kostenlose Domain von Wix erstellen” vorgeschlagen.
Das bedeutet, Ihre Gratis-Website liegt auf einer Subdomain, bei der Sie einen Teil des Domainnamens frei wählen können, ein Kürzel des Anbieters – im konkreten Fall z. B. “wixsite”- ist aber unveränderbarer Bestandteil der Domain.
Wenn Sie eine eigene Internet-Adresse für einen professionellen Internet-Auftritt benötigen, dann gehen Sie in diesem Feld auf “Eigene Domain wählen”. Dort suchen Sie sich dann einen für Sie passenden kostenpflichtigen Tarif aus. Vom Gratis-Tarif von Wix können Sie jederzeit in einen der Bezahltarife wechseln.
Was Sie besonders bei der Auswahl Ihrer Internetadresse beachten sollten, erfahren Sie in unserem Spezial-Wissen-Tipp weiter unten in diesem Text.

2. Platz: Bester deutscher Anbieter “Jimdo” im Detail
“Jimdo ist einfach zu bedienen, hat einen großartigen Support und sehr schöne Designvorlagen. Er ist nicht umsonst der beste deutsche Homepage-Baukasten.”
| Vorteile | Nachteile |
| Sehr schöne und hochwertige Designvorlagen. | Im kostenlosen Tarif bietet Jimdo keine eigenen Internet-Adressen, sondern nur Subdomains, zu. B.: “www.ihre-domain.jimdofree.com” |
| Einsteigerfreundliche, selbsterklärende Bedienung. | Im kostenlosen Tarif schaltet Jimdo Werbung auf der von Ihnen erstellten Homepage, meist ist dies sehr dezent platzierte Eigenwerbung. |
| Überdurchschnittlich großer Funktionsumfang – mehr als im Vergleich zu den meisten Mitbewerbern. | |
| Gut organisierter Support, hilft bei Problemen innerhalb von maximal zwei Werktagen. |
Mit seinen schönen Designvorlagen und einem hervorragenden Kundenservice erreicht Jimdo in unserem großen Homepage-Baukasten-Test den hervorragenden zweiten Platz. So wie das erstplatzierte Baukastensystem Wix bietet auch Jimdo eine Gratis-Version, mit der sich bereits sehr schöne Internetauftritte realisieren und dauerhaft ins Netz stellen lassen. So wie bei Wix kommen Sie aber auch bei Jimdo nicht um die einfache Anmeldung mittels ihrer E-Mail-Adresse herum.
Dazu kommt: Auch bei Jimdo ist die kostenlose Version für den dauerhaften Betrieb von professionellen Unternehmens- oder Vereinswebseiten nur bedingt geeignet, weil dafür heute eine eigene Internet-Adresse Standard ist. Auch bei Jimdo es ist daher eine beliebte Vorgehensweise, beim Erstellen der Homepage mit der Gratis-Version zu beginnen, die Funktionsweise des Baukastens dabei gründlich zu testen und dann bei Bedarf auf einen der höherwertigen Bezahltarife umzusteigen.
Jimdo bietet sehr günstige Premiumtarife: So kostet der Tarif JimdoPro, der für das Erstellen einer professionellen Website in jedem Fall ausreichend ist, monatlich lediglich 11 Euro. Bindet man sich zwei Jahre lang an Jimdo, sinkt dieser Betrag auf 9 Euro pro Monat. Die Kosten für die eigene Internet-Adresse sind im ersten Jahr in diesem Tarif enthalten, ab dem zweiten Jahr kostet die eigene Domain dann rund 20 Euro jährlich.
Dafür bietet JimdoPro 5 GB Speicherplatz und 10 GB Bandbreite. Damit lassen sich beispielsweise bis zu 1000 Digitalfotos in bester Auflösung auf Ihre Jimdo-Website laden – was für herkömmliche Internet-Auftritte mehr als ausreichend sein dürfte. Im Hinblick auf Suchmaschinenoptimierung unterstützt Sie Jimdo mit wirkungsvollen SEO-Funktionen sowie einem umfassenden Informationsangebot, unter anderem in Form eines eigenen Blogs.
So erstellen Sie Schritt für Schritt eine eigene Website mit Jimdo
Schritt 1: Anmeldung bei Jimdo
Auch wenn Sie mit Jimdo eine kostenlose Homepage erstellen wollen, werden Sie um eine einfache Anmeldung mit Ihrer E-Mail-Adresse nicht umhin kommen. Dazu klicken Sie einfach auf diesen Link: “Website erstellen”.
In der Folge entscheiden Sie sich dann zwischen den beiden Baukasten-Varianten, die Ihnen Jimdo bietet: “Modernes Webdesign ohne Programmierer” oder “Das System für Profis mit Coding-Funktion”. Auch wenn es sich anders liest: In der Regel sind beide Varianten für Einsteiger geeignet. Während die erste weitgehend automatisch Designvorlagen generiert, in dem der Baukasten Ihnen Fragen mit Antwortmöglichkeiten stellt, können Sie sich bei der zweiten Ihre Designvorlage von vornherein selbständig aussuchen. Wir empfehlen diese Variante, da Sie hier höheren Handlungsspielraum haben – Programmierkenntnisse sind auch bei Creator keinesfalls erforderlich. Klicken Sie also bei der zweiten auf “Jetzt starten”.

Daraufhin öffnet sich ein neues Fenster. Hier geben Sie einfach eine gültige E-Mail-Adresse und ein von Ihnen gewähltes Passwort an, setzen ein Häkchen bei “Ich habe die Allgemeinen Geschäftsbedingungen gelesen… “ und klicken anschließend auf “Neu Anmelden”. Dann bekommen Sie von Jimdo eine E-Mail in der Sie aufgefordert werden, Ihre E-Mail-Adresse mit einem Klick zu bestätigen. Wenn sie das getan haben, gelangen Sie sofort in das kostenlose Jimdo-Baukastensystem und können mit der Gestaltung Ihrer Homepage beginnen.

Schritt 2: Geben Sie die Branche an, für die Sie eine kostenlose Website erstellen möchten
In diesem Schritt öffnet sich ein Fenster in dem Sie angeben können, welche Website Sie erstellen möchten. Entscheiden Sie sich für eine Branche und klicken Sie dann auf “Los geht’s”.

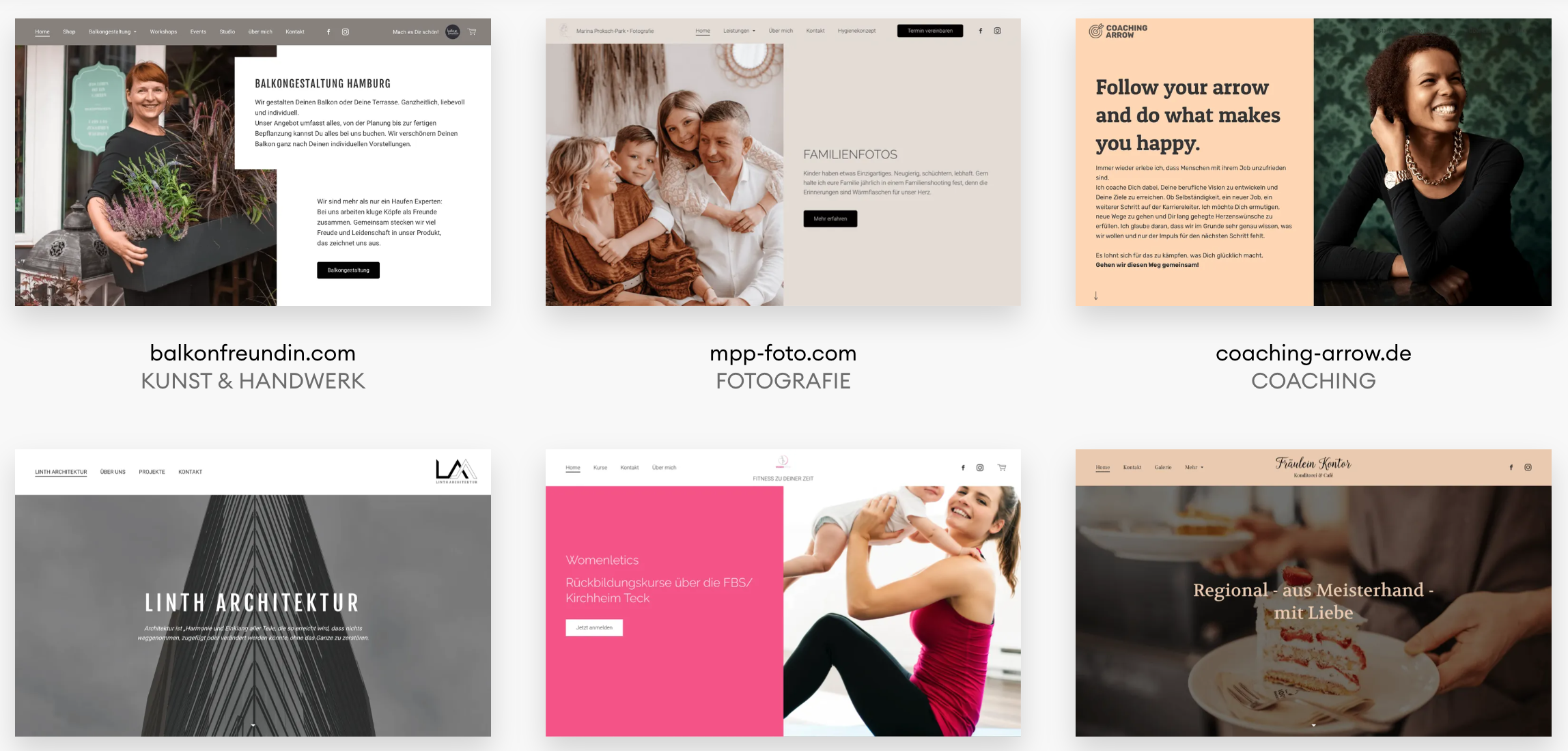
Schritt 3: Wählen Sie jetzt Ihre Designvorlage
In diesem Schritt wählen Sie die Designvorlage, auf deren Grundlage Sie Ihre Website gestalten. Suchen Sie sich eine Vorlage aus und klicken Sie dabei auf “Dieses Design wählen”.

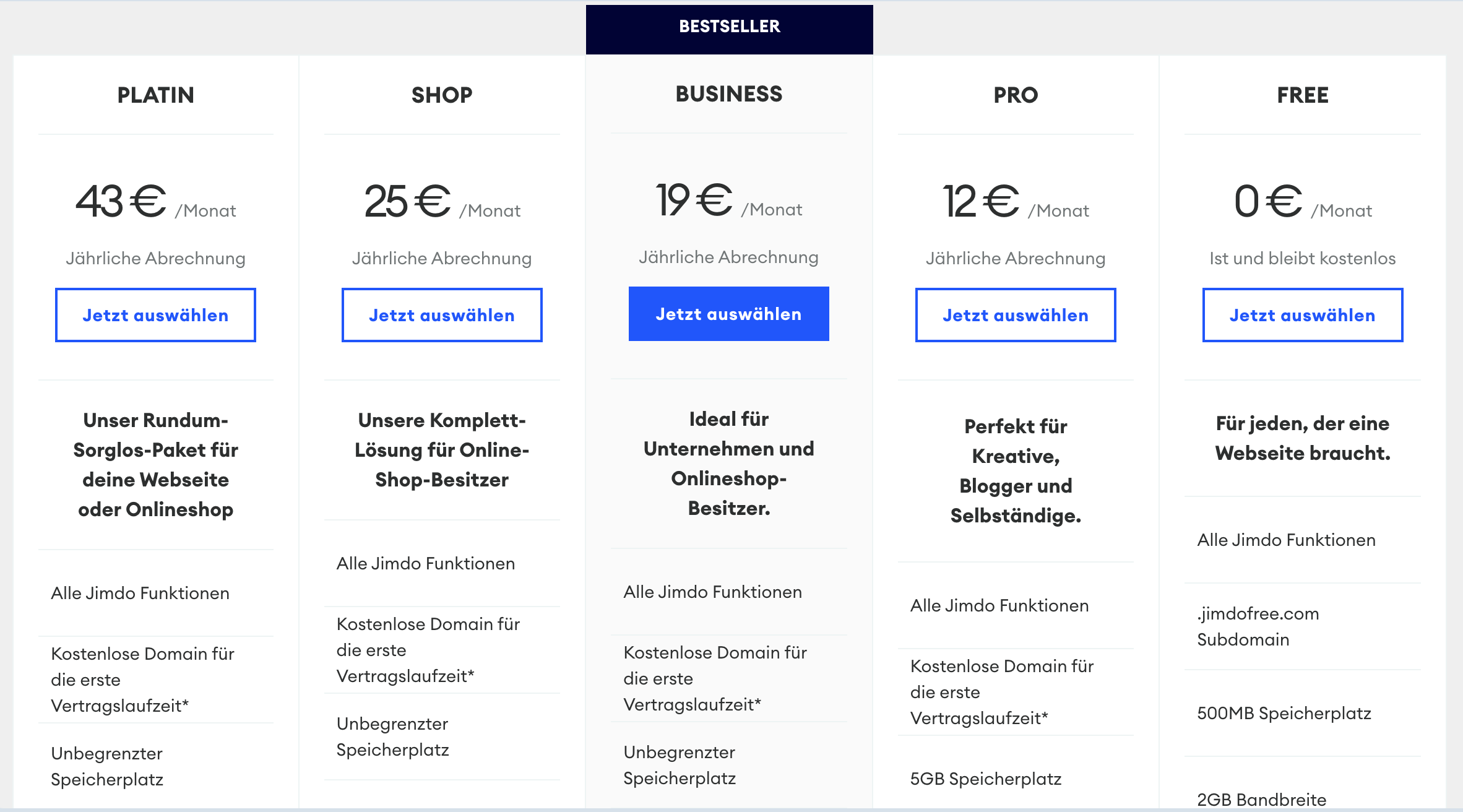
Schritt 4: Entscheiden Sie sich für den passenden Tarif
Jetzt schlägt Jimdo Ihnen verschiedene Tarifvarianten vor. Wenn Sie Ihre Website kostenlos erstellen möchten, dann klicken Sie beim Tarif “Free” auf “Jetzt auswählen”. Vom Gratis-Tarif JimdoFree können Sie jederzeit auf einen der höherwertigen Bezahltarife wechseln.

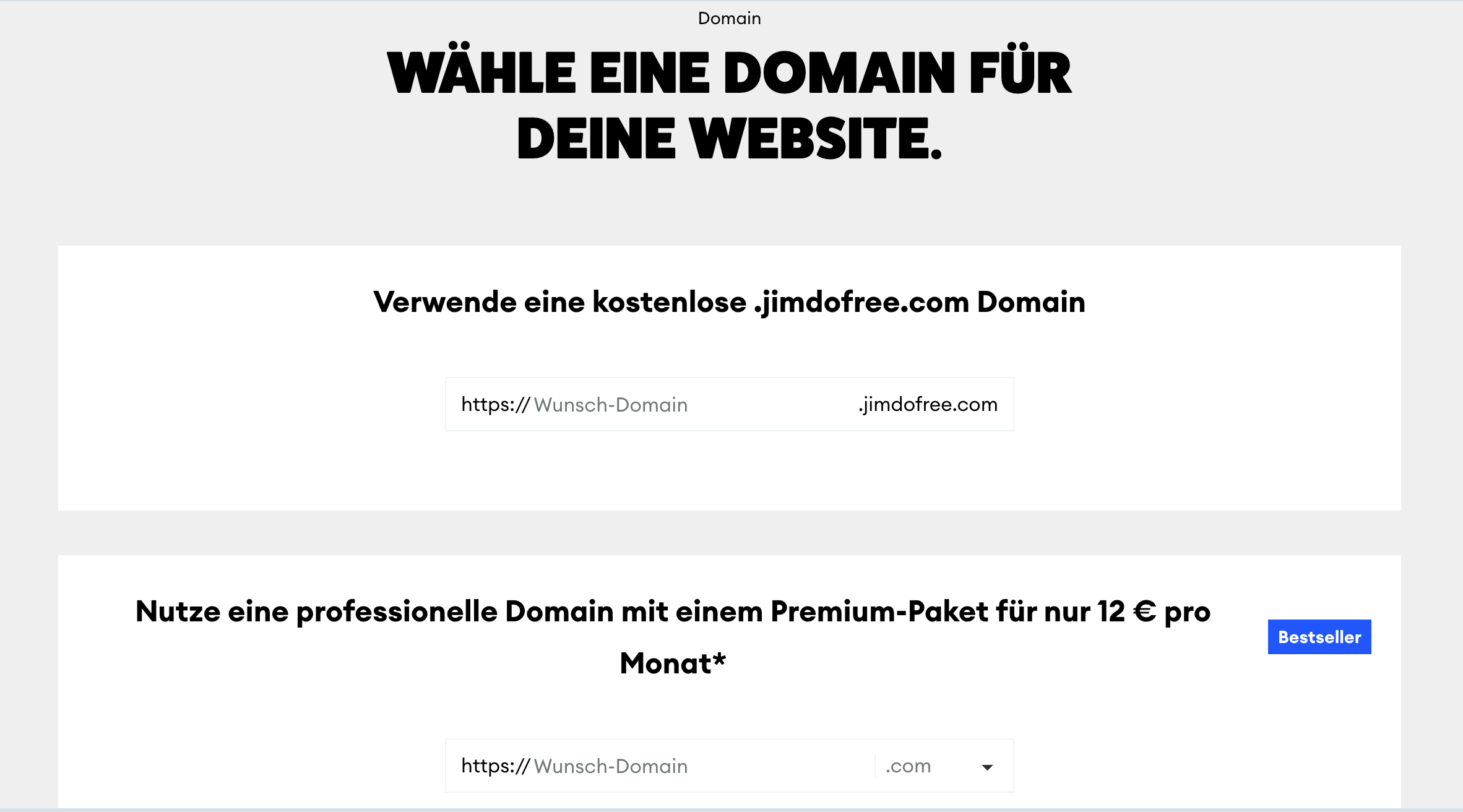
Schritt 5: Legen Sie Ihre Internet-Adresse fest
Haben Sie sich für einen Tarif entschieden, bestimmen Sie jetzt die Internet-Adresse, unter der Ihre Website im Netz aufgerufen werden kann. Haben Sie sich im vorhergehenden Schritt für JimdoFree entschieden, steht Ihnen nur eine sogenannte “Subdomain” als Internet-Adresse zur Verfügung, in der immer auch ein Kürzel des Baukastenanbieters enthalten ist. In diesem Fall sieht Ihre Internet-Adresse wie folgendes Beispiel aus: www.meine-domain.jimdofree.com.
Tipps zur Auswahl der richtigen Internet-Adresse finden Sie im Spezial-Wissen-Tipp weiter unten in diesem Text.

Schritt 6: Passen Sie die Seitenstruktur der Vorlage Ihren Bedürfnissen an
Wenn Sie Ihre Designvorlage gut ausgewählt haben, müssen Sie möglichst wenige Änderungen an Ihr durchführen. In der Praxis werden Sie aber Unterseiten hinzufügen und bereits bestehende aus Ihrer Vorlage löschen wollen.
Dazu fahren Sie mit der Maus über das Navigationsmenü Ihrer Vorlage. Dabei erscheint die Schaltfläche “Navigation bearbeiten”. Klicken Sie darauf, um neue Seiten hinzuzufügen, die Position von Seiten im Menü zu verschieben oder Seiten ganz zu löschen.

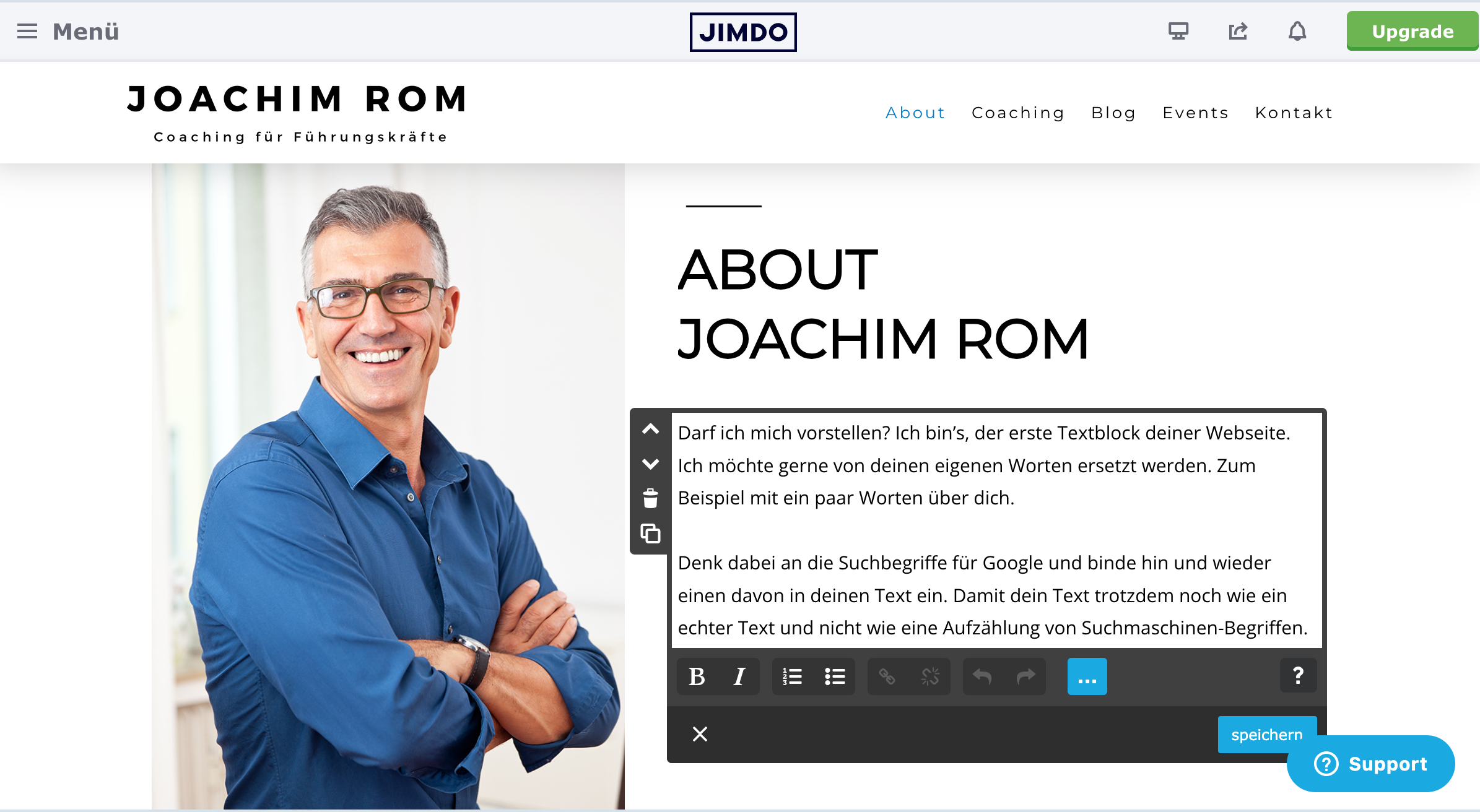
Schritt 7: Ergänzen Sie die Inhalte in der Vorlage durch Ihre eigenen
In diesem Schritt ersetzen Sie die in der Vorlage vorgegebenen Platzhaltertexte- und bilder durch ihre eigenen. Dazu klicken Sie einfach in das entsprechende Inhaltselement. Es öffnen sich in der Folge Schaltflächen, mit denen Sie z. B. neuen Text in ein bestehendes Textfeld einfügen können. Bei Bildern können Sie eigene Bilder von Ihrem PC hochladen und die Platzhalterbilder der Vorlage dadurch ersetzen. Gehen Sie die Vorlage gründlich durch und ersetzen Sie die Platzhalter-Inhalte auf jeder einzelnen Seite.
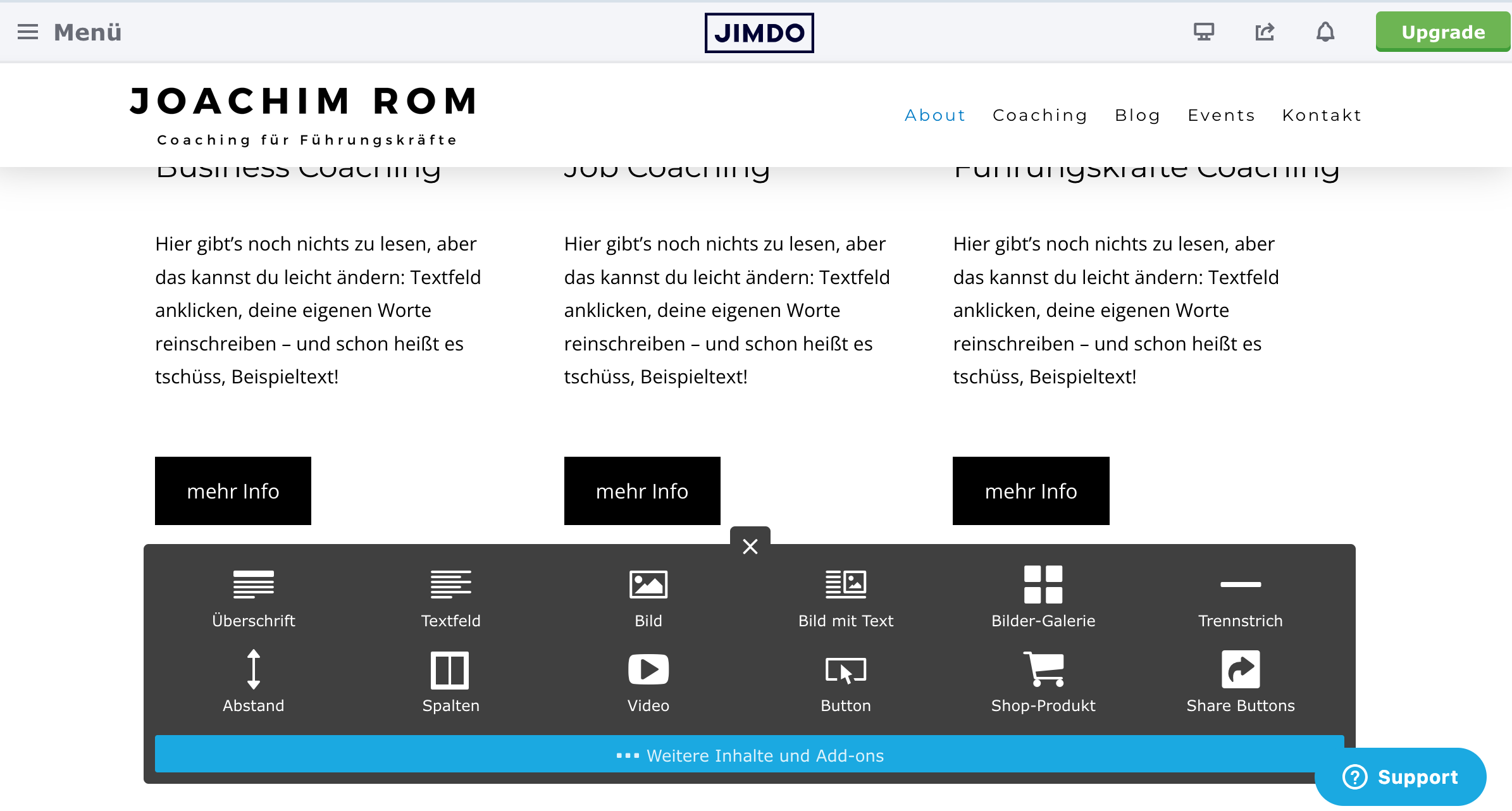
Neue Inhaltselemente können Sie hinzufügen, indem Sie in den Bereich zwischen zwei bestehenden Inhaltselementen klicken. Daraufhin erscheint ein “+” Symbol und anschließend das Feld “Inhalt hinzufügen”. Wenn Sie darauf klicken, können Sie in dem sich nun öffnenden Fenster zwischen unterschiedlichsten Inhaltselementen auswählen. Unter anderem finden Sie hier Textfelder, Überschriften, Bildergalerien, Social Media Buttons und vieles mehr.

Schritt 8: Website testen
Bei Jimdo ist Ihre kostenlose Website ab der ersten Minute online und sofort im Internet verfügbar. Sie müssen diese also nicht mehr extra ins Netz stellen. Um rasch festzustellen wie Ihre Besucher Ihre Website sehen, öffnen Sie die Besucheransicht indem Sie auf das Monitorsymbol rechts oben klicken.
Bevor Sie Ihre Website in der Öffentlichkeit bekannt machen, sollten Sie diese noch auf Rechtschreibfehler, inhaltliche Fehler sowie auf fehlerhafte Verlinkungen überprüfen.

3. Platz: Hostinger – der einsteigerfreundlichste Anbieter im Detail
“Hostinger punktet vor allem durch seine sehr hohe Nutzerfreundlichkeit, von der vor allem Einsteiger profitieren. Darüber hinaus bietet dieser Baukasten sehr schöne Designvorlagen.”
| Vorteile | Nachteile |
| Sehr hohe Nutzerfreundlichkeit, sehr einfache Bedienung. | Keine dauerhafte Gratis-Version, nur ein auf 30 Tage beschränkter Testzeitraum. |
| Hostinger lässt sich einen Monat unverbindlich und kostenlos testen. | |
| Mehr als 16000 schöne Designvorlagen. | |
| Sehr moderate Tarife. |
Eines vorweg: Mit dem Website-Baukasten von Hostinger lassen sich auf Dauer keine kostenlosen Homepages erstellen. Der Baukasten bietet allerdings eine unverbindliche und kostenlose Testphase von 30 Tagen, in der man die Funktionsweise des Systems gründlich studieren kann. Eine interessante Alternative zu Gratis-Baukästen ist Hostinger auch deshalb, weil er überaus günstige Einsteiger-Tarife mit einer eigenen Internet-Adresse bietet.
Überzeugt hat Hostinger bei unserem großen Homepage-Baukasten-Test vor allem durch die einfache und sehr intuitive Bedienung und die hohe Anzahl an schönen Designvorlagen, mit denen auch Anfänger sehr schnell ansprechende Websites gestalten können.
Ein Vorteil bei den Tarifen von Hostinger ist zudem, dass Speicherplatz und Bandbreite praktisch unbegrenzt sind. Im Tarif Hostinger Premium bezahlen Sie nur 2,99 Euro pro Monat + Mehrwertsteuer, allerdings nur, wenn Sie sich direkt für 48 Monate binden. Die Gebühr für eine Internet-Adresse beträgt pro Jahr rund 10-15 Euro – auch das ist sehr moderat.
So erstellen Sie mit Hostinger Schritt für Schritt Ihre eigene Website
Schritt 1: Mit Ihrer E-Mail-Adresse bei Hostinger anmelden
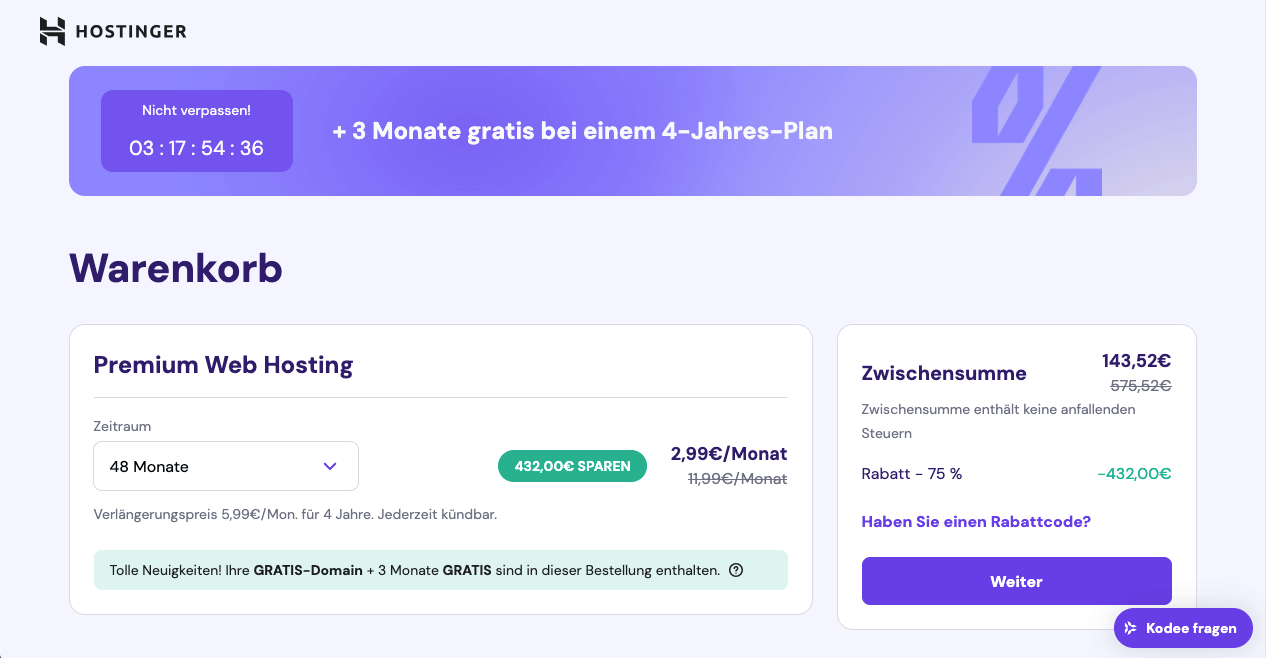
Um sich bei Hostinger anzumelden, klicken Sie einfach diesen Link an. In dem sich daraufhin öffnenden Fenster klicken Sie auf “Plan wählen”.

Sie können nun auswählen, ob Sie die Website für einen Monat bezahlen wollen (und monatlich erneuern), 12-monatlich, 24-monatlich oder 48-monatlich. Den günstigste Monatspreis von 2,99 Euro gibt es nur bei 48-monatiger Laufzeit, muss aber vorab für den gesamten Zeitraum bezahlt werden.

Schritt 2: Beantworten Sie die Fragen von Hostinger
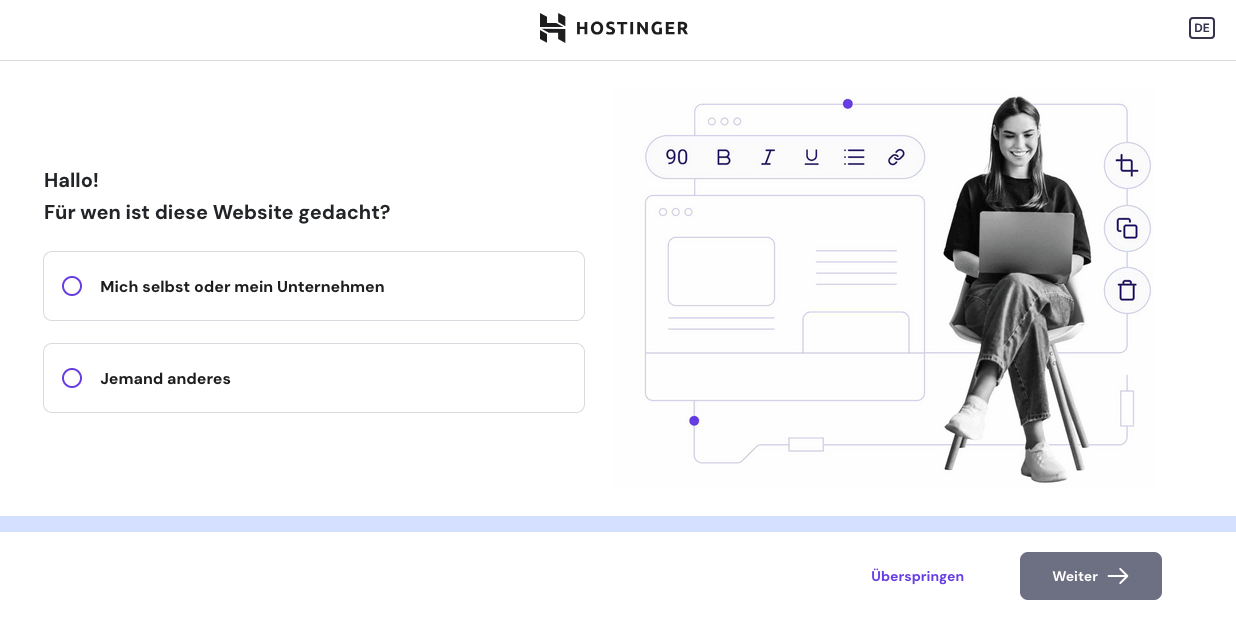
Nachdem Sie sich erfolgreich registriert haben, befinden Sie sich direkt im Baukasten. An dieser Stelle stellt Ihnen Hostinger nun einige Fragen zu der von Ihnen geplanten Website. Sie werden z.B., gefragt, ob Sie die Homepage mit WordPress oder dem Hostinger-Baukasten erstellen wollen. Wir gehen hier durch den Prozess mit dem Hostinger-Baukasten, da dieser sehr leicht zu handhaben ist.


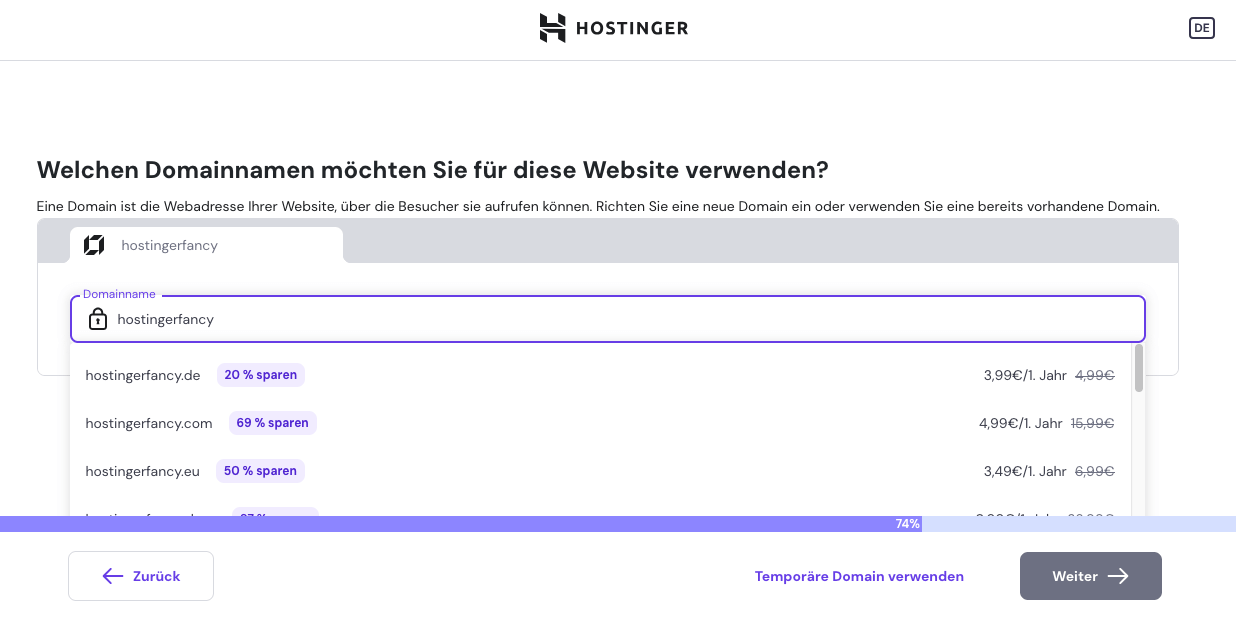
Zum Ende werden Sie aufgefordert, Ihrer Homepage einen Titel zu geben. Wenn Sie vorerst keine Domain bestellen wollen, können Sie hier auf “Temporäre Domain verwenden” unten rechts klicken. Sobald Sie alle Fragen beantwortet haben, klicken Sie auf “Fortfahren”. Sie können diese aber auch überspringen.

Danach fragt Hostinger Sie noch, ob Sie die Seite per KI erstellen lassen wollen, wenn Sie etwas über Ihr Business eintragen, oder ob Sie selbst ein Template passend zum Thema auswählen wollen. Wir wählen auch hier wieder das Template aus und gestalten es dann selbst, für mehr Freiraum.
Schritt 3: Entscheiden Sie sich für ein Web-Design
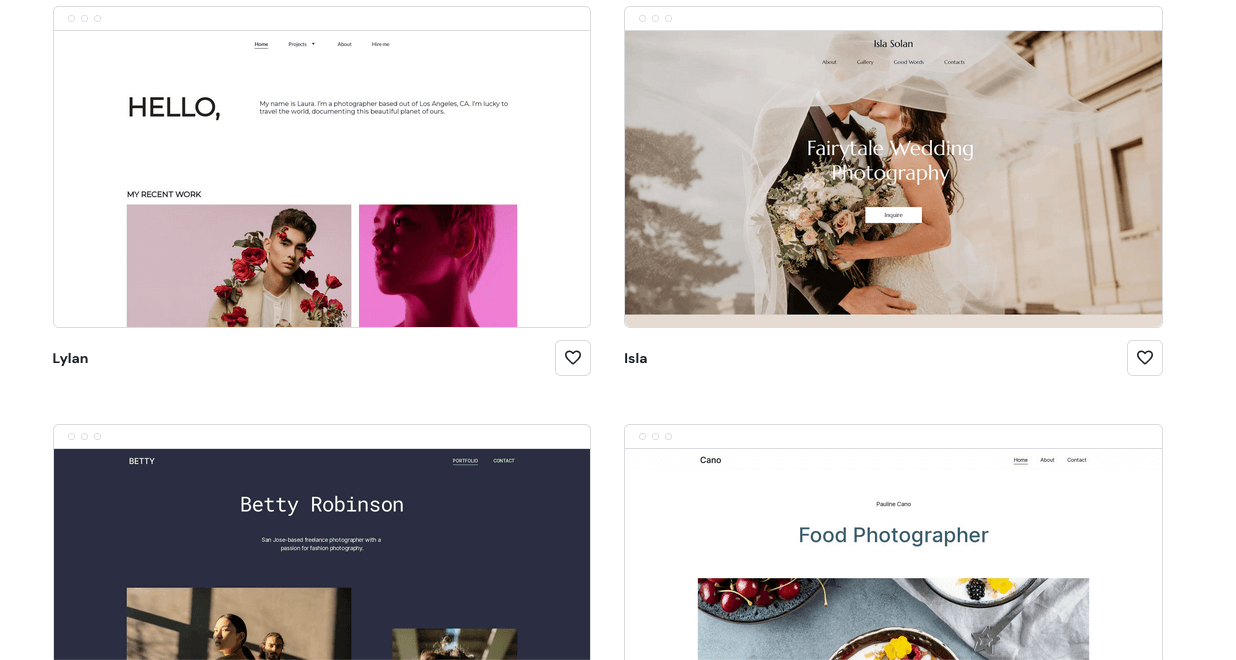
Aufgrund der von Ihnen gemachten Angaben, schlägt Hostinger Ihnen nun eine Reihe von Designvorlagen vor. Sie können oben im Suchfeld eintragen, welches Thema die Seite haben sollte, wie z.B. Fotografie oder Essen. Gehen Sie die Templates durch und klicken Sie bei dem, welches Ihnen besten gefällt, mit der Maus drauf und wählen “Auswählen”. Danach kommen Sie direkt in den Baukasten von der Vorlage.


Schritt 4: Passen Sie den Seitenaufbau an Ihre Bedürfnisse an
In diesem Schritt passen Sie das Navigationsmenü und die Zahl der Unterseiten in der Designvorlage an Ihre Anforderungen an. Indem Sie in der linken Spalte auf das Viereck-Icon klicken, öffnet sich in Ihrem Baukasten die Bearbeitung für Unterseiten. Sie können nun bestehende Seiten umbenennen oder löschen, sowie neue Seiten hinzufügen – ganz wie Sie es für Ihren Internet-Auftritt benötigen.

Schritt 5: Ersetzen Sie bestehende Texte und Bilder durch Ihre eigenen
Auch in den Vorlagen von Hostinger gibt es Platzhaltertexte und -bilder. Klicken Sie auf diese, um sie durch Ihre eigenen Inhalte zu ersetzen. Die Texte können Sie direkt im Baukasten bearbeiten, Bilder können Sie von der Festplatte Ihres PCs in den Baukasten hochladen oder Stock-Photos aus dem Baukasten einfach in die Website ziehen.

Schritt 6: Fügen Sie Ihrer Vorlage neue Elemente hinzu
Sie können auch den Designvorlagen von Hostinger neue Inhaltselemente und Funktionen hinzufügen – beispielsweise neue Textfelder, Buttons, Bilder oder einen Blog. Dazu gehen Sie mit Ihrer Maus auf eine Stelle zwischen zwei bestehenden Elementen, worauf ein “+” Symbol, gefolgt von der Schaltfläche “Bereich hinzufügen” erscheint.
Überdies finden Sie in der rechten Seitenleiste Ihres Baukastens zahlreiche Inhaltselemente (Bereiche) aufgelistet, wenn Sie hier auf das “+” Zeichen klicken. Mit diesen können Sie Ihre Vorlage einfach und unkompliziert ergänzen. Ziehen Sie die Elemente einfach auf die Website, Sie können diese dort frei platzieren – was im Vergleich zu anderen Anbietern wesentlich mehr Gestaltungsfreiraum lässt!

Schritt 7: Wählen Sie eine Domain und veröffentlichen Sie Ihre Website
Bevor Sie Ihre Website veröffentlichen, sollten Sie diese nochmals ausführlich überprüfen und testen – vor allem ob die Seite insgesamt “stimmig” ist, aber auch auf Rechtschreibfehler. Wenn die Seite komplett fertig ist, klicken Sie im Baukasten rechts oben auf “Veröffentlichen”.
Wenn Sie jetzt noch die 30-Tage-Testphase mit Geld-zurück-Garantie von Hostinger nutzen, wird Ihre Seite bis zum Ende des Testzeitraums im Hintergrund auf einer Subdomain online gestellt. Auf Ihrem Bildschirm sehen Sie ein Fenster, in denen Ihnen verschiedene Domains vorgeschlagen werden.
Sie können aber auch mit einem Klick auf “Domain suchen” eine komplett eigene Domain auswählen. Klicken Sie bei der Domain Ihrer Wahl auf “Bestellen” und entscheiden Sie sich in der Folge für einen der kostenpflichtigen Tarife, damit Ihre Website mit Ihrer eigenen Domain über den Testzeitraum hinaus bestehen bleibt.
Im folgenden Abschnitt finden wichtige Informationen zum Thema Domainauswahl.

Spezial-Wissen: Das sollten Sie berücksichtigen, wenn Sie eine Internet-Adresse auswählen
Grundsätzlich gilt: jede Homepage benötigt auch eine eigene Internet-Adresse (Domain) unter der sie aufgerufen werden kann. Folgendes ist bei der Auswahl einer Internet-Adresse zu beachten:
- Wenn Ihre Website einen geschäftlich-professionellen Eindruck vermitteln und soll der Großteil ihrer Besucher aus Deutschland stammt, dann entscheiden Sie sich in jedem Fall für eine Internet-Adresse mit der Länderkennung “.de”.
- Fassen Sie sich bei Ihrer Internet-Adresse “kurz und bündig”! Je länger und je komplizierter eine Internet-Adresse ist, desto schwerer werden sich Menschen diese merken. Dazu kommt, dass bei der Eingabe von langen/komplizierten Domain-Namen häufig Fehler gemacht werden – was dazu führt, dass Besucher nicht auf Ihre Website gelangen.
- Nutzen Sie bei der Wahl Ihrer Internet-Adresse eine “bildhafte” Sprache. Begriffe die “Bilder im Kopf” erzeugen, merkt man sich in der Regel einfacher und länger.
- Verzichten Sie bei Ihrer Internet-Adresse auf Umlaute, Sonderzeichen oder das “scharfe ß”. Diese sorgen für Missverständnisse – und oft kann man Domains mit diesen Zeichen überhaupt nicht registrieren.
Beispiel für eine ansprechende Internet-Adresse: Für einen Modeblog wäre etwa die Domain www.kleiderbuegel.de oder www.nichts-anzuziehen.de gute Internet-Adresse. Weniger gut zu merken wäre hingegen z. B. www.sabines-modeblog.de – zumindest dann, wenn “Sabine” bei der gewünschten Zielgruppe noch kein bekannter Begriff ist.
Spezial-Wissen: Was sollten Sie beim Aufbau und der Gliederung einer Website beachten?
Bevor es ans Gestalten Ihres Internetauftritts geht, sollten Sie sich Zeit nehmen und darüber nachdenken, wie Sie Ihre Website zumindest in Grundzügen strukturieren wollen. Im Endeffekt müssen Sie sich dabei überlegen, welche Inhalte Sie auf Ihrer Website präsentieren möchten und wie Sie diese gliedern. Ihr Ziel sollte es sein, dass die Besucher Ihrer Homepage schnell einen Überblick über die Inhalte bekommen und dass die gewünschten Informationen so schnell wie möglich aufrufbar sind.
Am Beispiel der Website für einen selbständigen Fotografen erklärt, könnte diese folgendermaßen aufgebaut sein:
- Leistungen – hier wird ausführlich geschildert, welche Leistungen der Fotograf bietet.
- Referenzen – in diesem Bereich der Website werden Referenzbilder präsentiert, etwa in Form von themenbezogenen Bildergalerien.
- Über uns-Bereich – hier stellt der Fotograf sich selbst und sein Team vor. Dieser Bereich eignet sich besonders dazu, einen persönlichen Bezug herzustellen und damit das Vertrauen der Website-Besucher zu stärken.
- Kontakt-Bereich – dieser Bereich kann von entscheidender Bedeutung sein, wenn es darum geht Website-Besucher in zahlende Kunden zu verwandeln. Grundsätzlich gilt: je einfacher die Kontaktaufnahme für die Website-Besucher möglich ist, desto besser.
- Ein rechtsgültiges Impressum – dies ist für sehr viele Websites verpflichtend vorgeschrieben. Gute Homepage-Baukästen unterstützten Sie bei der Erstellung.
Grundregel: Verwenden Sie beim Navigationsmenü Ihrer Website so wenige Menüpunkte wie möglich und nur so viele wie nötig. Mehr als sechs Menüpunkte sind auf einer kleinen Website nur in den seltensten Fällen empfehlenswert. Besser wäre es, bei zu vielen Menüpunkten Untermenüs anzulegen.
Spezial-Wissen: Wie schaffe ich es, möglichst viele Besucher auf meine Website zu bringen?
Ziel fast jeder Unternehmenswebsite ist es, möglichst viele Besucher anzulocken – die im Idealfall später zu zahlenden Kunden werden.
Entscheidend dabei ist, dass Webseiten möglichst gut mittels Suchmaschinen zu finden sind. Damit eine hohe Zahl an Besuchern durch Suchmaschinen wie Google auf Ihre Website gelangt, müssen Sie zwei Dinge erfüllen:
- bieten Sie auf Ihrer Website Inhalte an, nach denen möglichst viele Menschen im Internet suchen
- achten Sie darauf, dass Ihre Webseiten bei wichtigen Suchanfragen in den Ergebnislisten der Suchmaschinen möglichst weit oben vorkommen
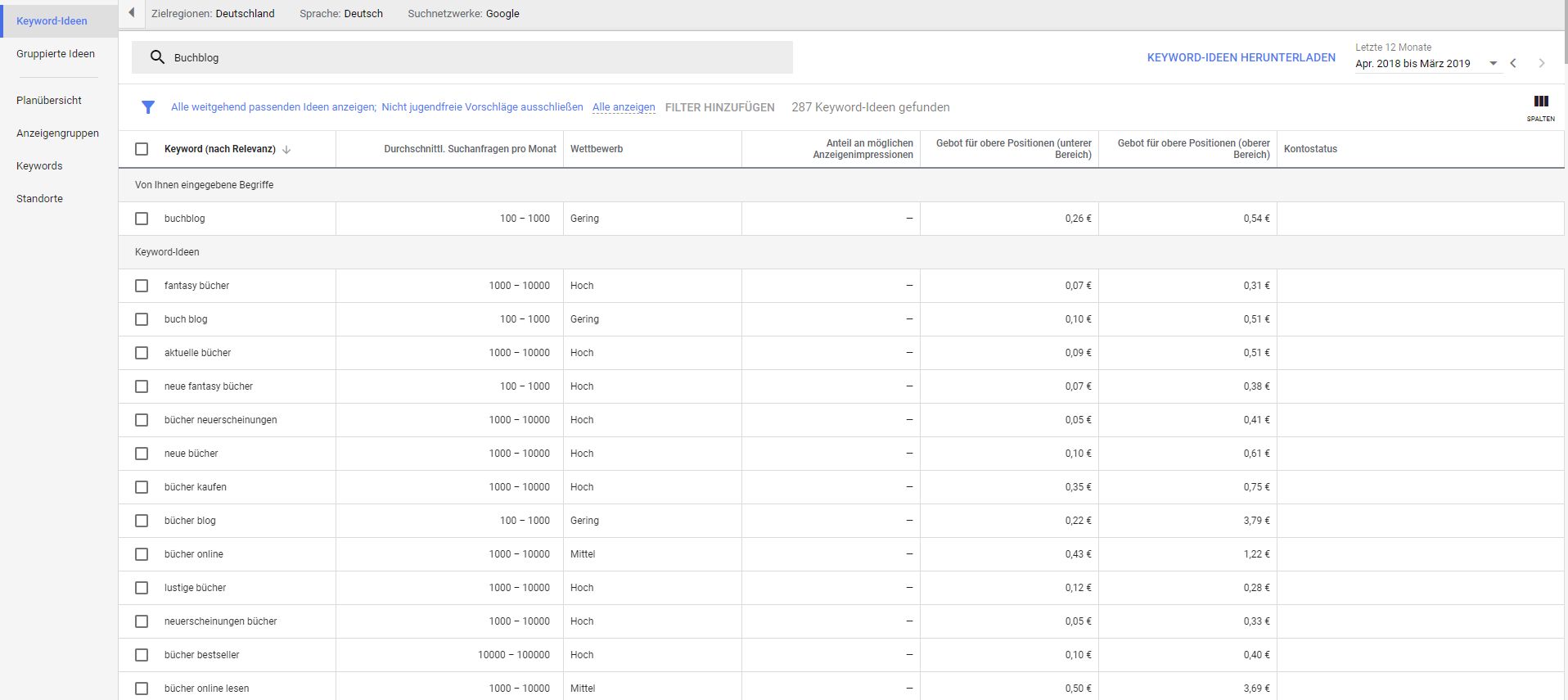
Beim Erreichen des ersten genannten Ziels unterstützt Sie der Google Keyword-Planer. Mit ihm können Sie feststellen, wie häufig nach einem bestimmten Begriff – in der Fachsprache Keyword genannt – gesucht wird.
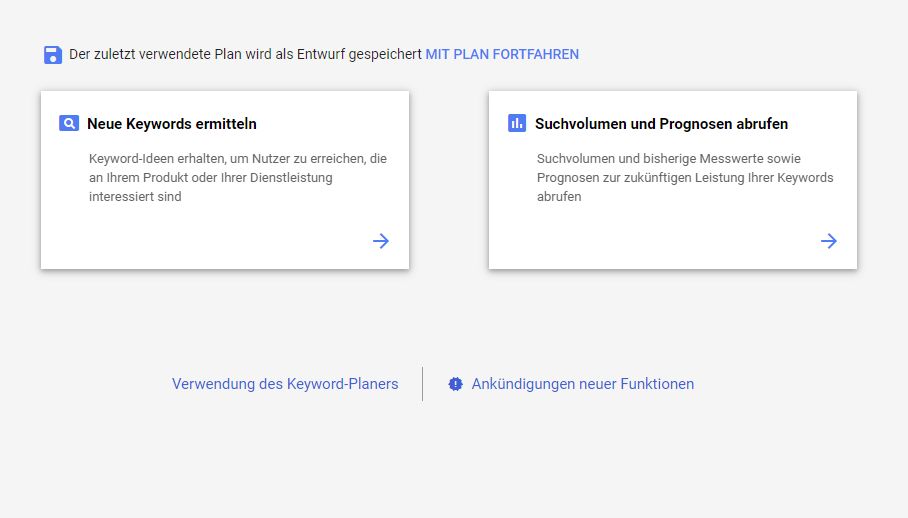
Den Google Keyword-Planer können Sie kostenlos nutzen, wenn Sie sich beim Google-Werbeprogramm Google Ads registrieren. Mit der Anmeldung zu Google Ads sind aufs erste keinerlei Verpflichtungen verbunden, sie ist zudem kostenlos. Bei Google Ads finden Sie den Keyword-Planner im Menü unter dem Reiter “Tools” – er bietet Ihnen zwei unterschiedliche Optionen:

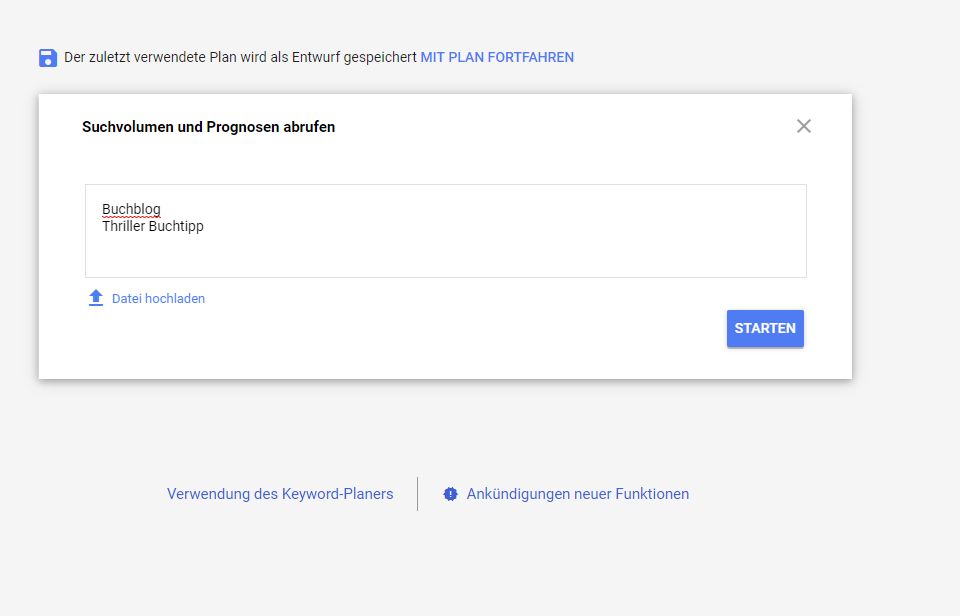
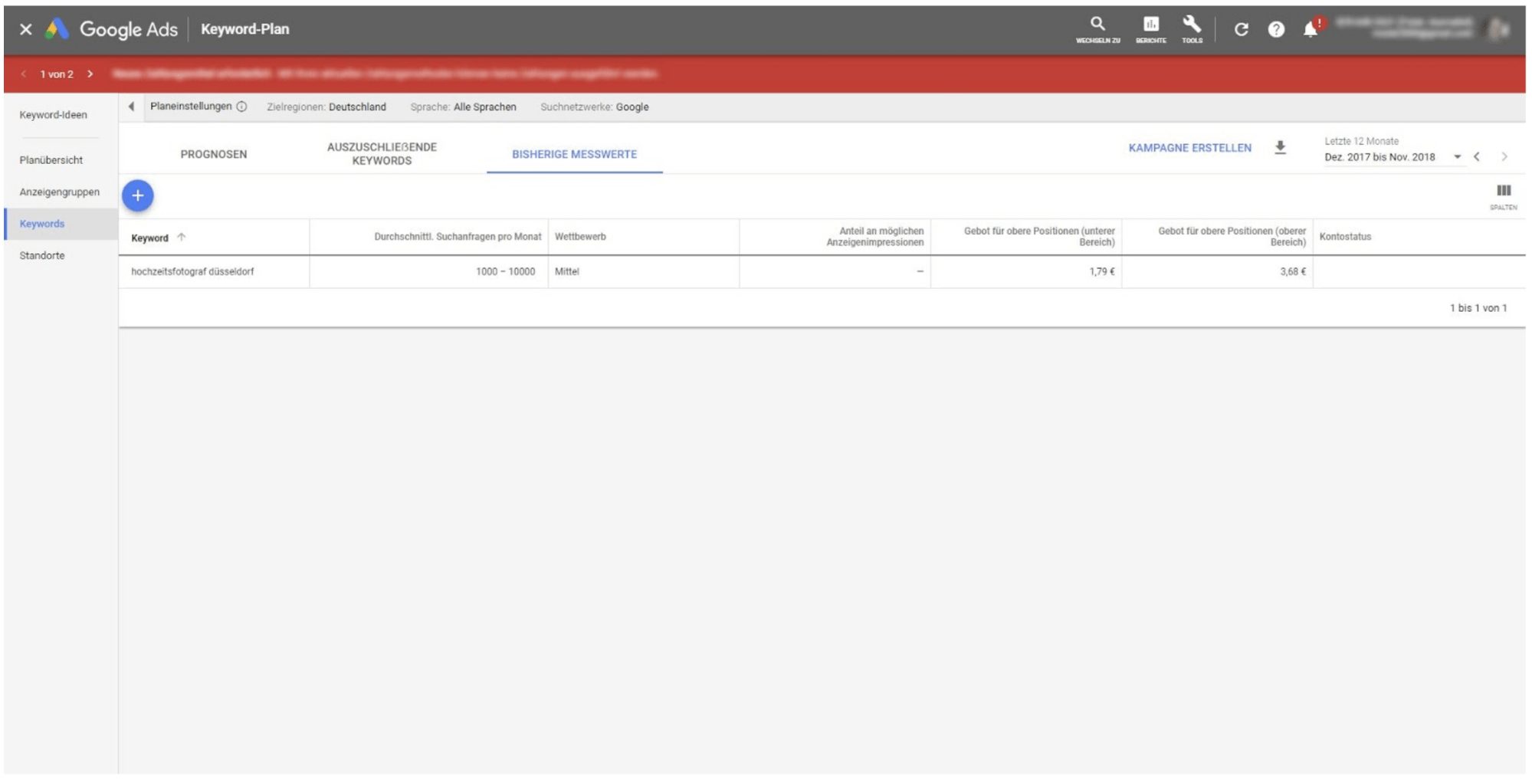
Wenn Sie auf “Suchvolumen und Prognosen abrufen” klicken, können Sie sich zu jedem beliebigen Suchbegriff anzeigen lassen, wie viele Menschen in Deutschland pro Monat nach diesem Begriff suchen. Ein Keyword kann sowohl aus einem einzigen Begriff (wie z. B. dem Wort “Buchblog”) als auch aus mehreren Begriffen bzw. einer Phrase (wie z. B. “Thriller Buchtipp”) bestehen.

Wenn wir bei diesem Beispiel bleiben würde sich herausstellen, dass in Deutschland pro Monat nur zwischen 10 und 100 mal nach der Phrase “Thriller Buchtipp” gesucht wird. Bei “Buchblog” hingegen werden von Google zwischen 100 und 1.000 Nutzer monatlich angegeben. Detailiertere Angaben macht Google, wenn Sie das Werbeprogramm Google Ads kostenpflichtig nutzen.

Diese vom Google Keyword-Planer bereitgestellten Informationen unterstützen Sie dabei herauszufinden, in welchen Themengebieten es Sinn macht, neue Texte für Ihre Website zu verfassen – und welche Themen für Ihre Website-Besucher weniger interessant sind.
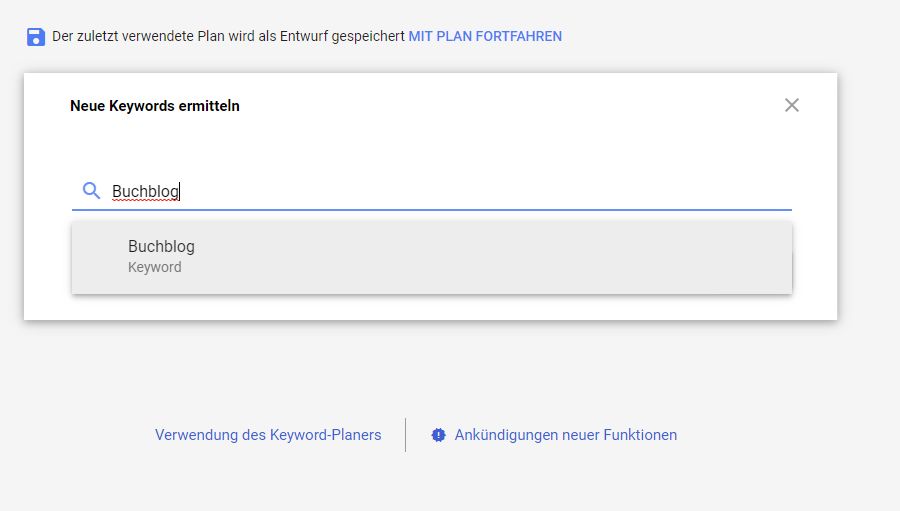
Ein ebenfalls sehr nützliches Tool des Keyword-Planers ist die Option “Neue Keywords ermitteln”. Dabei geben Sie einfach Ihre Internet-Adresse oder einige Stichworte über den Inhalt Ihrer Website in die dafür vorgesehenen Felder ein.

Daraufhin analysiert Google, welche neuen Themengebiete zu den Inhalten auf Ihrer Website passen könnten. Dazu gibt Google bereits an, wie viele Menschen nach diesen Themen monatlich suchen. Neue und attraktive Themen sind ein sehr schlagkräftiges Mittel, um weitere Besucher auf Ihre Website zu locken.

Spezial-Wissen: Was sollten Sie sonst noch bei kostenlose Website für Freelancer erstellen beachten?
Neben Suchmaschinen sind Soziale Medien – wie beispielsweise Facebook, Twitter oder Instagram – ein hervorragendes Mittel, um neue Besucher auf Ihre Website zu bringen. Facebook und Co bieten einerseits sehr kostengünstige Möglichkeiten zielgerichtete Werbung für Ihre Website zu schalten.
Andererseits ist es in Zusammenhang mit Sozialen Medien oftmals gar nicht nötig, Geld für Werbung in die Hand zu nehmen: Wenn Sie auf Ihrer Website den Besuchern die Möglichkeit bieten, die von Ihnen erstellten Inhalte über Soziale Medien zu teilen, dann wird ihre Website automatisch bekannter. Konkret funktioniert das mit sogenannten Share-Buttons, über die Besucher z. B. Artikel von Ihrer Website auf Facebook und Co teilen können. Dadurch werden auch die Social-Media-Kontakte Ihrer Besucher auf Ihre Website aufmerksam gemacht – und rufen Sie gegebenenfalls auf.
Grundvoraussetzung dass Inhalte geteilt werden ist, dass diese eine hohe Qualität aufweisen – und letzten Endes für Ihre Zielgruppe interessant sind.
Zusammenfassung: Kostenlose Homepage als Freelancer
“Mit Homepage-Baukästen lässt sich schnell eine professionelle, kostenlose Website für Freelancer erstellen. Technisches Vorwissen ist für die Bedienung guter Baukasten-Systeme nicht nötig.”
Damit Sie zu einem professionellen Internet-Auftritt für Ihr Unternehmen, Ihren Verein oder auch Ihr Hobby kommen, brauchen Sie weder programmieren können noch müssen Sie für teures Geld Webdesigner engagieren.
Alle Voraussetzungen, die Sie bei Homepage-Baukästen mitbringen müssen, sind minimale Computerkenntnisse, so wie sie beispielsweise für den Umgang mit Facebook oder Microsoft Word nötig sind. Gute Baukasten-Systeme funktionieren weitestgehend selbsterklärend – mit diesen ist es möglich, dass Sie die ersten Seiten Ihres Internet-Auftritts innerhalb einer Stunde online im Netz stehen haben. Mit Homepage-Baukästen können Sie Ihre Website gestalten wie Sie möchten – und Inhalte laufend erweitern oder verändern. Und das sehr kostengünstig, und ohne dabei auf fremde Hilfe angewiesen zu sein.
Der beste Baukasten für Ihre kostenlose Website ist:
1. Platz Wix
Um mit den Homepage-Baukasten von Wix eine eigene Website kostenlos zu erstellen, sind lediglich acht aufeinanderfolgende Schritte nötig:
- Melden Sie sich bei Wix kostenlos mit Ihrer E-Mail-Adresse bei Wix an.
- Wix stellt Ihnen nun Fragen zu Ihrer geplanten Website – beantworten Sie diese!
- Wählen Sie eine Designvorlage, auf deren Basis Sie Ihre Website gestalten möchten.
- Legen Sie die Seitenstruktur und die Anzahl der Unterseiten Ihrer Website fest.
- Ersetzen Sie die Platzhalter-Bilder und -texte in der Designvorlage durch Ihre eigenen.
- Fügen Sie – je nach Bedarf – neue Inhaltselemente, wie z. B. Kontaktformulare hinzu.
- Im vorletzten Schritt testen Sie Ihre Website gründlich auf Fehler.
- Suchen Sie sich eine Internet-Adresse aus. Dabei müssen Sie sich zwischen einer kostenlosen Subdomain und einer professionelle Internet-Adresse entscheiden. Danach geht Ihre Website automatisch online.
Nachdem Sie Ihre Website ins Netz gestellt haben, sollten Sie diese regelmäßig um neue Inhalte erweitern. Dadurch verbessert sich Ihr Ergebnis bei der Google-Suche und die Besucherzahlen Ihres Internet-Auftritts steigen. Das kostenlose Werkzeug Google Keyword-Planer hilft Ihnen, neue Themen für Inhalte auf Ihrer Website zu finden.




Hinterlasse einen Kommentar